Are you looking for an easy way to show a contact form popup on your WordPress website?
Contact forms are great for communicating with your visitors. Placing them in a popup makes it even easier for your customers to contact you about your products and services.
In this article, we will show you how to add a contact form popup in WordPress.

Why Use a Contact Form Popup?
Every WordPress website or blog needs a contact form so users can reach out with questions, feedback, or problems.
However, if your contact form is only on a single page, then it’s hard for people to find it.
As a result, your users may end up leaving your site before contacting you, and you could lose potential leads and conversions.
A contact form popup helps solve this issue by allowing your visitors to quickly view the form by clicking a button, so they can get in touch with you from whatever page they’re on.
It helps keep people on your website, as they don’t have to exit the page they are viewing. You can also grow your email list using a contact form popup.
That said, you will first need to create a contact form and then place it in a popup to display on your web pages. Don’t worry, we will guide you on creating a contact form and adding it to a popup in WordPress.
How to Create a WordPress Contact Form
First, you will need to select a WordPress contact form plugin.
There are many free and paid options you can choose from, but we recommend using WPForms as it’s the best option.
WPForms is a beginner-friendly form plugin and offers a drag & drop builder that allows you to create a contact form in WordPress in just a few clicks. It also offers prebuilt form templates and lots of customization options.
For this tutorial, we will use the WPForms Lite version because it is free and offers a contact form template.
However, you can also use its premium version to unlock more features. For instance, WPForms Pro offers multiple form templates, more customization options, powerful addons, and lets you collect online payments.
To start, you will first need to install and activate the WPForms Lite plugin. If you need help, then see our step-by-step guide on how to install a WordPress plugin.
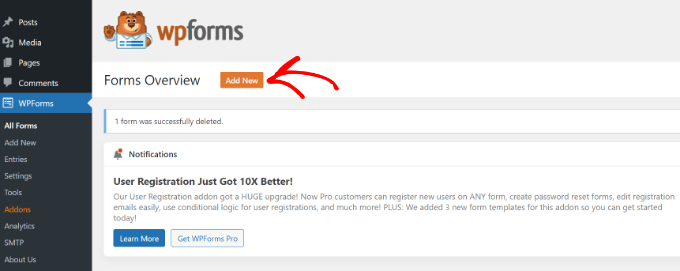
Once the plugin is active, you are now ready to create your contact form. All you have to do is go to WPForms » Add New from your WordPress dashboard.

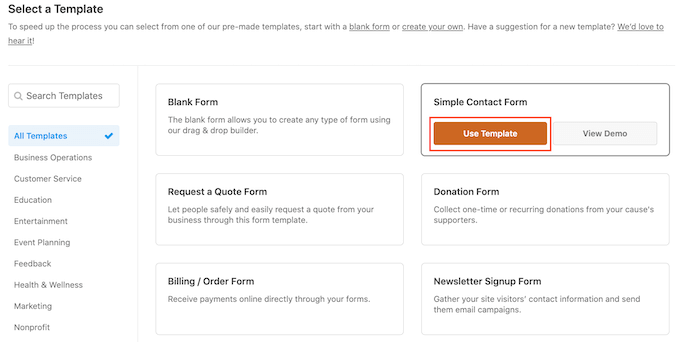
After that, WPForms will ask you to enter a name for your form and select a template.
Go ahead and select the ‘Simple Contact Form’ template.

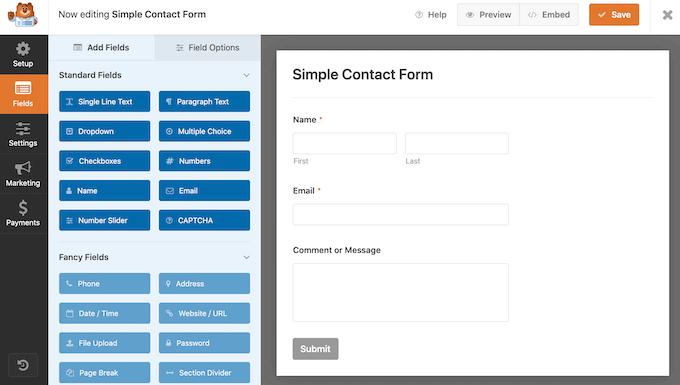
Next, you can add fields in the form using the drag-and-drop builder.
Simply drag the fields you want to add to the form from the options given in the menu on your left. You can also reorder the positions of each field in the form.

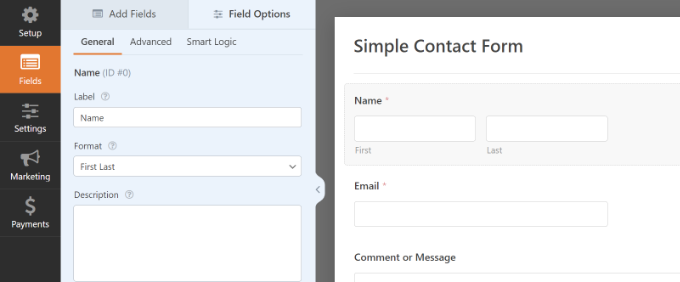
WPForms also lets you customize each field in the contact form.
For example, if you click on the Name field, then you’ll get different options, such as changing its label and format. You can even add a description or mark any field as required.

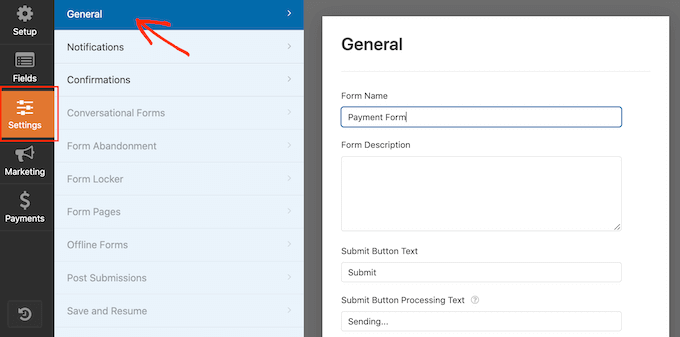
Once you are done, go ahead and click the ‘Settings’ option to configure the form notification and confirmation.
In the General settings, you can rename the form, change the submit button text, enable anti-spam protection, and more.

Next, you can go to the Notifications settings option. By default, the notifications are sent to the admin email that is set up on your WordPress website.
However, you can send your contact form notification to any email address you want. If you wish to receive notifications on multiple emails, then separate each email with a comma.
For the email subject line, WPForms uses the form name you entered earlier. However, you can edit the text of the subject line to whatever you wish.

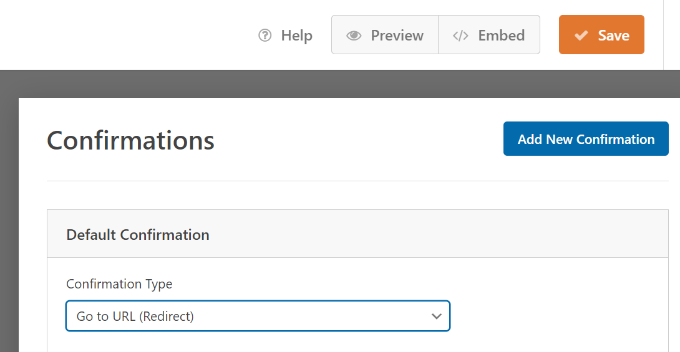
After that, go ahead and click the Confirmations option.
WPForms will use ‘Message’ as the default confirmation type, where your visitors will see a thank you message upon submitting a form.

However, you can change the message type and redirect users to a specific page on your website when they complete a form.
Once you are done creating a contact form, make sure to click the ‘Save’ button at the top right corner to save your changes.

Next, click the ‘Embed’ option in the top corner next to the Save button.
When a new window appears, select the ‘use a shortcode’ option.

WPForms will display a shortcode for your contact form as soon as you click the link. We suggest that you keep this tab/window open as you will need it in the next step, where we’ll show you how to add your contact form in a popup.
Add a Contact Form Popup to Your WordPress Site
To create a contact form popup, you will need a WordPress popup plugin.
We recommend using OptinMonster as it is the best lead generation and conversion optimization plugin for WordPress. Over 1.2 million websites use the powerful tool.
For this tutorial, we will use the OptinMonster Pro version, which includes a clutter-free template and advanced display rules to show the popup.
You will first need to sign up for an account by going to the OptinMonster website. Simply visit the website and click the ‘Get OptinMonster Now’ button.

Next, you will need to install and activate the free OptinMonster plugin on your website. For more details, follow our guide on how to install a WordPress plugin.
After the plugin is active, you will see the setup wizard. Go ahead and click the ‘Connect Your Existing Account’ button.

A popup window will now appear, and OptinMonster will ask to connect to your account.
Simply click the ‘Connect To WordPress’ button.

Now that your account is connected, the next thing is to create a new campaign for your contact form popup.
You can start by going to OptinMonster » Campaigns and then clicking the ‘Create Your First Campaign’ button.

On the next screen, you will have to select a campaign type.
Since we will create a contact form popup, select ‘Popup’ as your Campaign Type.

After that, scroll down to choose a template for your popup. OptinMonster offers over 75 attractive and highly converting designs for your popups.
You can select any template that you like. Next, enter a name for your campaign and click the ‘Start Building’ button.

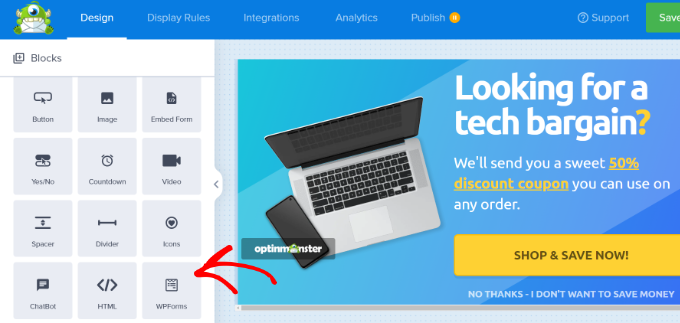
Now using the drag-and-drop builder in OptinMonster, you can edit your popup template.
You will now see different Blocks appear in the menu on your left. Simply head over to the ‘WPForms’ block and drag and drop it on your template.

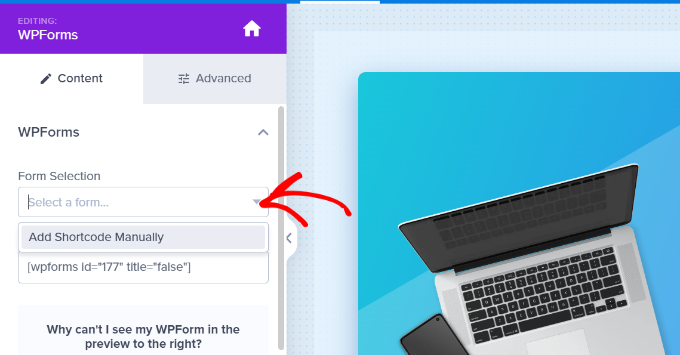
After that, you’ll need to click the ‘Form Selection’ dropdown menu from the block settings in the left menu and select the ‘Add Shortcode Manually’ option.
From here, enter your WPForms contact form shortcode in the block. To find the code, go back to your WPForms embed settings and copy the shortcode.

An important thing to note is that you won’t see a preview of the contact form in the template when you add the shortcode.
This is normal, as your contact form will appear when the campaign is published.

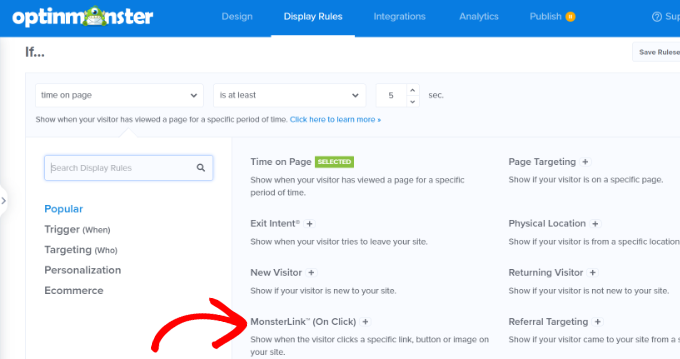
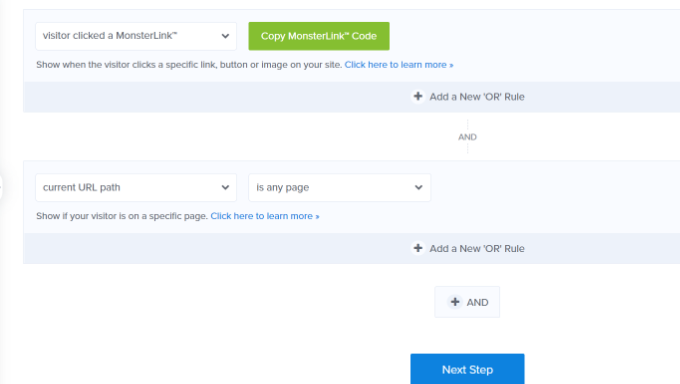
Next, you can go to the Display Rules tab at the top to choose when the popup should appear on your website.
By default, OptinMonster will set it to when the time on the page is 5 seconds, and the popup will appear on any page.
However, you can change the display rule settings and select different triggers and targeting options.
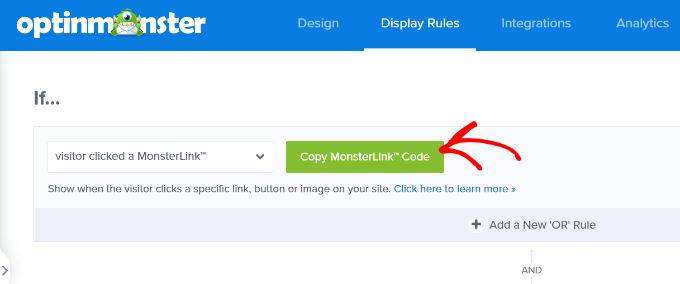
We suggest using the MonsterLink (On Click) targeting. This way, your popup will appear when a visitor clicks a link or a button.

After that, you can click the ‘Copy MonsterLink Code’ button and add it to any text, image, or button on your website.
For more details, you can follow our beginner’s guide on how to add a link in WordPress.

Your MonsterLink code will look like this in HTML:
<a href="https://app.monstercampaigns.com/c/ep6f5qtakxauowbj8097/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a>
However, to embed the link on your WordPress blog post or page, you just need the URL from the code.
https://app.monstercampaigns.com/c/ep6f5qtakxauowbj8097/
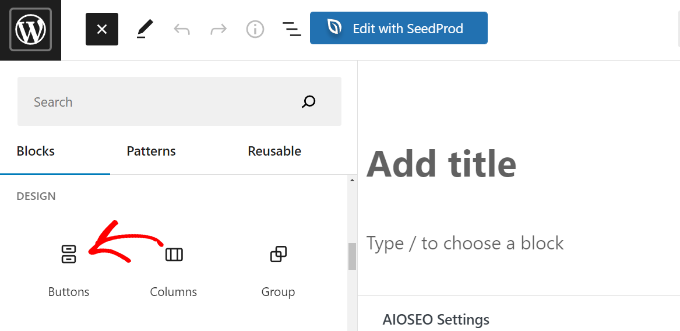
For example, let’s say you want to add a contact us button on your site. You can start by editing any page or post and go to your WordPress editor. Next, click the (+) plus sign at the top and add a ‘Buttons’ block.

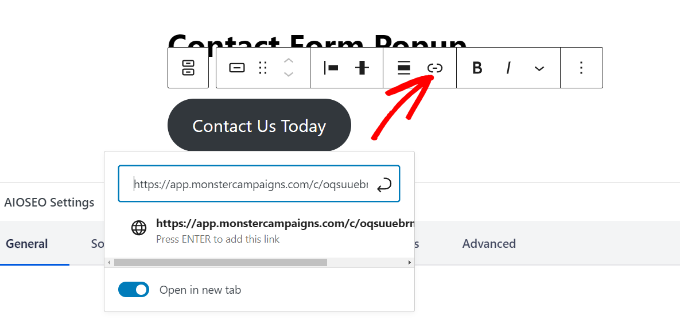
After that, you can enter a text for your button and then click the link icon.
Now add the MonsterLink URL to your button.

Once you have done that, publish your WordPress post or page. The MonsterLink will now be added to your contact us button.
Next, head back to your OptinMonster campaign to complete the configuration.
After selecting MonsterLink as your target and showing it on any page, you can click the ‘Next’ button at the bottom.

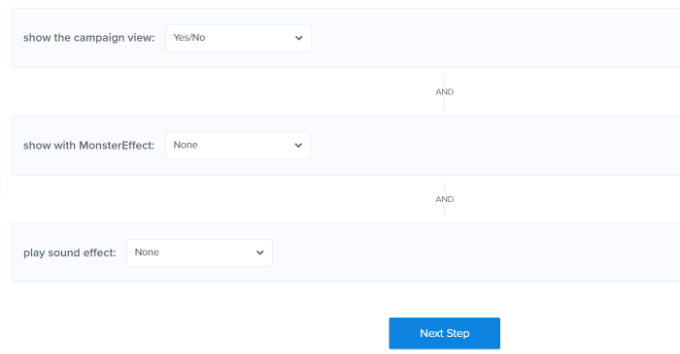
On the next screen, you will see options to change the campaign view type, add a MonsterEffect animation, and play a sound when the popup appears.
Go ahead and click the ‘Next’ button when you are satisfied with the settings.

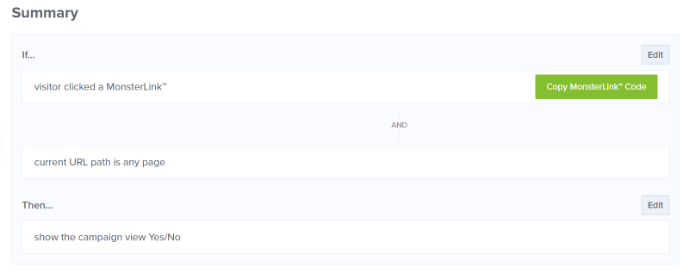
After that, OptinMonster will show a summary of your Display Rule settings.
This helps to ensure you have correctly set up when your campaigns will appear on your website.

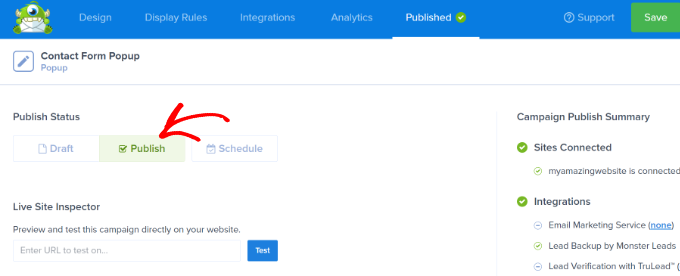
Now, you are ready to take your campaign live and publish your contact form popup. To do that, go to the ‘Publish’ tab at the top.
Next, you can click the ‘Preview’ button before publishing your campaign. This will show you a live preview of how your popup will look on your website.
When you are happy with the appearance of your campaign, change the ‘Publish Status’ from Draft to Publish.

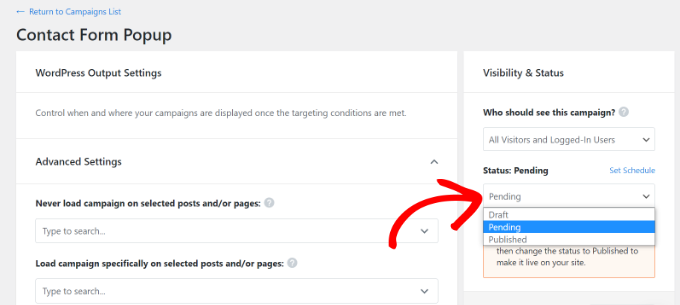
You can exit the OptinMonster campaign builder and check the status of your campaign from your WordPress dashboard as well.
Simply click the ‘Status’ dropdown menu on your right and change the status from Pending to Published.

Don’t forget to save the changes.
Next, go to the contact us button you created earlier with MonsterLink and see the contact form popup in action.

We hope this article helped you learn how to add a contact form popup in WordPress. You may also want to check out our guide on how to choose the best website builder or our comparison of the best payroll software for small businesses.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add a Contact Form Popup in WordPress first appeared on WPBeginner.
Dr Crash says: