Do you want to automatically show disclaimers and important notices on your WordPress website?
A disclaimer helps protect your business from legal action and provides users with additional information. Usually, you’d have to enter disclaimers in your content manually.
In this article, we will show you how to automatically add a disclaimer in WordPress using an easy method.

Why Show a Disclaimer in WordPress?
Adding a disclaimer to your WordPress website is a great way of communicating important notices and announcements to your visitors. It also protects your business from being legally liable for any claims a user makes.
There are many situations where you can show a disclaim on your website. For example, let’s say your site features product endorsements or has affiliate links. You can display an FTC disclosure stating how you may receive compensation from the companies whose products you feature on your website.
Similarly, if you operate in an industry that is governed by different regulations, then you can show legal disclaimers. This is really helpful if you’re offering medical or health advice, legal advice, or financial investment tips.
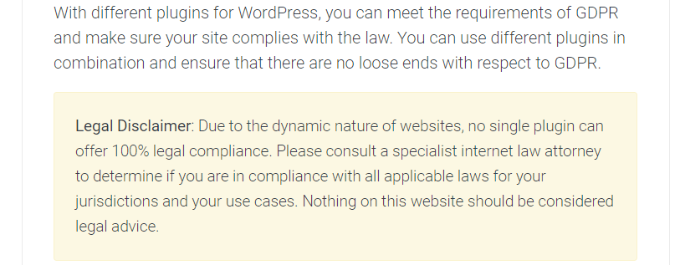
Let’s say you’re writing a blog post on General Data Protection Regulation (GDPR). You can show a disclaimer notifying users that they should get in touch with an internet law attorney to seek legal advice.

On the other hand, if you have a WordPress blog where you share personal opinions, then adding a disclosure can safeguard you from any legal action.
That said, let’s look at how you can automatically add a disclaimer in WordPress. You can click the links below to jump to any sections of this post.
Creating Disclaimers in WordPress
You can add disclosures manually in WordPress using the content editor. Simply enter the disclaimer content in your blog posts or page. However, this is time-consuming since WordPress doesn’t offer an option to show these disclaimers automatically, and you’d have to edit every page.
An easy way to do that is by using WPCode. It is the best WordPress code snippet plugin that makes it very easy to manage and add custom code snippets.
What’s a Code Blocks Snippet?
WPCode offers a Custom Blocks Snippets feature that you can use to create disclaimers. What it does is it creates a custom WordPress block that you can automatically place anywhere on your site.
Usually, this would require editing code or building a reusable block. WPCode makes the process easier, and you don’t have to mess around with the website code or have to manually edit posts and pages.
Aside from creating disclaimers, you can also use this WPCode feature to make custom WordPress blocks for call-to-action boxes, display important notices, create interactive blocks that include forms or image sliders, and much more.
For this tutorial, we will be using the WPCode Pro version because it includes the Custom Blocks Snippets option. However, there is also WPCode free version you can use to get started.
First, you’ll need to install and activate the WPCode Pro plugin. If you need help, then please see our guide on how to install a WordPress plugin.
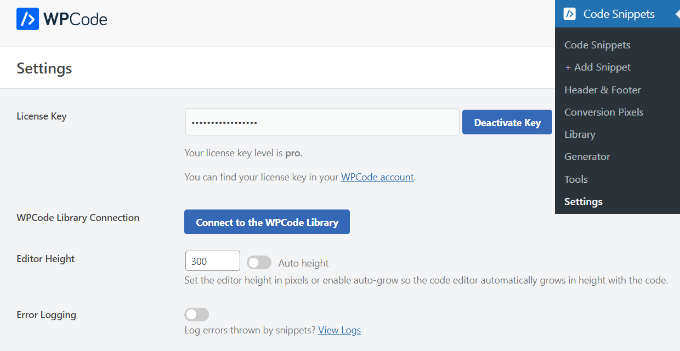
Upon activation, you can head to Code Snippets » Settings from the WordPress admin panel and enter the license key. You’ll find the license key in your WPCode account area.

Next, you can go to Code Snippets » + Add Snippet from the WordPress dashboard.
From here, you’ll need to select the ‘Add Your Custom Code (New Snippet)’ option.

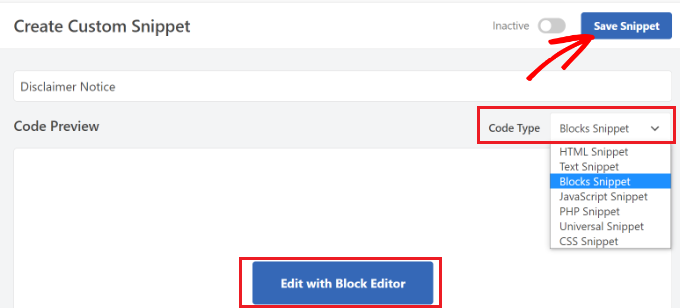
After that, you can enter a name for your snippet, like ‘Disclaimer Notice.’
Next, you must click the Code Type dropdown menu and select the ‘Blocks Snippet’ option. When you’re done, simply click the ‘Save Snippet’ button.

You can now edit your disclaimer notice using the WordPress content editor.
To do that, go ahead and click the ‘Edit with Block Editor’ button.
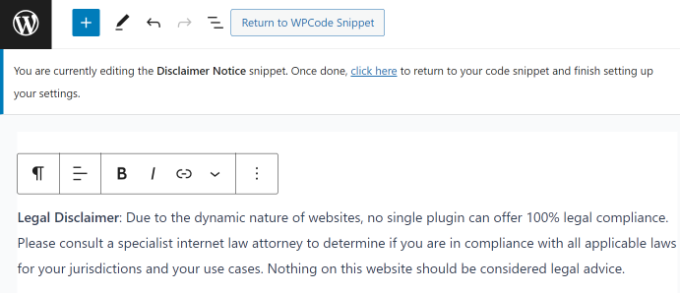
Next, you’ll be taken to the block editor in WordPress. Go ahead and enter the text for your disclaimer.

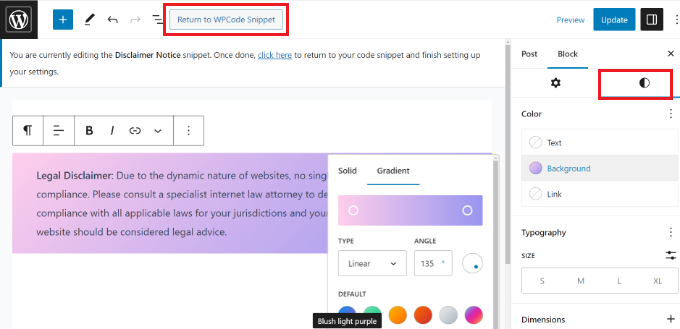
You can further customize your disclaimer notice using the styling options in the block editor.
Simply switch to the ‘Style’ tab in the Settings panel on the right. From here, you can change the color of the text, background, and link. There are also options to edit the size of the text.
For this tutorial, we will add a background color for the disclaimer notice so that it stands out from the rest of the text. Don’t forget to click the ‘Update’ button.

After customizing your disclaimer notice, you can then click the ‘Return to WPCode Snippet’ button at the top.
Automatically Adding Disclaimers in WordPress
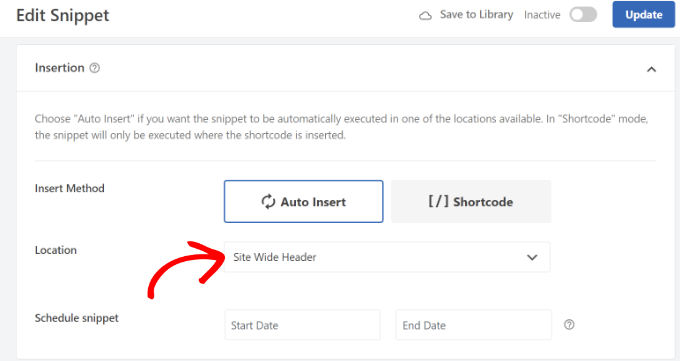
Once you’re on the WPCode Snippet screen, simply scroll down to the ‘Insertion’ section. Here, you can select when and where your disclaimer notice will appear.
You can keep the ‘Insert Method’ to Auto Insert. After that, go ahead and click the Location dropdown menu.

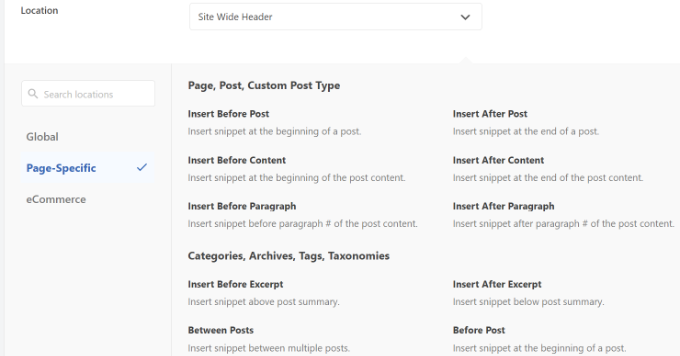
WPCode will now show multiple options. Go ahead and switch to the Page-Specific tab.
Next, you can choose where your site will display the disclaimer. For example, it can appear at the beginning of a post, after a few paragraphs, at the end of the post, and more.
For the sake of this tutorial, we will select the ‘Insert After Paragraph’ option. This way, the snippet will appear on all the pages after a certain number of paragraphs.

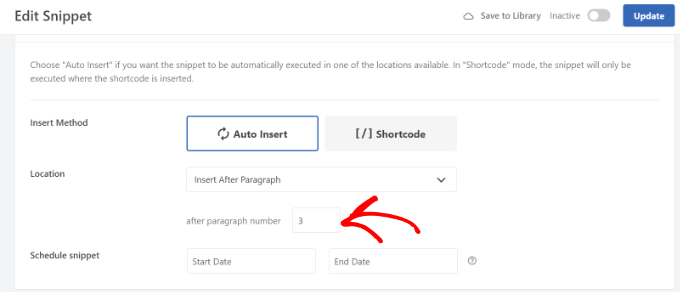
WPCode will also let you select the number of paragraphs, after which the custom block snippet will appear.
For example, we want the disclaimer notice to automatically appear after the first 3 paragraphs on all the pages on our demo site.

Once you’re done, don’t forget to activate the blocks snippet and click the ‘Update’ button at the top.
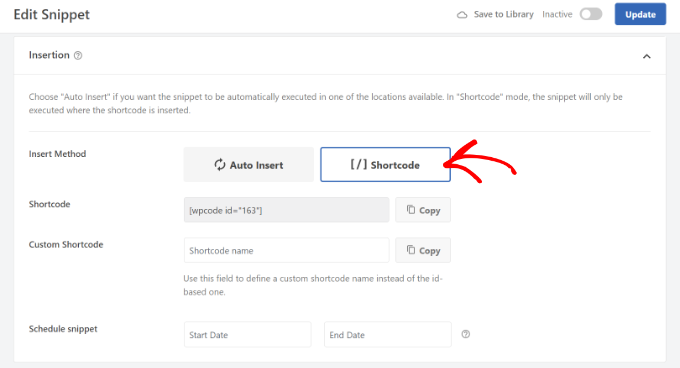
Besides that, you can also insert the disclaimer notice on specific pages using shortcodes.
Simply switch to the Insert Method from Auto Insert to Shortcode.

After that, you can copy the shortcode and add it anywhere on your website. For example, you can show the disclaimer on specific pages and posts.
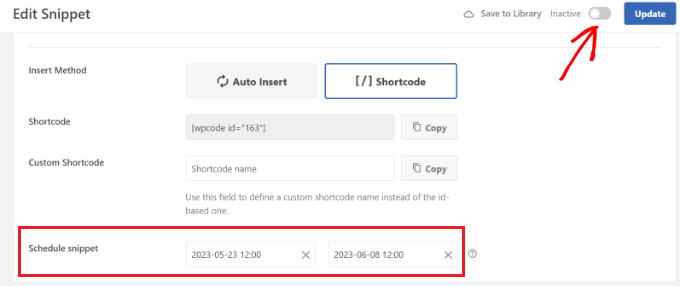
WPCode also lets you schedule your disclaimer scripts. This is really useful if you have a time-sensitive notice to display on your website. You can simply select the start date and end date for scheduling the snippet.

When you’re done, don’t forget to activate the snippet and click the ‘Update’ button.
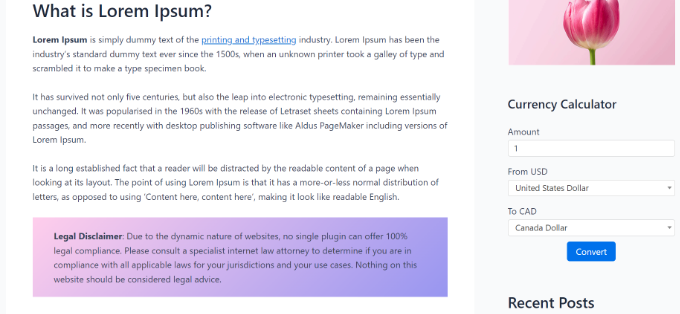
You can now visit your website to see the disclaimer in action.

We hope this article helped you learn about how to automatically add a disclaimer in WordPress. You may also want to see our list of must-have WordPress plugins and tools for business sites and how to create an email newsletter the right way.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Automatically Add a Disclaimer in WordPress (Easy Way) first appeared on WPBeginner.
Dr Crash says: