Do you want to create additional image sizes in WordPress?
By default, WordPress automatically creates several copies of image uploads in different sizes. Additionally, WordPress themes and plugins can also create their own image sizes.
In this article, we’ll show you how to easily create additional image sizes in WordPress and use them on your website.

Why Create Additional Image Sizes in WordPress?
Normally, all popular WordPress themes and plugins handle image sizes very well. For instance, your WordPress theme may create additional sizes to use as thumbnails on archive pages.
However, sometimes these image sizes may not fit your own requirements. You may want to use a different image size in a child theme or a post grid layout.
You can do this by creating additional image sizes in WordPress and then calling these sizes whenever you need them.
That being said, let’s take a look at how to create additional image sizes in WordPress.
Registering Additional Image Sizes for your Theme
Most WordPress themes including all the top WordPress themes support post thumbnails (featured image) feature by default.
However, if you are creating a custom WordPress theme then you will need to add support for post thumbnails by adding the following code to your theme’s functions.php file.
add_theme_support( 'post-thumbnails' );
Once you enable the support for post thumbnails, you can now use the functionality of registering additional image sizes by using the function add_image_size().
The add_image_size function is used in the following format:
add_image_size( 'name-of-size', width, height, crop mode );
Example code can look like the following:
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
Now if you notice, we have specified three different sorts of image sizes. Each has different modes such as hard crop, soft crop, and unlimited height.
Let’s cover each example and how you can use them in your own projects.
1. Hard Crop Mode
As you may notice, there is a “true” value added after the height. This tells WordPress to crop the image exactly to the size that we have defined (in this case 120 x 120px).
This method is used to ensure that everything is exactly proportionate. This function will automatically crop the image either from the sides or from the top and bottom depending on the size.

2. Soft Crop Mode
By default, soft cropping mode is turned on this is why you do not see any additional value added after the height. This method resizes the image proportionally without distorting it. So you might not get the dimensions that you wanted. Usually, it matches the width dimension and the heights are different based on each image’s proportion. An example display would look like this:

Unlimited Height Mode
There are times when you have super long images that you want to use in your design, but you want to make sure that the width is limited. For instance, infographic images tend to be very long and usually wider than the content width.
This mode allows you to specify a width that will not break your design while leaving the height to be unlimited.

Displaying additional image sizes in your WordPress theme
Now that you have added the functionality for the desired image sizes lets take a look at displaying them in your WordPress theme. Open the theme file where you want to display the image and paste the following code:
<?php the_post_thumbnail( 'your-specified-image-size' ); ?>
Note: This bit of code must be pasted inside the post loop.
That’s all you really have to do to display the additional image sizes in your WordPress theme. You probably should wrap it around with the styling that fits your need.
Regenerating Additional Image Sizes
If you are not doing this on a brand new site, then you probably will have to regenerate thumbnails.
The add_image_size() function only generates the sizes from the point it was added into the theme. This means any post images that were added prior to the inclusion of this function will not have new sizes.
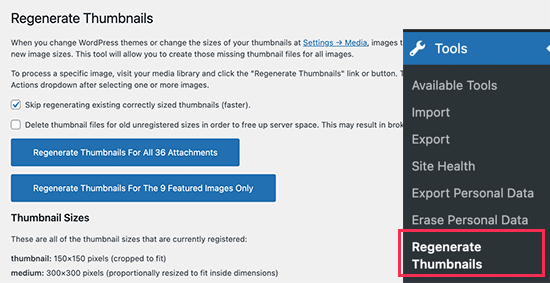
To fix this, you need to regenerate the new image size for older images. This is made easy by the plugin called Regenerate Thumbnails. Once you install and activate the plugin, a new option is added under the menu: Tools » Regenerate Thumbnails

You’ll see the option to regenerate thumbnail for all images or just the featured images. We recommend regenerating all images to avoid any unexpected behavior or broken images.
For more details, see our article on how to easily regenerate new image sizes in WordPress.
Enabling Additional Image Sizes for your Post Content
Even though you have enabled image sizes in your theme, the usage is limited only to your theme which does not make any sense.
All image sizes are being generated regardless, so why not make it available for the post author to use within the post content.
You can do this by adding the following code to your theme’s functions file.
function wpb_custom_image_sizes( $size_names ) { $new_sizes = array( 'homepage-thumb' => 'Homepage Thumbmail', 'singlepost-thumb' => 'Infographic Single Post' ); return array_merge( $size_names, $new_sizes ); } add_filter( 'image_size_names_choose', 'wpb_custom_image_sizes' );
Don’t forget to save your changes after adding the code.
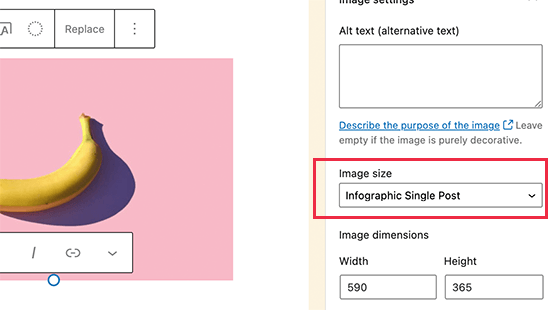
You can now go and upload an image to a WordPress post or page. In the image block settings you’ll see your custom image sizes under the ‘Image size’ option.

You and other authors working on your website can now select these size options when adding images to posts and pages.
We hope this article helped you learn how to create additional image sizes in WordPress. You may also want to see our article on the best image compression plugins for WordPress and our WordPress performance guide to improve your website speed.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Create Additional Image Sizes in WordPress appeared first on WPBeginner.
Dr Crash says: