Are you looking for a way to create a sticky floating footer bar in WordPress?
A sticky floating footer bar stays visible on your website even when users scroll down on your page. It can help you promote discount offers or social media handles, which can reduce the bounce rate and get more conversions.
In this article, we will show you how to easily create a sticky floating footer bar in WordPress, step by step.

What Is a Floating Footer Bar in WordPress?
A sticky floating footer bar allows you to prominently display important content and news to users.
This bar remains visible to visitors at all times, so they are more likely to click on it and discover more useful content.

You can use the floating footer bar to:
- Drive more clicks to other blog posts.
- Generate leads and build your email list.
- Bring attention to special coupons or discount offers/sales.
- Promote your social media accounts.
- Build brand recognition.
- Provide access to important resources on your WordPress website.
Having said that, let’s see how to easily create a sticky floating footer bar in WordPress. We will show you two methods in this tutorial, and you can use the links below to jump to the method of your choice:
Method 1: Create a Sticky Floating Footer Bar With OptinMonster (Recommended)
You can easily create a sticky floating footer bar with OptinMonster. It is the best lead generation and conversion optimization tool on the market that makes it super easy to convert your website visitors into subscribers.
OptinMonster comes with a drag-and-drop builder and premade templates that allow you to create a floating footer bar, slide-in popups, and banners without using any code.
We recommend this method because OptinMonster is super easy to use and offers more customization options than the free plugin method.
Step 1: Install OptinMonster on Your Website
First, you will need to sign up on the OptinMonster website by clicking on the ‘Get OptinMonster Now’ button.

Next, you must install and activate the free OptinMonster connector plugin on your website. For more instructions, see our beginner’s guide on how to install a WordPress plugin.
Upon activation, the OptinMonster setup wizard will open up on your screen, where you have to click the ‘Connect Your Existing Account’ button. This will connect your WordPress site with your OptinMonster account.

Once you do that, a new window will open up on your screen.
Here, click the ‘Connect to WordPress’ button to move ahead.

Step 2: Create And Customize the Floating Sticky Footer Bar
Now that you have connected OptinMonster with your website, it’s time to create a sticky floating footer bar.
To do this, you need to visit the OptinMonster » Templates page from the WordPress admin sidebar and select ‘Floating Bar’ as the campaign type.
Once you do that, all the premade templates for the floating bar will load on the screen. From here, you can click the ‘Use Template’ button on the one you want to use.

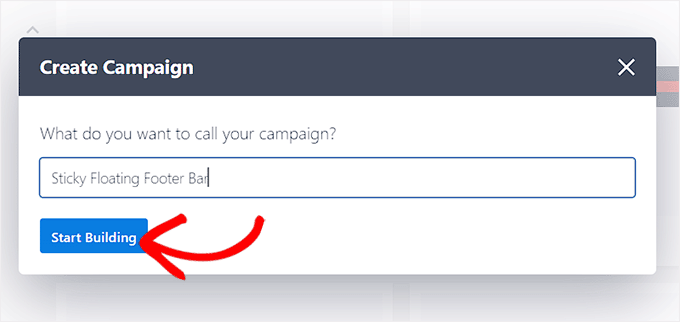
This will open the ‘Create Campaign’ prompt on the screen, where you can add a name for the floating footer bar that you are about to create. It can be anything you like, as the name won’t be displayed to your visitors.
After that, just click the ‘Start Building’ button.

OptinMonster’s drag-and-drop builder will now be launched on your screen, where you can start customizing your floating footer bar. Here, you will notice a floating bar preview on the right with blocks in the left column.
For example, you can use a countdown timer block if your floating footer bar is promoting a discount offer. This will help create a sense of urgency among users and encourage them to take action.
You can also add a CTA, video, or social media block to the footer bar. For detailed instructions, you can see our tutorial on how to create an alert bar in WordPress.

You can also edit text on the footer bar by clicking on it. This will open the block settings in the left column, where you can adjust them according to your liking.
For example, if you want to change the discount offer in the template, then you can change the button text. After that, you can select the ‘Redirect to a URL’ option and add the page link that you want users to be directed to upon clicking on the button.

Step 3: Configure The Display Rules For Your Floating Footer Bar
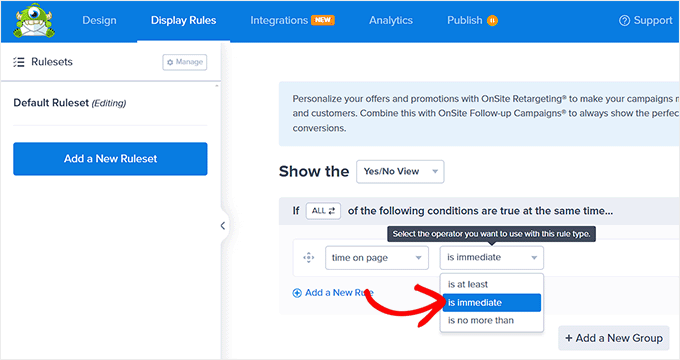
Once you are satisfied with your footer bar’s customization, just switch to the ‘Display Rules’ tab from the top.
Here, you can configure when to display the bar on your page. If you want to display the floating footer bar at all times, then you must select the ‘time on page’ option from the left dropdown menu.
After that, choose the ‘is immediate’ option from the dropdown menu on the right.

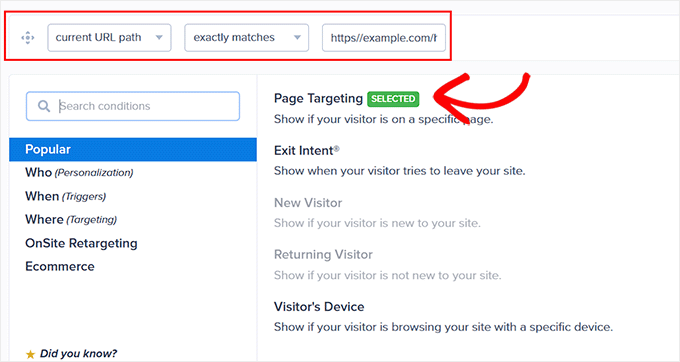
However, to display the floating footer bar on a specific page, you must select the ‘Page Targeting’ option from the right dropdown menu.
After that, choose the ‘exactly matches’ option from the dropdown menu in the middle and then add a page URL. Once you do that, the floating footer bar will only displayed on the page you chose.

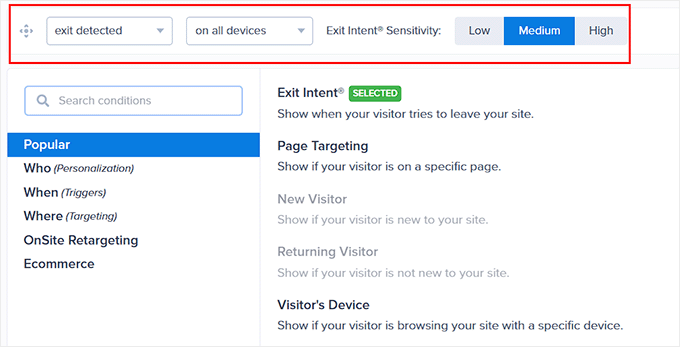
Additionally, you can select the ‘Exit Intent’ option to show the sticky floating footer bar when the user is about to leave your site. You can then configure the exit intent sensitivity and choose the devices where the footer bar will be displayed. This can be handy if you want to reduce your bounce rate.
You can even select the ‘Visitor’s Device’ option if you only want to display the floating footer bar to desktop visitors.

You can also configure the display rules according to the date, time, or scroll distance by selecting the ‘When’ option from the left column.
For an explanation of more display rule options, you can see our complete OptinMonster review.
Step 4: Publish Your Floating Footer Bar
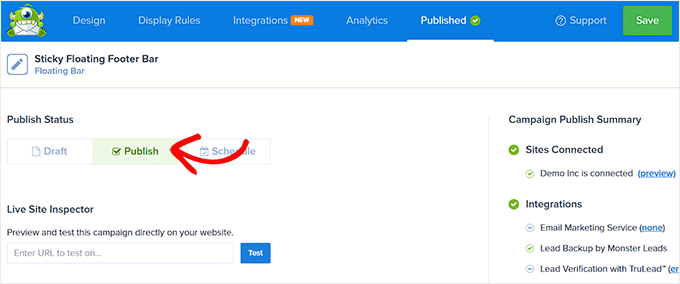
Once you have defined the display conditions for your footer bar, switch to the ‘Publish’ tab from the top.
Here, simply click the ‘Publish’ button.

After that, don’t forget to click on ‘Save’ to make your changes live.
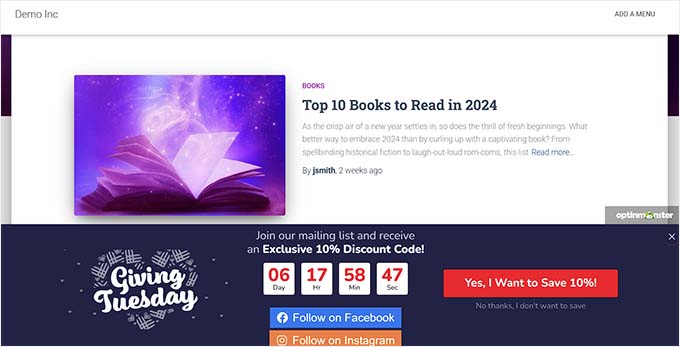
Now, you can visit your WordPress blog to see the sticky floating footer bar in action.

Alternative: You can also use Thrive Ultimatum to show a countdown timer floating footer bar on your website. For more details, see our Thrive Themes Suite review.
Method 2: Create a Sticky Floating Footer Bar With a Free Plugin
If you are looking for a free way to create a sticky floating footer bar, then this method is for you. However, keep in mind that you will have limited customization options compared to OptinMonster.
First, you need to install and activate the Firebox Popup Builder plugin. For detailed instructions, see our tutorial on how to install a WordPress plugin.
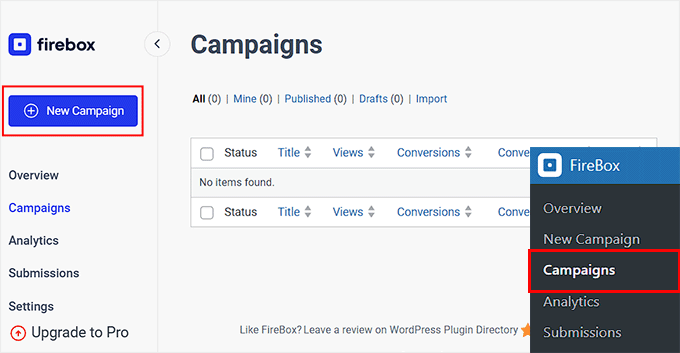
Upon activation, visit the Firebox » Campaigns page from the WordPress dashboard and click the ‘+ New Campaign’ button.

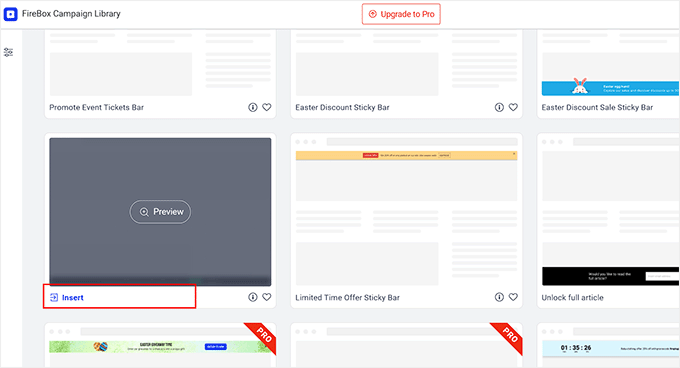
This will open the Firebox campaign library, where you can search for sticky floating bar premade templates.
Next, simply click the ‘Insert’ link under the floating footer bar that you like. Keep in mind that if you select a header bar, then you won’t be able to change its position. You must ensure the template you select is for a footer bar.

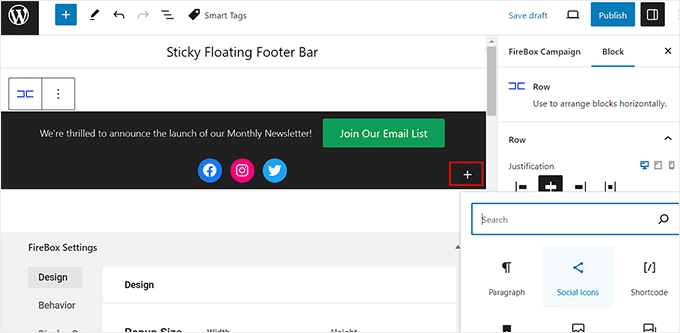
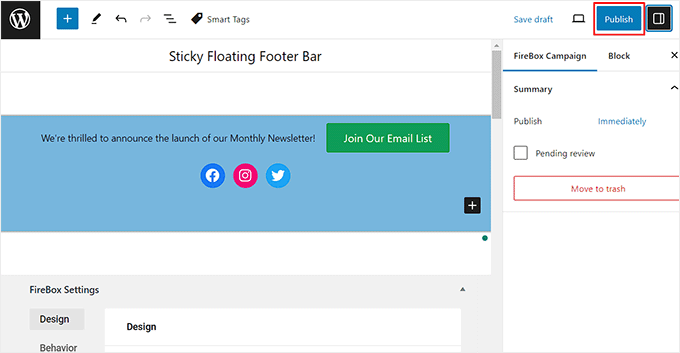
The block editor will now open up on your screen, where you can start by adding a name for your floating bar.
After that, you can edit the text in the footer by clicking on it and add new blocks by clicking the ‘+’ button. This will open the block menu, where you can add images, headings, paragraphs, videos, quotes, or list blocks.
For instance, if you want to add social media handles, then you can choose the Social Icons block. After that, you can add social media accounts and links using the block panel.
For more details, you can see our tutorial on how to add social media icons in WordPress menus.

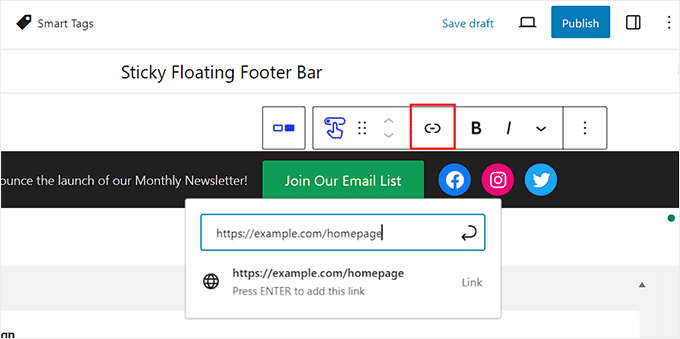
You can also change the text in the button block and add a link to the page where you want to direct users by clicking on the link icon in the block toolbar.
After that, type in the URL of your choice and press ‘Enter’.

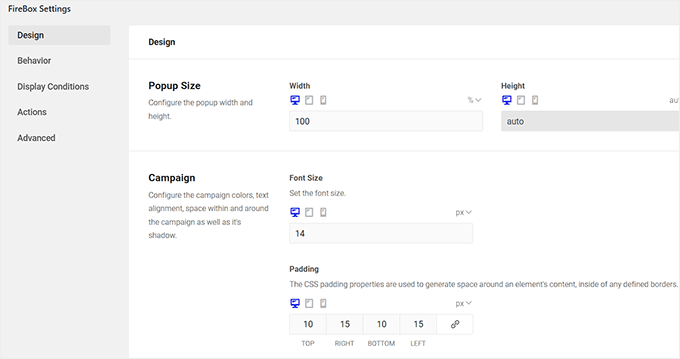
Next, you can scroll down to the ‘Firebox Settings’ section.
Here, you can change the background color, text color, alignment, size, padding, and margin for the floating footer bar.

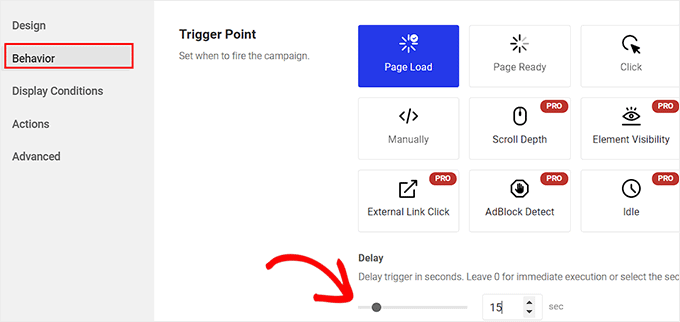
After that, switch to the ‘Behaviour’ tab from the left column and select ‘Page Load’ as the floating bar trigger point.
Then, use the ‘Delay’ slider to choose a delay timing for the floating bar. For example, if you drag the slider to 15 seconds, then the floating footer bar will be displayed once the user has spent 15 seconds on your site.
If you want the sticky floating footer bar to be displayed immediately, then you can keep the slider at 0.

Next, you can leave other settings as they are or configure them according to your liking.
Once you are done, don’t forget to click the ‘Publish’ button at the top.

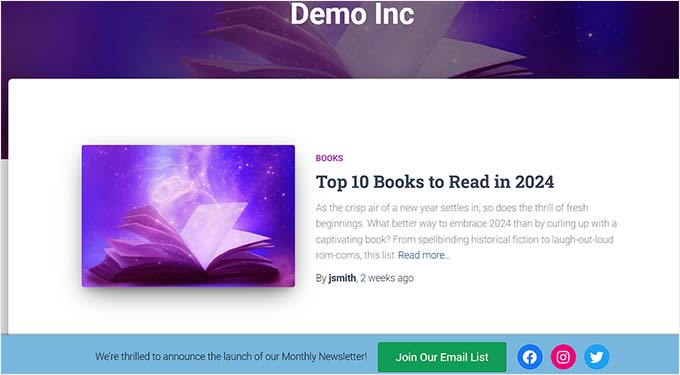
Now visit your WordPress site to view the sticky floating footer bar in action.
This is what it looked like on our demo site.

Bonus: Create a Sticky Floating Navigation Menu in WordPress
Apart from adding a sticky footer bar, you might also like to create a sticky floating navigation menu on your WordPress site.
A navigation menu contains links to the most important pages on your WordPress blog and acts as an organizational structure for your website.
If you make this menu sticky, then it will remain visible on your page at all times, even as the user scrolls down on your screen. This can increase engagement and make your website easier to navigate.

To create a sticky floating navigation menu, simply install and activate the Sticky Menu & Sticky Header plugin. For details, see our tutorial on how to install a WordPress plugin.
Upon activation, visit the Settings » Sticky Menu page from the WordPress dashboard and type #main-navigation next to the ‘Sticky Element (required)’ option.

After that, click the ‘Save Changes’ button to store your settings. You have now successfully created a sticky floating navigation menu.
For detailed instructions, please see our tutorial on how to create a sticky floating navigation menu in WordPress.
We hope this article helped you learn how to easily create a floating sticky footer bar in WordPress. You may also want to see our beginner’s guide on how to add header and footer code in WordPress and our checklist of things to add to the footer on your WordPress site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Create a “Sticky” Floating Footer Bar in WordPress first appeared on WPBeginner.
Dr Crash says: