Do you want to add an order bump to WooCommerce and increase your sales?
An order bump is a tactic that encourages shoppers to buy more products than they initially planned. It’s an easy and popular strategy to boost sales by offering a relevant product or a special deal during checkout.
In this guide, we will show you how to create an order bump in your WooCommerce store. This way, you can get more profits without putting in a lot of extra effort.

Why Should You Add an Order Bump in WooCommerce?
In eCommerce, an order or checkout bump is a common strategy that can increase the average order value (AOV). It encourages customers to spend more money when making a purchase by offering them extra products or deals during checkout.
If you run an online store, then an order bump can easily boost your sales and revenue without much effort.
Instead of launching an elaborate marketing campaign, all you need to do is showcase related products that the customer may be interested in. By doing this, you make it convenient for buyers to add more items with just a single click.
Typically, eCommerce plugins or software don’t offer an order bump feature by default. For example, if you are using WooCommerce, then you will need a WordPress plugin to enable checkout bumps.
Now, let’s take a look at how to create an order bump for WooCommerce.
How to Create an Order Bump in WooCommerce
The best way to create an order bump in WooCommerce is with FunnelKit Builder, which is an advanced WooCommerce sales funnel platform. It lets you easily optimize your store pages to get more conversions and revenue.
We recommend using FunnelKit Builder because it has a lot of rules and settings that you can configure for your order bump. This way, you can tailor it precisely to your website visitors.

Plus, FunnelKit comes with templates to boost your online store sales, cart abandonment funnels to recover lost potential revenue, and dashboard analytics to see your store’s performance.
This guide will use the FunnelKit Builder Pro Plus plan, as the order bump feature is available in that version and higher.
Once you have access to the plugin zip file and license key, you can install the plugin. For more information, check out our guide on how to install a WordPress plugin.
Then, you need to activate the license key. To do this, simply go to FunnelKit » Settings from your WordPress dashboard, navigate to the ‘General’ tab, and select ‘License.’
Copy and paste the license key into the ‘FunnelKit Funnel Builder Pro’ field and select the default page builder you are using. After that, just click ‘Activate’ and then ‘Save Changes.’

Once you’ve done that, you will need to set up your WooCommerce checkout page. For details on how to do that using FunnelKit, you can read our article on how to customize your WooCommerce checkout.
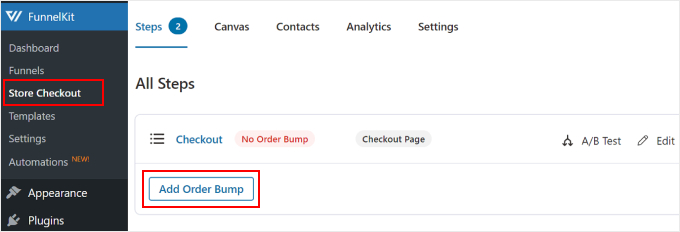
Now that you’ve configured the checkout page, let’s add an order bump to it. All you need to do is go to FunnelKit » Store Checkout. Then, click on the ‘Add Order Bump’ button.

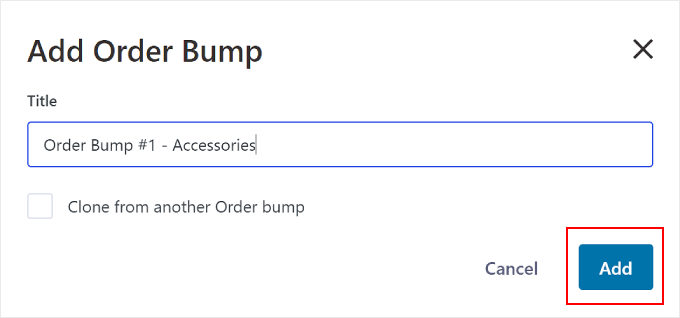
A popup will appear asking to name the order bump. This will come in handy if you have multiple order bumps and need to pick between them.
Once you’ve filled out a name, click ‘Add.’

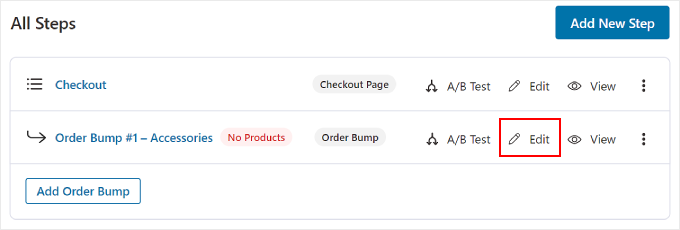
Now, you should see the order bump has been added to your checkout funnel.
To continue with the next steps, go ahead and click the ‘Edit’ button.

Adding and Configuring Your Order Bump Offer
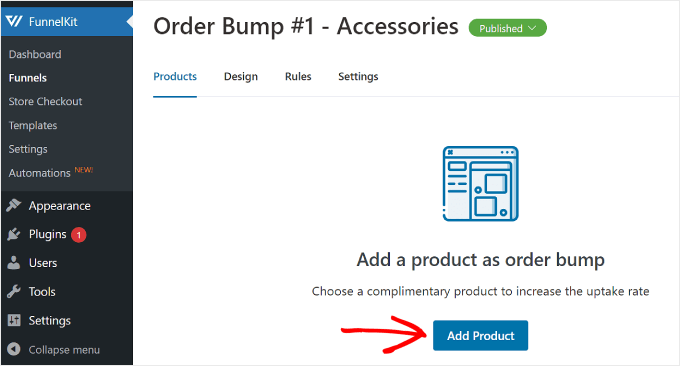
Now, you need to add complementary products to your checkout page.
With FunnelKit, you can adjust the rules to trigger the order bump. For this step, you will pick which purchase should cause the special offer to appear during checkout.
Then, click the ‘Add Product’ button.

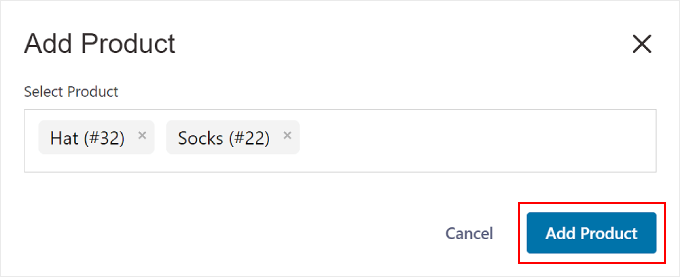
Now, a popup window will appear, asking you to select the products.
Here, you can enter multiple products that you think will complement the buyer’s purchase. Once done, hit the ‘Add Product’ button.

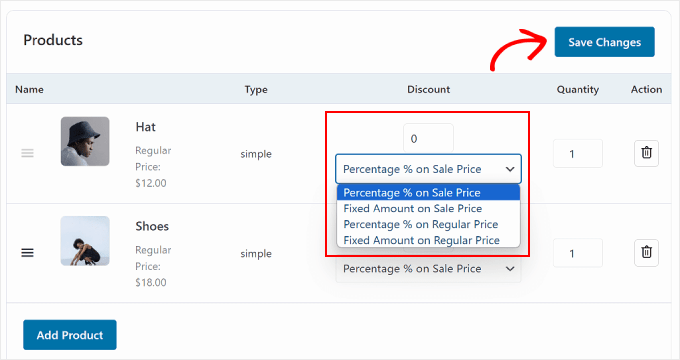
After that, you can configure the product offer. Just select one of the discount types: Percentage % on Sale Price, Fixed Amount on Sale Price, Percentage % on Regular Price, or Fixed Amount on Regular Price.
If you want, then you can also offer more than one quantity of the item.
Once the settings look good, just click ‘Save Changes’ at the top.

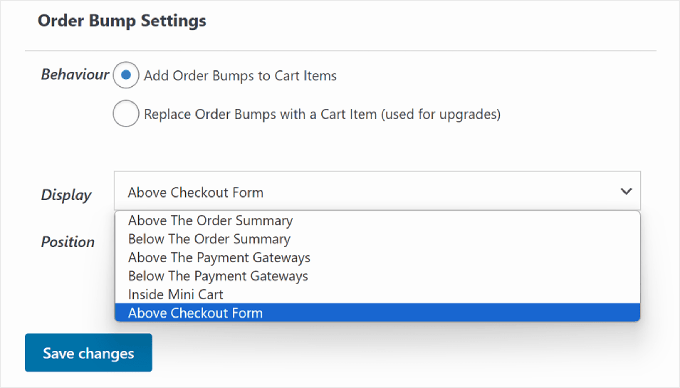
Scrolling down, you’ll find the Order Bump Settings section.
This is where you can adjust the order bump’s behavior and display position during checkout.

There are two ‘Behaviour’ options. One is ‘Add Order Bumps to Cart Items,’ which allows customers to add the suggested product as an extra purchase in their cart.
The second option is ‘Replace Order Bumps with a Cart Item (used for upgrades).’ With this, customers can choose to replace their purchase by upgrading to a higher-end version of the product.
For example, let’s say your online store sells a subscription product for 3 and 6 months, and your customer chooses to buy the 3-month period subscription. You can show an offer to upgrade to the 6-month period instead to provide more value for money.
Or, let’s say your eCommerce website sells coffee-related products, and a customer is purchasing coffee beans only. You can add an order bump that replaces their bean purchase with a bundle of coffee beans with a grinder.
When picking the Display Position, we recommend choosing a location that catches the shopper’s attention before they finalize their purchase. This way, the order bump is easily noticeable and doesn’t disrupt the customer journey.
In this case, anywhere in the order summary, mini cart, or checkout form is best.
When you are happy with the settings, just click ‘Save Changes.’
Customizing the Order Bump Design
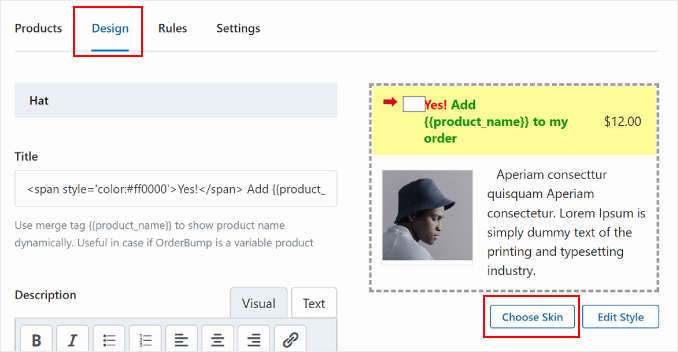
Now, let’s scroll back up to the ‘Design’ tab and start changing how the order bump looks.
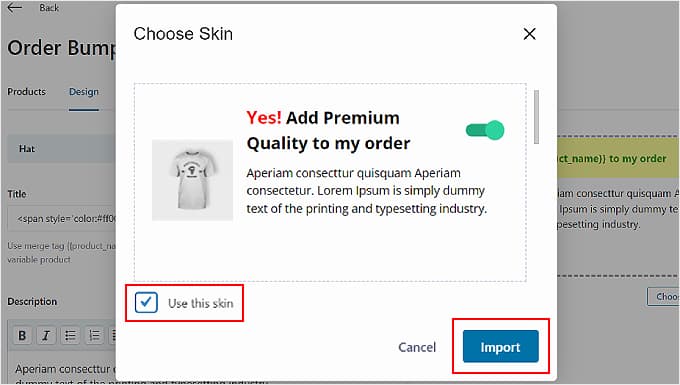
First things first, you need to pick a skin for the order bump. To do that, click the ‘Choose Skin’ button below the order bump preview.

Next, a popup will appear with several skin options to choose from.
If there is a design you like, just tick the ‘Use this skin’ checkbox and hit the ‘Import’ button.

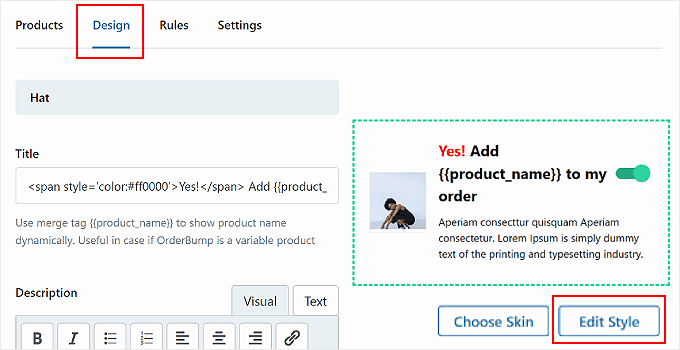
To edit the design further, go back to the Design tab.
After that, simply click ‘Edit Style’ below the order bump preview.

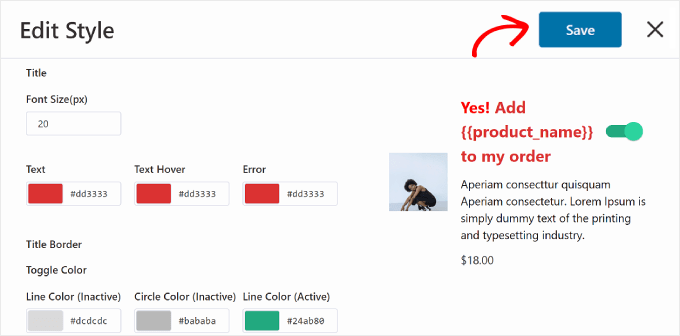
Some elements you can change on this page are the text colors, background color, toggle color, border, font size, price display, and box padding and width.
To finalize the design changes, click the ‘Save’ button on the top right corner. Then, click ‘X’ to return to the Design tab.

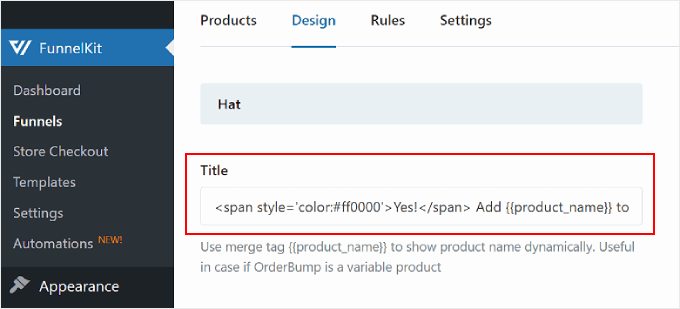
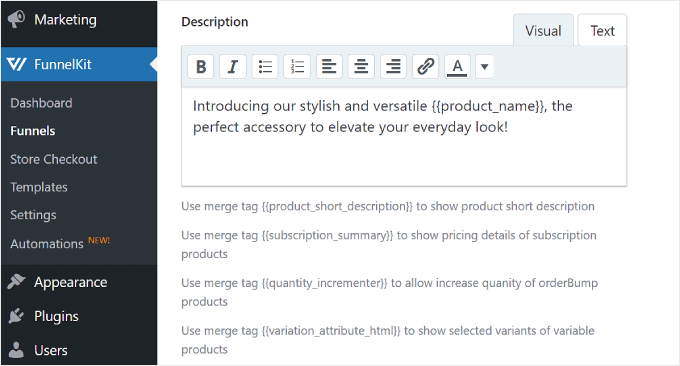
Now, you can edit the text content of the order bump.
In the ‘Title’ section, you can change the call-to-action text for the order bump.
FunnelKit has inserted some HTML code for the text colors in this field, so make sure not to completely replace the content with your own.
You can also keep the merge tag {{product_name}} to display the product name dynamically.

Below the Title is the ‘Description’ field. Feel free to use this space to briefly describe your offer.
For instance, if you want customers to upgrade to a longer subscription, then you can write, ‘Upgrade to our 6-month plan now and get unlimited access to exclusive content, ad-free browsing, and priority customer support.’

Additionally, you can use the following merge tags to make your order bump more informative and user-friendly:
{{product_short_description}}reuses your product’s short description.{{subscription_summary}}reuses your subscription information details.{{quantity_incrementer}}allows you to increase the number of order bump products.{{variation_attribute_html}}displays variants of variable products.
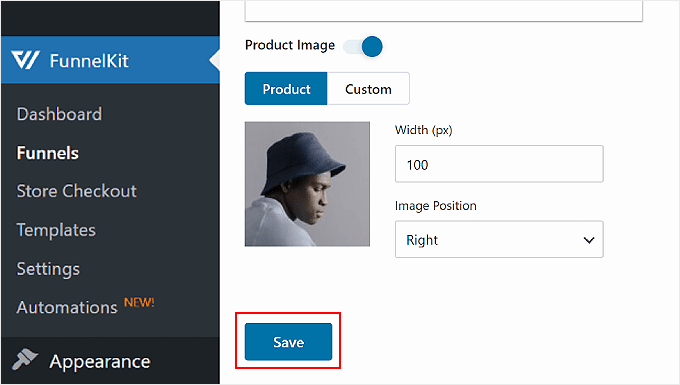
The last setting allows you to choose an image to use in the order bump. You can use the product’s default image, upload a custom one, or not display an image at all.
Once you’ve chosen an image, you can edit its width and positioning. Then, click the ‘Save’ button to finalize all of the design changes.

Setting the Rules to Trigger the Order Bump
So far, we’ve configured the order bump products and design. Now, let’s set up the conditional logic that will make the order bump appear when a customer is checking out.
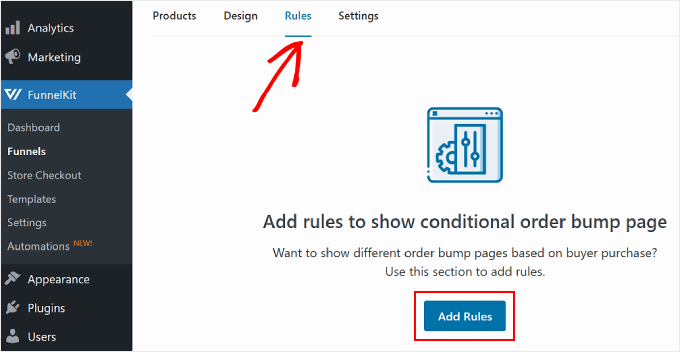
To do this, simply navigate to the ‘Rules’ tab from the previous tab. After that, click ‘Add Rules.’

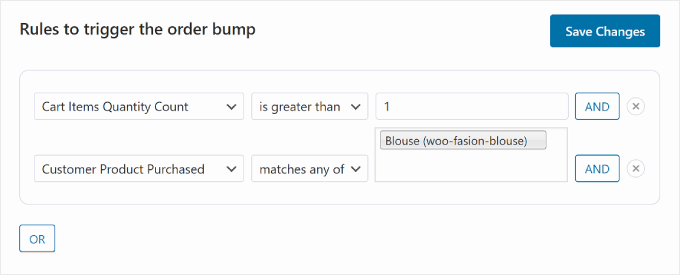
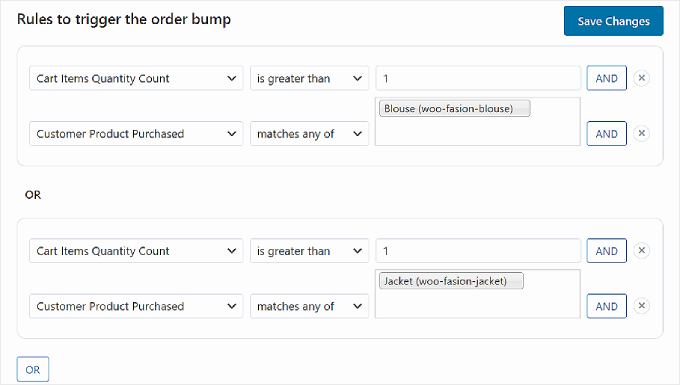
You can set multiple rules to make the order bump appear during checkout. The rules can be based on the cart, customer, geography, date and time, and/or the type of checkout page you are using.
You can also combine multiple conditions in one rule using the ‘AND’ button.
In the example below, the order bump will only be triggered if the customer purchases more than 1 item quantity and they are buying a blouse.

Now, if you click the ‘OR’ button below a rule, you can choose for the order bump to appear with another, different condition.
For instance, you could set an ‘OR’ condition where the order bump appears if the customer is buying either a blouse or a jacket. This gives you the option to promote different items based on customer preferences.

Once you are happy with the order bump rules, simply click the ‘Save Changes’ button in the top right corner.
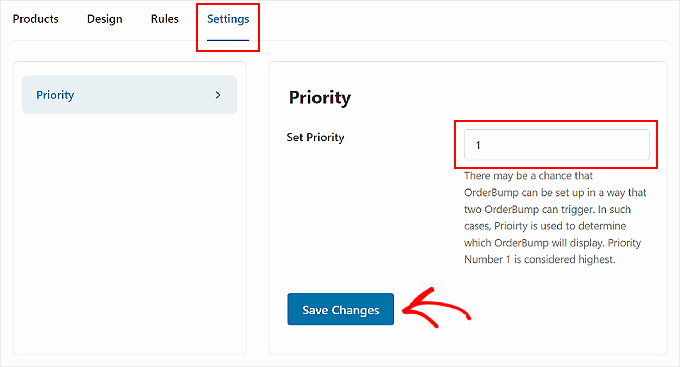
Setting the Priority to Trigger the Order Bump
The last step is to configure the order bump priority. This setting is useful if you are running multiple order bumps whose rules may overlap, and you need to decide which offer should appear first.
To modify the priority, go ahead and switch to the ‘Settings’ tab. Then, fill out a number in the ‘Set Priority’ field. Note that 1 is the highest, which means the order bump is more likely to appear than the other order bumps.
Once you are finished with this setting, click ‘Save Changes.’

You can now test your checkout process to see what the WooCommerce order bump looks like.
Here’s an example of how it looks on our demo website.

How to Optimize Your Order Bump and Get More Revenue
Now that you know how to create an order bump in WooCommerce, you might be wondering how to optimize the order bump and get more sales.
You will need to know your customer preferences and buying behaviors so that you can tailor your offers to match their needs. For example, if your audience often buys tech gadgets, then you can show compatible accessories as order bumps.
The best way to track customer behavior on your website is with an eCommerce analytics plugin. MonsterInsights allows you to connect your website with Google Analytics and see all your online store’s data within your WordPress dashboard.
For example, you can see your conversion rate, most popular products, average order value, and more.

For more details, you can see our guide on how to set up WooCommerce conversion tracking.
We hope this article helped you learn how to create an order bump for WooCommerce. You may also want to check out our list of the best WooCommerce plugins and our guide on how to create a WooCommerce buy-one-get-one offer.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Create an Order Bump for WooCommerce (Step by Step) first appeared on WPBeginner.
Dr Crash says: