Are you looking to make the most of custom fields on your WordPress website?
Custom fields are a handy WordPress feature that allows you to add extra data and information to your WordPress posts and pages. A lot of popular WordPress plugins and themes use custom fields to store important data.
In this article, we will show you how to use WordPress custom fields with some tips, tricks, and hacks.

Since this is a long article, we have added a table of contents for easier navigation. Just use the quick links below to jump to the section you want to read:
- What Are WordPress Custom Fields?
- Adding Custom Fields in WordPress
- Displaying Custom Fields in WordPress Themes
- Troubleshooting: Can’t Find Custom Field in Dropdown on Post Edit Screen
- Creating a User Interface for Custom Fields Using Advanced Custom Fields
- How to Hide Empty Custom Fields With Conditional Statements
- Adding Multiple Values to a Custom Field
- How to Search Posts by Custom Field in WordPress
- Displaying Posts With a Specific Custom Key
- How to Add Guest Author Name Using Custom Fields
- How to Display Contributors to an Article Using Custom Fields
- How to Display Custom Fields Outside the Loop in WordPress
- Display a Custom Header, Footer, Sidebar Using Custom Fields
- Manipulating RSS feed Content With Custom Fields
- How to Manipulate RSS Feed Title With Custom Fields
- How to Set Expiration Date for Posts in WordPress Using Custom Fields
- How to Style Individual Posts Using Custom Fields
What Are WordPress Custom Fields?
WordPress custom fields are metadata used to add extra information to the post or page you are editing.
By default, when you write a new post, page, or any other content type, WordPress saves that content in two different parts.
The first part is the body of your content that you add using the WordPress content editor.
The second part is the information about that content. For example, the title, author, date, time, and more. This information is called metadata.
A WordPress website automatically adds all the required metadata to each post or page you create. You can also create and store your own metadata by using custom fields.
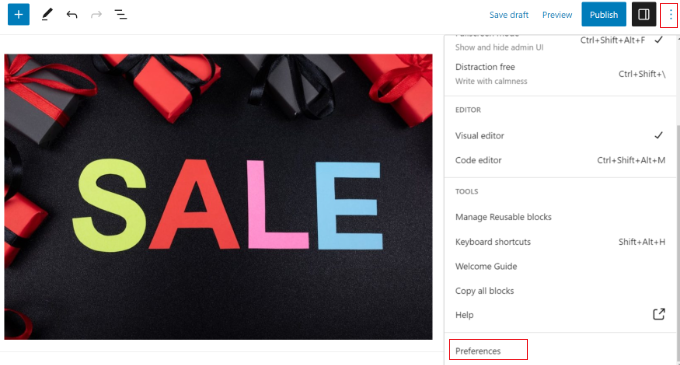
By default, the custom fields option is hidden on the post edit screen. To view it, you need to click on the three-dot menu in the top-right corner of the screen and select ‘Preferences’ from the menu.

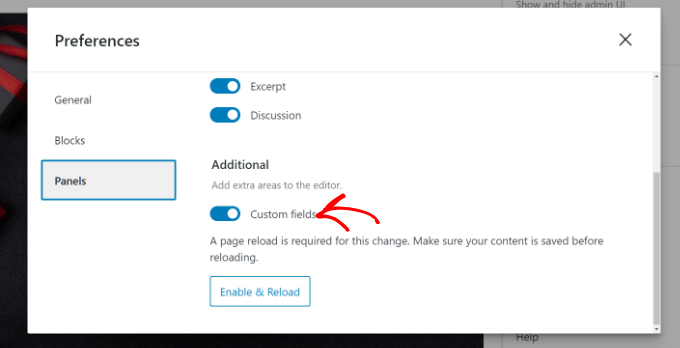
This will open a popup where you need to switch to the ‘Panels’ tab and then enable the ‘Custom fields’ option.
After that, simply click on the ‘Enable & Reload’ button to reload the post editor.

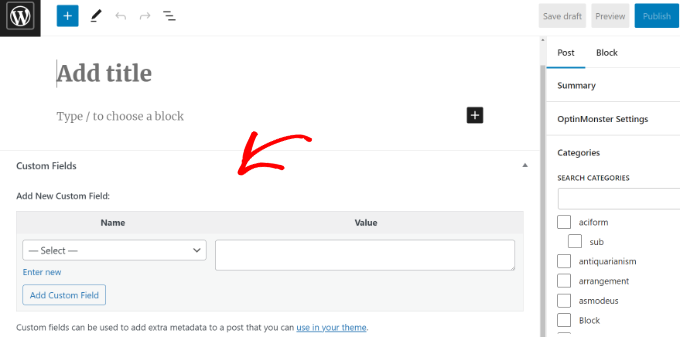
The post editor will reload, and you will be able to see the Custom Fields panel below the content editor.
Custom fields can be used to add any information related to the post, page, or other content type. This meta information can then be displayed in your theme.

However, to do that, you will need to edit your WordPress theme files.
Note: This tutorial is recommended for users who are already familiar with editing theme files. It is also helpful for aspiring WordPress developers who want to learn how to properly use custom fields in their own themes or plugins.
Having said that, let’s take a look at how to add and use custom fields in WordPress.
Adding Custom Fields in WordPress
First, you need to open a post or page in the block editor so that you can add custom fields. Then, you must go to the Custom Fields meta box.

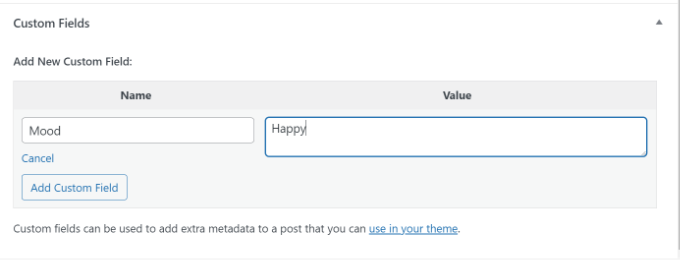
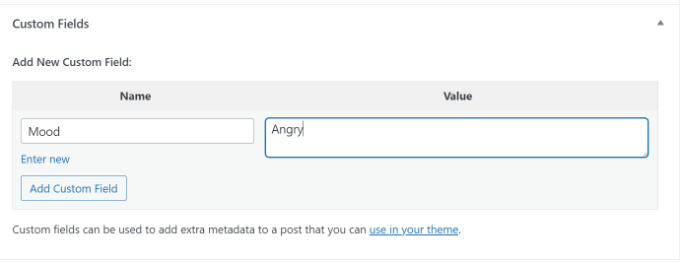
Next, you need to provide a Name for your custom field and then enter its Value. Click on the ‘Add Custom Field’ button to save it.
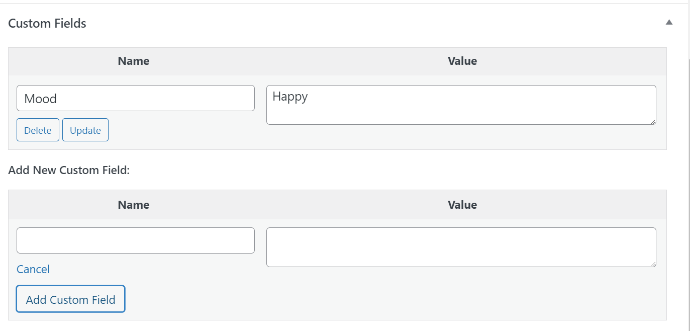
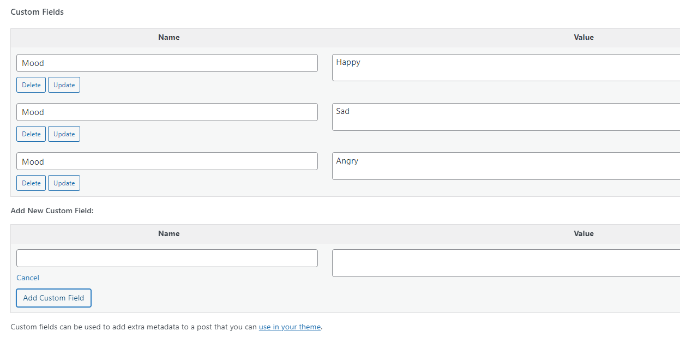
The field will be stored and displayed in the Custom Fields meta box like this:

You can edit this custom field any time you want and then just click on the ‘Update’ button to save your changes. You can also delete it if you don’t want to use it anymore.
Now, you need to save your post to store your custom field settings.
Displaying Custom Fields in WordPress Themes
To display your custom field on your website, you will need to edit your WordPress theme files and code snippets.
We don’t recommend directly editing the theme files because the slightest mistake can break your website. An easier way to do this is by using WPCode.
It is the best code snippet plugin for WordPress that lets you add custom code and manage snippets from your WordPress dashboard.
If you haven’t done this before, then we also recommend reading our guide on how to copy and paste code in WordPress.
First, you will need to install and activate the free WPCode plugin. For more details, please see our beginner’s guide on how to install a WordPress plugin.
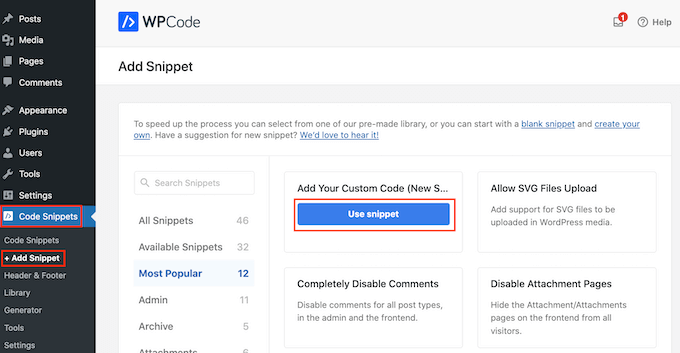
Upon activation, you will need to go to Code Snippets » + Add Snippet from the WordPress dashboard and select the ‘Add Your Custom Code (New Snippet)’ option.

Now you need to copy this code to add to your theme files:
<?php echo get_post_meta($post->ID, 'key', true); ?>
Don’t forget to replace key with the name of your custom field.
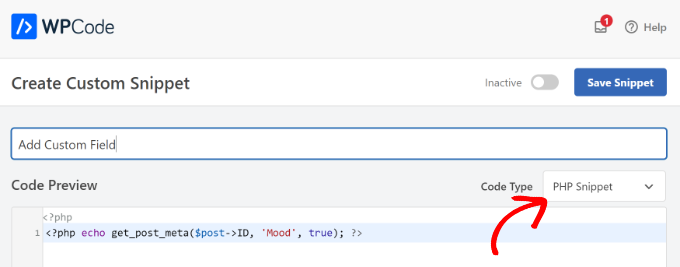
Next, you must enter the code into the ‘Code Preview’ area and change the Code Type to ‘PHP Snippet’.

For example, we used this code in our demo theme:
<p>Today's Mood: <?php echo get_post_meta($post->ID, 'Mood', true); ?></p>
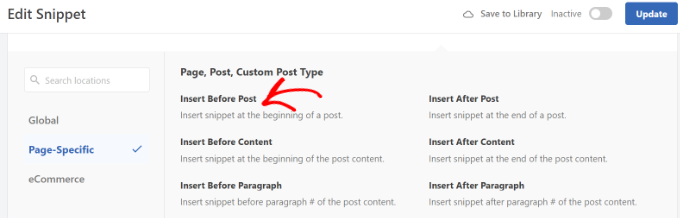
From here, you can scroll down to the Insertion section.
Here, you can select where the code will run. By default, WPCode will Auto Insert the code and run it everywhere on your website.

However, you can change this and select where you would like the custom field to appear.
For example, we will choose the ‘Page Specific’ tab and select the ‘Insert Before Post’ option. This way, the custom field will appear at the beginning of the blog post.

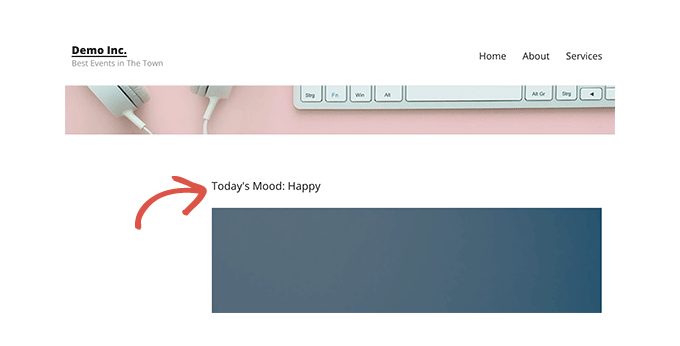
You can now save your changes and visit the post where you added the custom field to see it in action.
You can use this custom field in all your other WordPress blog posts as well.

You can also easily adjust the custom field for different blog posts. Simply create a new post or edit an existing one.
Then, go to the Custom Fields meta box and select your custom field from the dropdown menu and enter its Value.

Once you are done, simply click the ‘Add Custom Field’ button to save your changes and then publish or update your post.
Troubleshooting: Can’t Find Custom Field in Dropdown on Post Edit Screen
By default, WordPress only loads 30 custom fields in the dropdown menu on the post edit screen.
If you are using WordPress themes and plugins that already use custom fields, then those might appear first in the dropdown menu, and you won’t be able to see your newly-created custom field.
To fix this issue, you will need to add the following code to your theme’s functions.php file or by using WPCode (recommended):
add_filter( 'postmeta_form_limit', 'meta_limit_increase' );
function meta_limit_increase( $limit ) { return 50;
}
The above code will change that limit to 50. If you still can’t see your custom field, then you can try increasing that limit even further.
Creating a User Interface for Custom Fields Using Advanced Custom Fields
As you can see, once you add a custom field, you will have to select the field and enter its value each time you write a post.
If you have many WordPress custom fields or multiple authors writing on your website, then this is not an ideal solution.
Wouldn’t it be nice if you could create a user interface where users can fill in a form to add values to your custom fields?
In fact, this is what so many popular WordPress plugins already do.
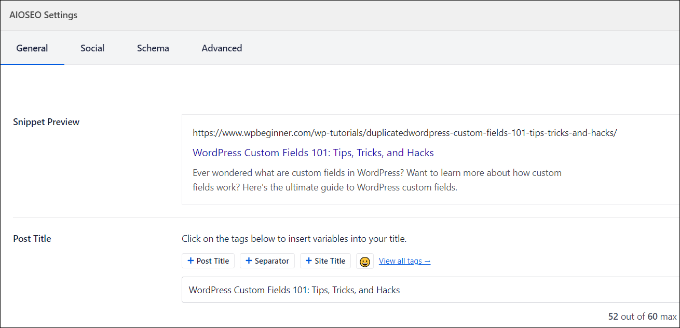
For example, the SEO title and meta description box inside the popular All in One SEO plugin is a custom meta box:

The easiest way to create a user interface for adding custom fields is by using the Advanced Custom Fields plugin.
The first thing you need to do is install and activate the Advanced Custom Fields plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
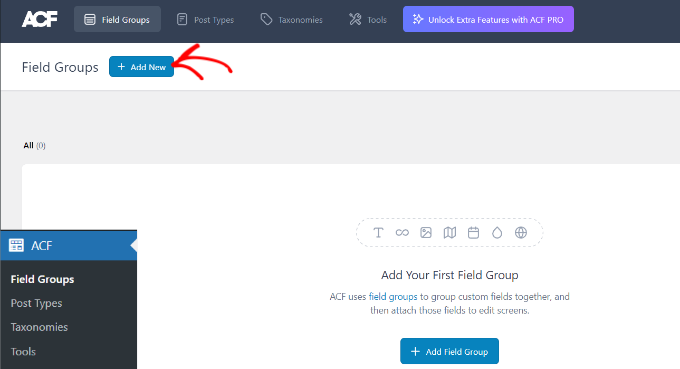
Upon activation, you need to visit the ACF » Field Groups page and click on the ‘Add New’ button.

A field group is like a container with a set of custom fields. It allows you to add multiple panels of custom fields.
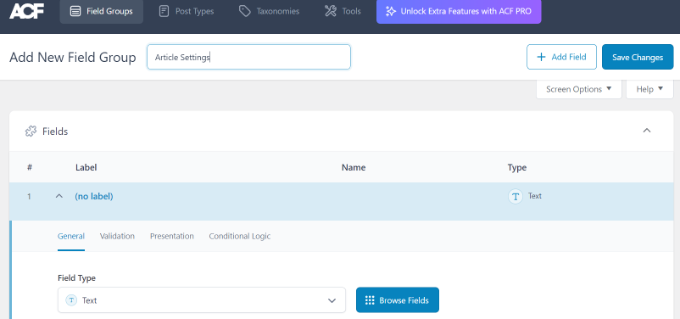
Now, you need to provide a title for your field group and click the ‘+ Add Field’ button in the top-right corner.

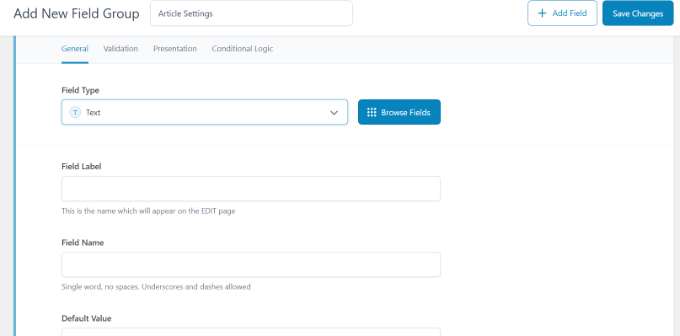
You can now select a field type.
Advanced Custom Fields allows you to create all sorts of fields, including text, image upload, number, dropdown, checkboxes, and more.

Next, you can scroll down to see other options for that particular field, like field name, field label, and default value. You can change them to your own requirements.
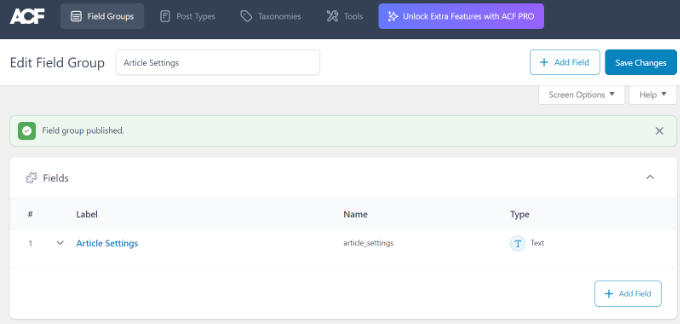
You can also add multiple fields to your field group if you want. Once you are finished, just click on the ‘Save Changes’ button.

Next, edit a post or create a new one, and you will see a new panel with your WordPress custom fields below the content editor.
For detailed step-by-step instructions, you can see our guide on how to add custom meta boxes in WordPress posts and post types.
How to Hide Empty Custom Fields With Conditional Statements
So far, we have covered how to create a custom field and display it in your theme.
Now let’s see how to check that the custom field is not empty before displaying it. To do that, we will modify our code to first check if the field has data in it:
<?php $mood = get_post_meta($post->ID, 'Mood', true); if ($mood) { ?> <p>Today's Mood: <? echo $mood; ?></p> <?php } else {
// do nothing;
} ?>
Don’t forget to replace Mood with your own custom field name.
Adding Multiple Values to a Custom Field
Custom fields can be reused in the same post to add multiple values. You just need to select the field again and add another value to the ‘Value’ box.

However, the code we have used in the above examples will only be able to show a single value.
To display all values of a custom field, we need to modify the code and make it return the data in an array. You will need to add the following code to your theme file:
<?php $mood = get_post_meta($post->ID, 'Mood', false);
if( count( $mood ) != 0 ) { ?>
<p>Today's Mood:</p>
<ul>
<?php foreach($mood as $mood) { echo '<li>'.$mood.'</li>'; } ?>
</ul>
<?php } else { // do nothing; }
?>
Again, don’t forget to replace Mood with your own custom field name.
In this example, you will notice that we have changed the last parameter of get_post_meta function to false. This parameter defines whether the function should return a single value or not. Setting it to false allows it to return the data as an array, which we then displayed in a foreach loop.
How to Search Posts by Custom Field in WordPress
WordPress’s default search doesn’t work with any custom fields on your website. It only uses the content to find the post you or your visitors are looking for on your site.
However, SearchWP changes that by improving your WordPress search. It’s the best WordPress search plugin that goes beyond using the post content and indexes everything, including WordPress custom fields, PDF documents, custom tables, text, files, and more.
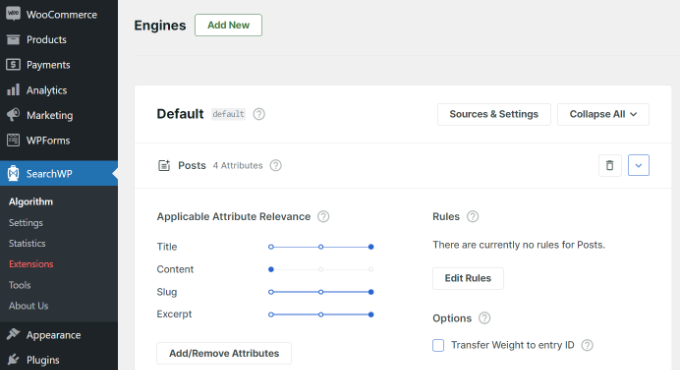
You can adjust the search algorithm without editing code using SearchWP. Simply install the plugin and then head over to SearchWP » Algorithm from your WordPress admin area.
After that, you need to go to the ‘Engines’ tab and then adjust the Attribute Relevance slider. This will change the importance given to each attribute during a search.

For instance, you can set the Custom Fields slider to maximum and adjust sliders for other attributes accordingly. This way, SearchWP will give preference to data in custom fields when searching for content in WordPress.
Another advantage of using SearchWP is that works with some of the most popular custom field plugins, including Advanced Custom Fields (ACF), Meta Box, and Pods.
For more details, you can read our beginner-friendly guide on how to improve WordPress search with SearchWP.
Displaying Posts With a Specific Custom Key
WordPress allows you to display posts with custom keys and their values. For example, if you are trying to create a custom archive page to display all posts with specific custom keys, then you can use the WP_Query class to query posts matching those fields.
You can use the following code as a starting point:
$args = array( 'meta_key' => 'Mood', 'meta_value' => 'Happy'
);
$the_query = new WP_Query( $args ); <?php // the query
$the_query = new WP_Query( $args ); ?> <?php if ( $the_query->have_posts() ) : ?> <!-- the loop --> <?php while ( $the_query->have_posts() ) : $the_query->the_post(); ?> <h2><?php the_title(); ?></h2> <?php the_content(); ?> <?php endwhile; ?> <!-- end of the loop --> <!-- pagination here --> <?php wp_reset_postdata(); ?> <?php else : ?> <p><?php _e( 'Sorry, no posts matched your criteria.' ); ?></p>
<?php endif; ?>
Don’t forget to replace meta_key and meta_value parameters with your own values.
How to Add Guest Author Name Using Custom Fields
Do you want to add a guest post but don’t want to add a new user profile just for that post? An easier method is adding a guest author name as a custom field.
To do this, you will need to add the following code to your theme’s functions.php file or use WPCode (recommended):
add_filter( 'the_author', 'guest_author_name' );
add_filter( 'get_the_author_display_name', 'guest_author_name' );
function guest_author_name( $name ) {
global $post;
$author = get_post_meta( $post->ID, 'guest-author', true );
if ( $author )
$name = $author;
return $name;
}
For more details, please see our guide on pasting snippets from the web into WordPress.
This code hooks a function to the_author and get_the_author_display_name filters in WordPress.
The function first checks for the guest author’s name. If it exists, then it replaces the author’s name with the guest author’s name.
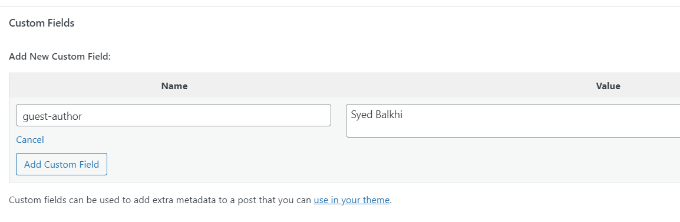
Now you will need to edit the post where you want to display the guest author’s name. Go to the Custom Fields meta box, add your guest author name, and finally click on the ‘Add Custom Field’ button.

For more details, see our article on how to rewrite guest author names with custom fields in WordPress.
How to Display Contributors to an Article Using Custom Fields
On many popular blogs and news sites, many authors contribute to writing a single article. However, WordPress only allows a single author to be associated with a post.
One way to solve this problem is by using the Co-Authors Plus plugin. To learn more, see our guide on how to add multiple authors to a WordPress post.
Another method is adding contributors as a custom field.
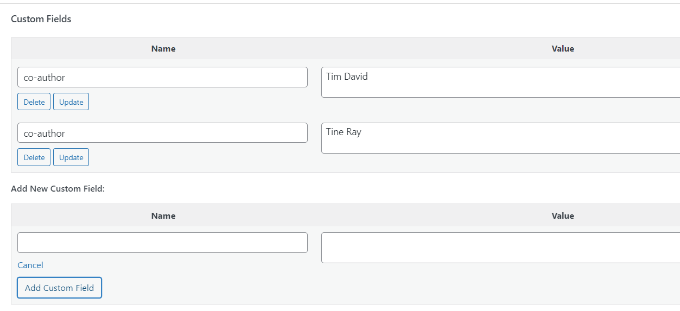
First, you need to edit the post where you want to display co-authors or contributors. Then, scroll down to the Custom Fields meta box and add author names as co-author custom fields.

Now, you need to add this code to your theme files where you want to show co-authors:
<?php $coauthors = get_post_meta($post->ID, 'co-author', false);
if( count( $coauthors ) != 0 ) { ?>
<ul class="coauthors">
<li>Contributors</li>
<?php foreach($coauthors as $coauthors) { ?> <?php echo '<li>'.$coauthors.'</li>' ; } ?>
</ul>
<?php } else { // do nothing; }
?>
To display author names separated by commas, you can add the following custom CSS:
.coauthors ul { display:inline;
}
.coauthors li { display:inline;
list-style:none;
}
.coauthors li:after { content:","
}
.coauthors li:last-child:after { content: "";
}
.coauthors li:first-child:after { content: ":";
}
This is how it looked on our demo site.

How to Display Custom Fields Outside the Loop in WordPress
What if you need to show custom fields in the sidebar of a single post?
To display the custom fields outside the WordPress loop, you can add the following code to your theme files:
<?php
global $wp_query;
$postid = $wp_query->post->ID;
echo get_post_meta($postid, 'key', true);
wp_reset_query();
?>
Don’t forget to replace key with your custom field name.
Display a Custom Header, Footer, Sidebar Using Custom Fields
Usually, most WordPress themes use the same header, footer, and sidebar on all pages.
There are also many ways to show different sidebars, headers, or footers for different pages on your website. You can see our guide on how to display a different sidebar for each WordPress post or page.
One way to do this is by using custom fields. Just edit the post or page where you want to show a different sidebar and then add the sidebar as a custom field.

Now you need to edit your WordPress theme file, such as single.php, where you want to display a custom sidebar. You will be looking for the following code:
<?php get_sidebar(); ?>
Replace this line with the following code:
<?php
global $wp_query;
$postid = $wp_query->post->ID;
$sidebar = get_post_meta($postid, "sidebar", true);
get_sidebar($sidebar);
wp_reset_query();
?>
This code simply looks for the sidebar custom field and then displays it in your theme. For example, if you add webpage as your sidebar custom field, then the code will look for a sidebar-webpage.php file to display.
You will need to create the sidebar-webpage.php file in your theme folder. You can copy the code from your theme’s sidebar.php file as a starting point.
Manipulating RSS feed Content With Custom Fields
Want to display additional metadata or content to your RSS feed users? Using custom fields you can manipulate your WordPress RSS feed and add custom content into your feeds.
First, you need to add the following code to your theme’s functions.php file or use WPCode (recommended):
function wpbeginner_postrss($content) {
global $wp_query;
$postid = $wp_query->post->ID;
$coolcustom = get_post_meta($postid, 'coolcustom', true);
if(is_feed()) {
if($coolcustom !== '') {
$content = $content."<br /><br /><div>".$coolcustom."</div>
";
}
else {
$content = $content;
}
}
return $content;
}
add_filter('the_excerpt_rss', 'wpbeginner_postrss');
add_filter('the_content', 'wpbeginner_postrss');
Now, just create a custom field called ‘coolcustom’ and add any value you like. You can use it to display advertisements, images, text, or anything you want.
For more details, please see our guide on how to copy and paste code from the web into WordPress.
How to Manipulate RSS Feed Title With Custom Fields
Sometimes you may want to add extra text to a post title for RSS feed users. For example, this can be handy if you are publishing a sponsored post or a guest post.
First, you need to add the following code to your theme’s functions.php file or use WPCode to add the custom code snippet without breaking your website:
function wpbeginner_titlerss($content) {
global $wp_query;
$postid = $wp_query->post->ID;
$gpost = get_post_meta($postid, 'guest_post', true);
$spost = get_post_meta($postid, 'sponsored_post', true); if($gpost !== '') {
$content = 'Guest Post: '.$content;
}
elseif ($spost !== ''){
$content = 'Sponsored Post: '.$content;
}
else {
$content = $content;
}
return $content;
}
add_filter('the_title_rss', 'wpbeginner_titlerss');
Next, you need to edit the post where you want to display the extra text in the title field.
Then, add guest_post and sponsored_post as custom fields.

If either of these two custom fields is found with a value “true”, then the code will add the appropriate text before the title. This technique can be used in many ways to fit whatever you like.
Want to learn more cool RSS feed hacks? See our guide on how to add content and manipulate your WordPress RSS feeds.
How to Set Expiration Date for Posts in WordPress Using Custom Fields
Want to set an expiration date for some posts on your WordPress site? This comes in handy when you want to publish content only for a specific period like running surveys or limited-time offers.
One way to do this is by manually removing the post content or by using a plugin like Post Expirator.
Another option is using custom fields to automatically expire posts after a specific time. You will need to edit your theme files and modify the WordPress loop like this:
<?php
if (have_posts()) :
while (have_posts()) : the_post();
$expirationtime = get_post_meta($post->ID, "expiration", false);
if( count( $expirationtime ) != '' ) {
if (is_array($expirationtime)) {
$expirestring = implode($expirationtime);
} $secondsbetween = strtotime($expirestring)-time();
if ( $secondsbetween >= 0 ) {
echo 'This post will expire on ' .$expirestring.'';
the_content();
} else {
echo "Sorry this post expired!"
}
} else {
the_content();
}
endwhile;
endif;
?>
Note: You will need to edit this code to match your theme.
After adding this code, you can add the expiration custom field to the post you want to expire. Make sure you add the time in this format mm/dd/yyyy 00:00:00.

How to Style Individual Posts Using Custom Fields
Want to change the look of an individual post using CSS? WordPress automatically assigns each post its own class, which you can use to add custom CSS.
However, by using custom fields, you can add your own custom classes and then use them to style posts differently.
First, you need to edit a post that you would like to style differently. Go to the Custom Fields box and add the post-class custom field.

Next, you need to edit your WordPress theme files and add this code at the beginning of the WordPress loop:
<?php $custom_values = get_post_meta($post->ID, 'post-class'); ?>
Now you need to find the line with the post_class() function.
Here is how it looked in our demo theme:
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
You must change this line to include your custom field value, like this:
<article id="post-<?php the_ID(); ?>" <?php post_class($custom_values); ?>>
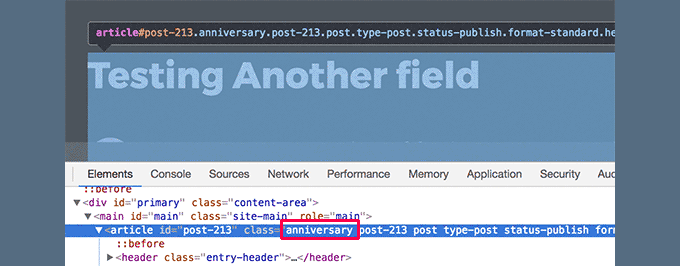
Now if you examine the post’s source code using the Inspect tool, then you will see your custom field CSS class added to the post-class.

You can now can use this CSS class to add custom CSS and style your post differently.
We hope this article helped you learn more about WordPress custom fields. You may also want to see our guide on how to add custom meta fields to custom taxonomies in WordPress and the best WordPress page builder plugins to help you design your website the way you want.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post WordPress Custom Fields 101: Tips, Tricks, and Hacks first appeared on WPBeginner.
Dr Crash says: