Do you want to create an auto loan or car payment calculator in WordPress?
If you run a car dealership, then a loan payment calculator can help you get more sales. Visitors can also use the calculator to get an estimate for their monthly loan payments, compare offers, and find the best deals on their car purchases.
In this article, we will show you how to easily create an auto loan car payment calculator for your WordPress website.

What Is a Car / Auto Loan Payment Calculator?
A car or auto loan payment calculator allows users to get estimates for a monthly loan payment, check the amortization schedule, and calculate the total cost of a loan.
It enables visitors to easily perform a complete auto loan calculation with an account of sales tax, dealer fees, trade-in value, interest rate, length of the loan, and more.
An auto loan payment calculator is especially useful for car dealership websites and auto loan financing businesses.
Adding a loan calculator on your WordPress website helps both you and potential customers. Visitors can simply type in their information and see the different financing plans available.
This means they can find the plan that best suits their budget without leaving your website, which will increase engagement and reduce your bounce rate. You can also collect user email addresses through the calculator, making it a great tool for generating leads.
With that being said, let’s see how you can add a car or auto loan payment calculator to your WordPress blog or website. We show you 2 methods, so you can click the links below to jump ahead to any section:
Method 1: Create a Car Payment Calculator Using WPForms
In the past, creating an auto loan car payment calculator would require you to program complex mathematical calculations or hire a WordPress developer.
Luckily, it’s now possible to build an auto loan calculator without writing any code using WPForms. This popular WordPress contact form plugin offers an all-in-one form builder plus 1300+ ready-made templates.
WPForms offers a powerful Calculations addon that lets you create different calculator forms for your website. It comes with pre-built calculator templates and a drag-and-drop form builder, so you get flexibility and control over your form’s appearance.
Setting Up WPForms on Your WordPress Site
For this tutorial, we will use the WPForms Pro version because it includes the Calculations addon. There is also a WPForms Lite version available for free.
First, you will need to install and activate the WPForms plugin. If you need help, then please see our guide on how to install a WordPress plugin.
Upon activation, you can go to WPForms » Settings from the WordPress dashboard and enter the license key. You can find the license key in your WPForms account area.

Next, you will need to install and activate the Calculations addon in WPForms.
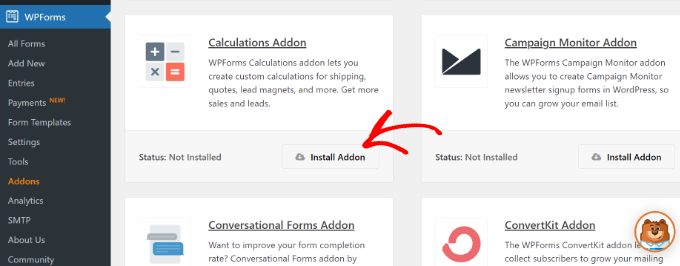
Simply go to WPForms » Addons from the WordPress admin area and then navigate to the Calculations Addon.

From here, click the ‘Install Addon’ button, and the addon will automatically install and activate.
Next, you can create a new form with an auto loan/car payment calculator.
Creating an Auto Loan / Car Payment Calculator Form
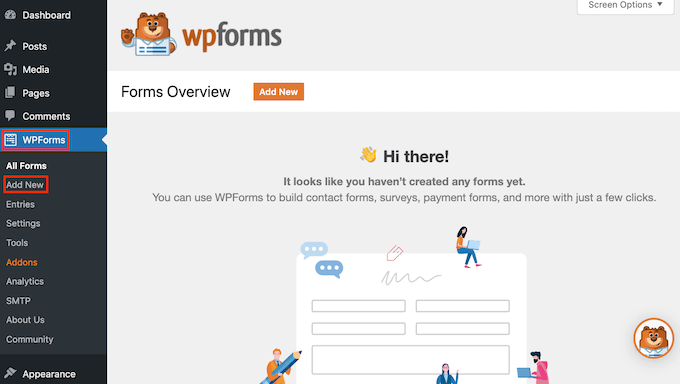
To start, you will need to head to WPForms » Add New from the WordPress dashboard.

On the next screen, you will see different form templates offered by WPForms.
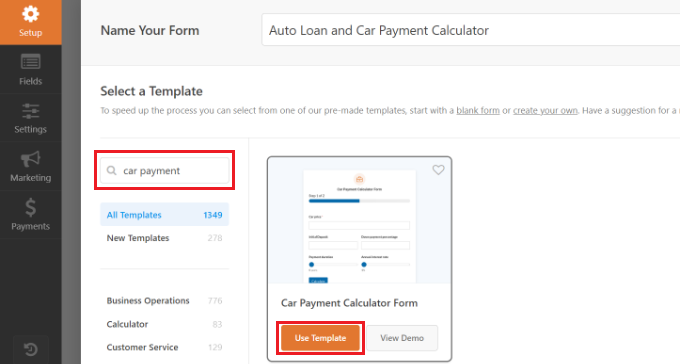
To get started, you can use the search feature in WPForms and find the ‘Car Payment Calculator Form’ template. Then click the ‘Use Template’ button to customize the form.

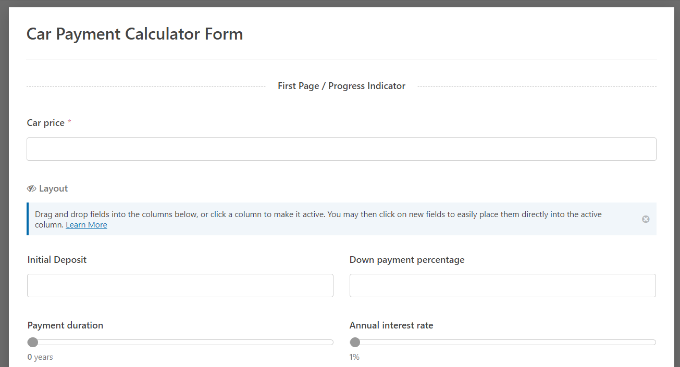
After that, you will see your form template in the WPForms drag-and-drop form builder.
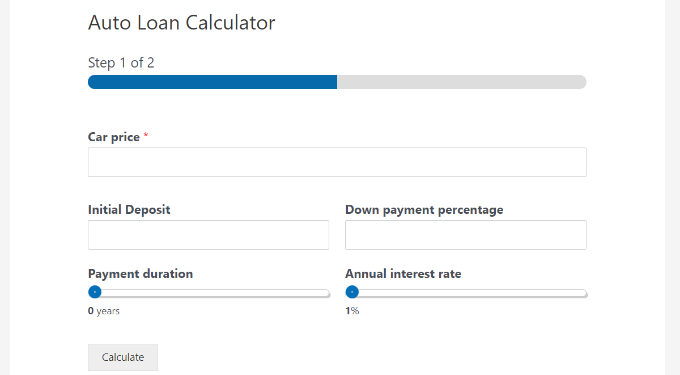
The default template offers a multipage form with all the necessary fields to calculate car payments.
For instance, you will see the field for ‘Car price’, where you can enter the total value of the car. After that, there are fields to set the initial deposit and down payment percentage.
The template also lets you adjust the payment duration, where you can use the slider to change the number of years. Aside from that, the template lets you set the annual interest rate on your payments.

The template also asks if you are trading your car. There are fields for entering the loan amount, total interest paid, and more.
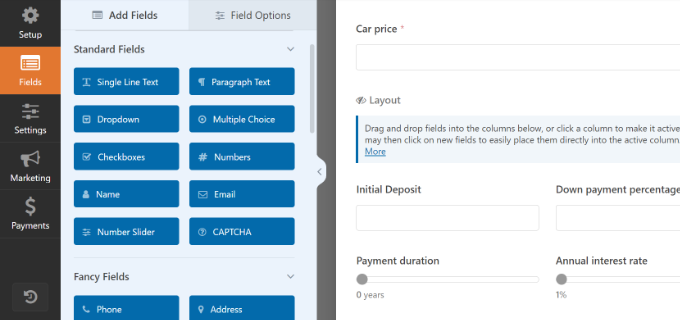
Using the WPForms form builder, you can edit the form template, remove existing fields, and add different form fields. Simply drag a new field from the menu on the left and drop it onto the template.
For example, you can add standard fields like checkboxes, dropdown menus, and numbers. Or use fancy fields like phone number, address, file upload, and more.

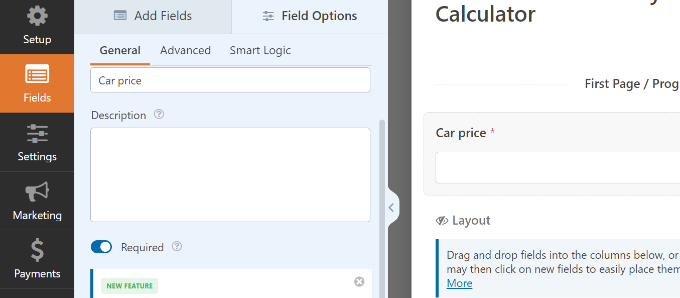
Each field in the template can be further customized. Simply select a field you’d like to edit.
For example, if you click on the Car price field in the template, then you will see more options in the menu on the left. You can change the name of the form field and add a description.

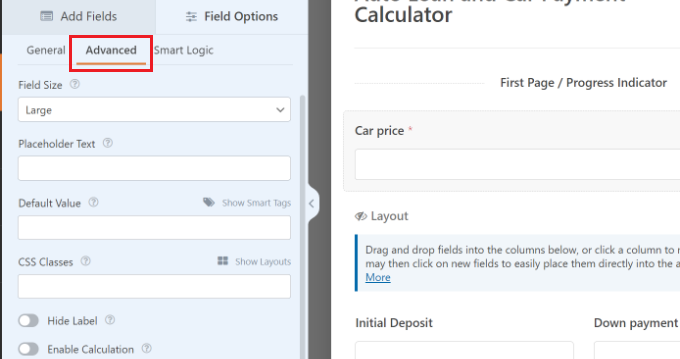
There are more options if you switch to the ‘Advanced’ tab.
You can change the field size, add placeholder text, enter a CSS class, enable calculations, and more.

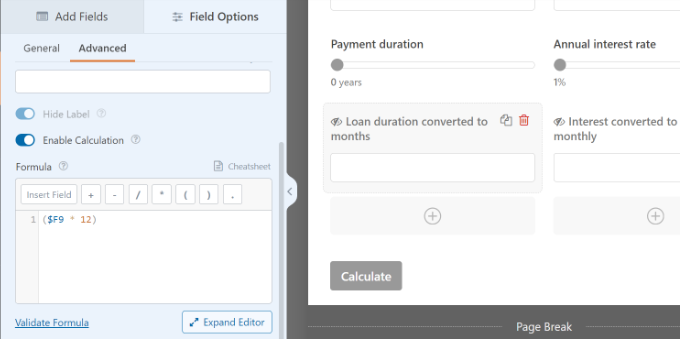
WPForms also lets you edit the formula for the calculator fields.
Simply select a field, and you will see a ‘Formula’ option in the menu on the left. Here, you can change make changes to the calculations and click on the ‘Cheatsheet’ if you need more help.

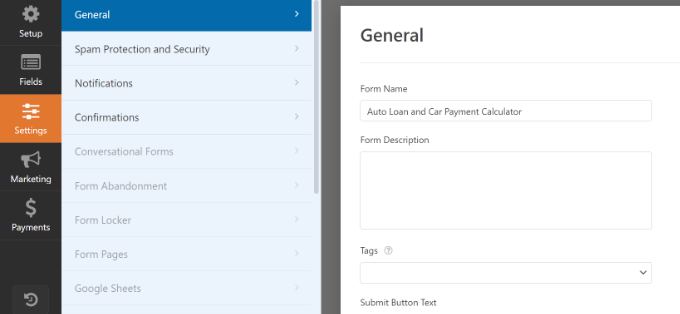
Next, you can go to the ‘Settings’ tab from the menu on the left.
Under ‘General’ settings, you will see options to change the form name, add a form description, edit the submit button text, and more.

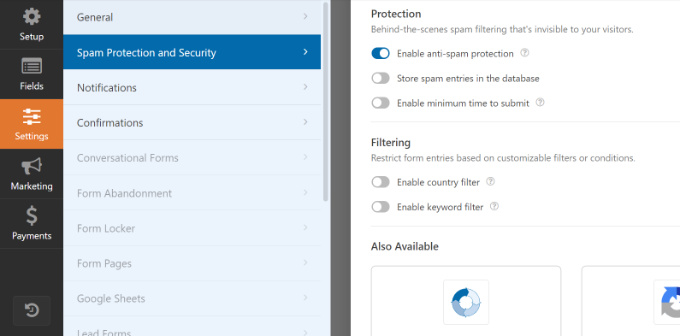
After that, you can view the ‘Spam Protection and Security’ settings.
Here, WPForms lets you enable anti-spam protection, store spam entries in the database, enable country and keyword filters, set up CAPTCHA, and more.

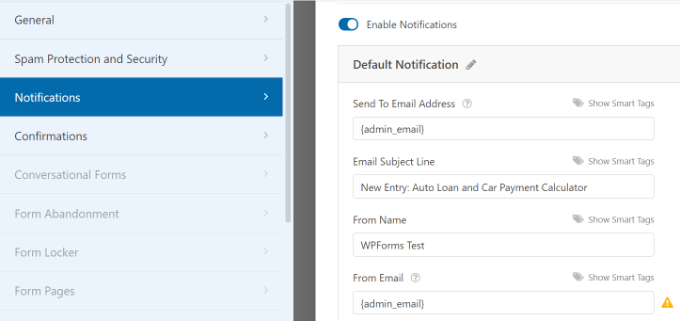
Next, you can go to the ‘Notifications’ settings tab.
Here, you’ll be able to edit the settings for email notifications that you and your users will receive when submitting a form.

Lastly, you can go to the Confirmations settings for your auto loan calculator form.
WPForms lets you show a message, show a page, or redirect users to a URL when they submit the form.

After making these changes, don’t forget to save your settings.
Add the Auto Loan / Car Payment Calculator to WordPress
Next, you can add the auto loan/car payment calculator form to your WordPress site.
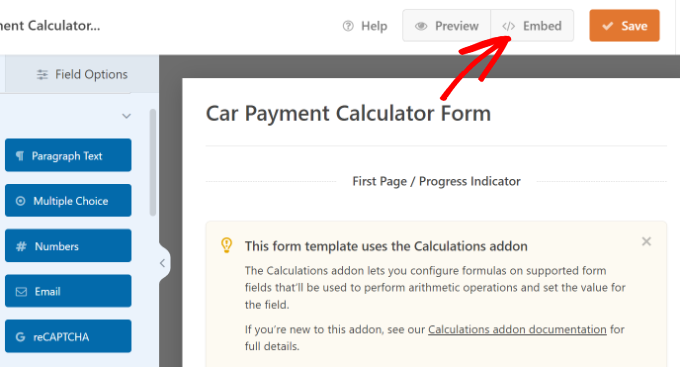
Simply click the ‘Embed’ button at the top of the form builder.

You will now see a popup window where you can embed the form into an existing page or create a new one.
For this tutorial, we will select the ‘Create New Page’ option.

Next, you’ll need to enter a name for the new page.
Once that’s done, simply click the ‘Let’s Go!’ button.

As an alternative, you can also add a WPForms block in the content editor.
From here, simply choose your auto loan calculator form from the dropdown menu.

Next, you should see a preview of your car payment calculator form in the content editor.
Once you are happy with its appearance, simply publish or update your page. After that, you can visit your website to see the auto loan calculator in action.

Method 2: Create an Auto Loan Calculator Using Formidable Forms
Another way of creating auto loan/car payment calculators for your WordPress site is by using Formidable Forms. This is the best solution if you are looking to make a more advanced and complex calculator for your website.
Formidable Forms comes with a powerful car payment calculator template that lets you build an auto loan calculator with just a few clicks.
The car payment template has the loan calculation formula already set up, so you don’t need to program any complex mathematical equations or use additional WordPress plugins.
Note: To use the car payment feature, you will need to buy a Formidable Forms Business plan.
Install Formidable Forms on Your WordPress Site
The first thing you need to do is to install and activate both the Formidable Forms Lite and Formidable Forms premium plugins. The free plugin has limited features, but Formidable Forms Pro uses it as the base for its more advanced features.
For detailed instructions, see our step-by-step guide on how to install a WordPress plugin.
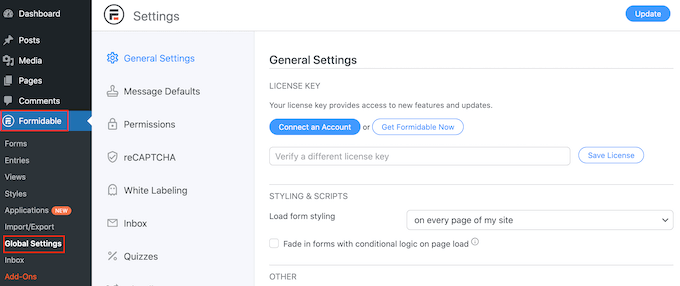
Upon activation, you can go to Formidable » Global Settings in the WordPress dashboard.
Here, you can click on ‘Connect an Account’ and follow the instructions to connect WordPress to your Formidable Forms account.

You can also select ‘Click to enter a license key manually’ and then paste your license key into the field.
You’ll find the license key by logging in to your account on the Formidable Forms website.

After entering the information, click on the ‘Save License’ button.
Build an Auto Loan and Car Payment Calculator in WordPress
Now that you have successfully set up Formidable Forms, you are ready to build a car payment calculator form.
To start, simply go to Formidable » Forms and then click on the ‘Add New’ button.

Next, you’ll need to select a form template.
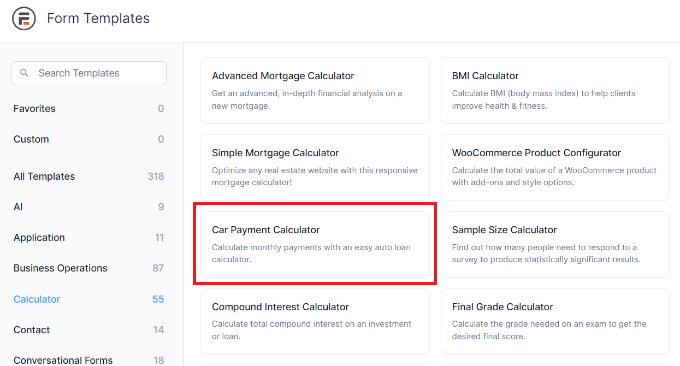
You’ll find the Car Payment Calculator template by clicking on the ‘Calculator’ section.

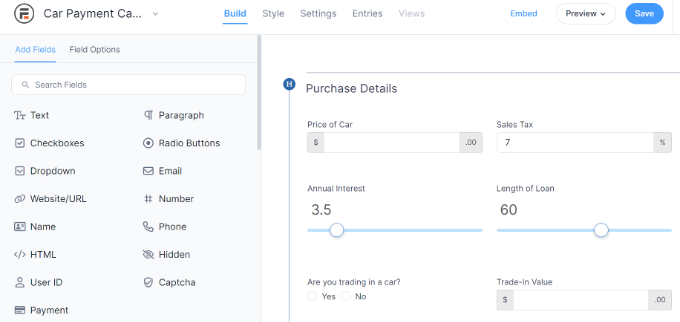
This will open the template in the Formidable Forms editor.
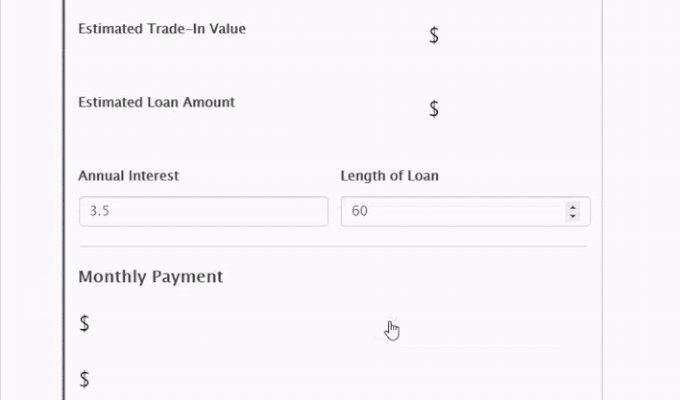
The default template offers fields like ‘Price of Car’ and ‘Sales Tax’. There are sliders for adjusting the annual interest rate and length of loan (in months). Besides that, there are fields to select whether you are trading in a car and to enter the trade-in value.
At this point, you may want to customize the form to match your needs.

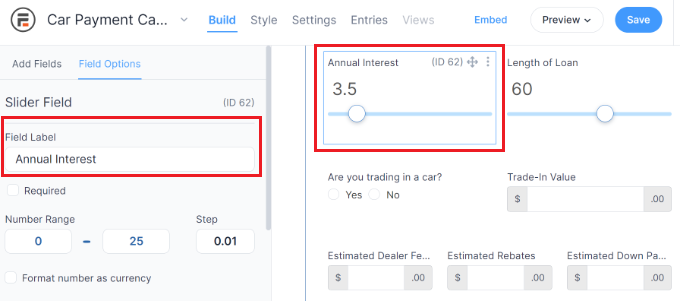
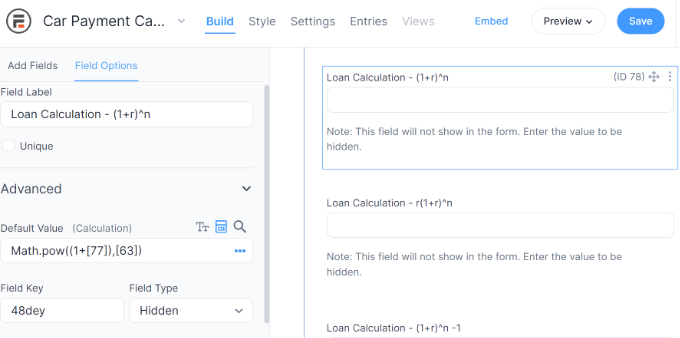
To change a field’s label, default value, or placeholder text, simply click on that field.
You can then use the ‘Field Options’ settings in the left-hand menu.

If you want to customize the ‘Loan Calculation’ or ‘Monthly Payment’ fields, then be careful not to change the settings under ‘Advanced’ as they include the calculation formula.
If you change these settings, then it might break the entire form.

Once you’ve finished customizing the fields, you can review the form’s settings by clicking on the ‘Settings’ tab.
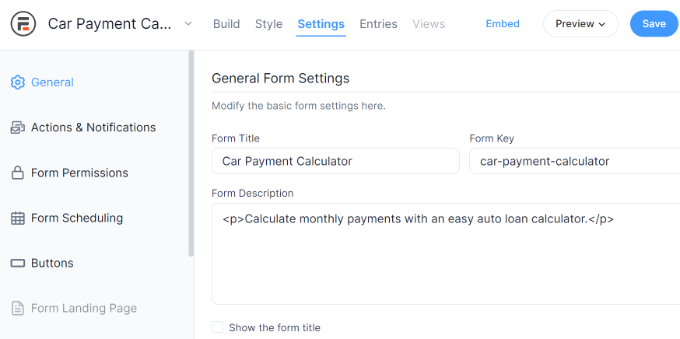
First, you can change the form’s title and description in the ‘General’ tab.

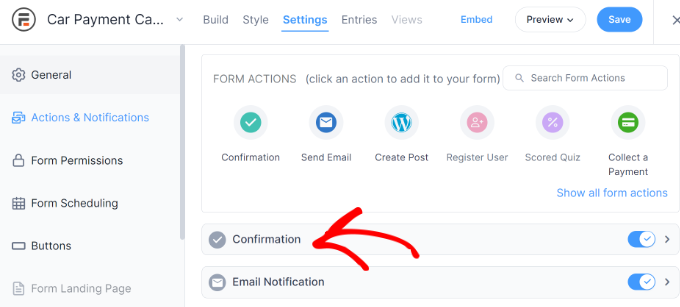
You can also change what will happen when a visitor submits the form by selecting ‘Actions & Notifications’ in the left-hand menu.
If you click to expand the ‘Confirmation’ section, then you’ll see the message that Formidable Forms shows to visitors by default.

To change this, simply type your own message into the text editor.
If you prefer, then you can redirect visitors to a page after submitting the form. For example, you might create a custom ‘thank you’ page using a drag-and-drop WordPress page builder such as SeedProd.
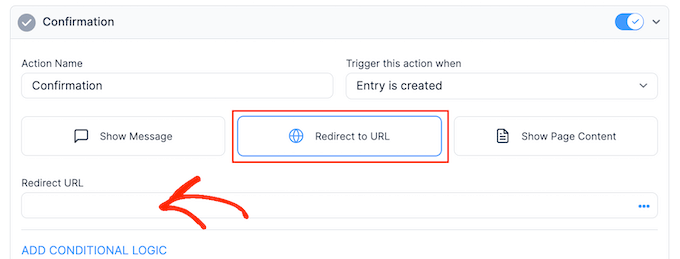
To set up a redirect, click on the ‘Redirect to URL’ tab. You can then type or paste a link into the ‘Redirect URL’ field.

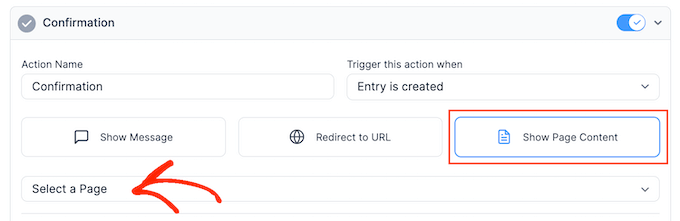
Another option is to show content from another WordPress page by selecting the ‘Show Page Content’ tab.
You can then open the ‘Select a Page’ dropdown and choose a page from the list.

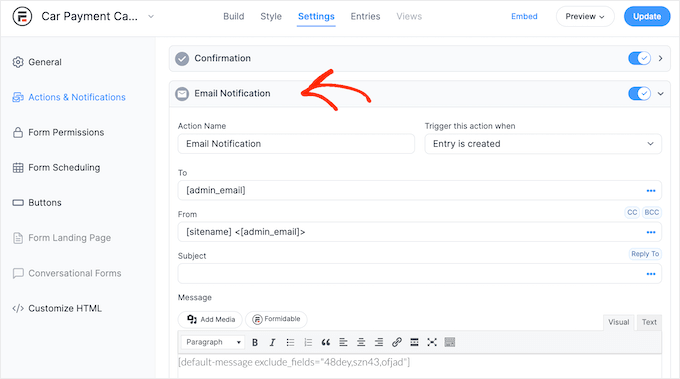
After that, click to expand the ‘Email Notification’ section.
Here, you can see the message that Formidable Forms will send to your WordPress admin.

You can add more email addresses, change the body text, add an email subject, and more.
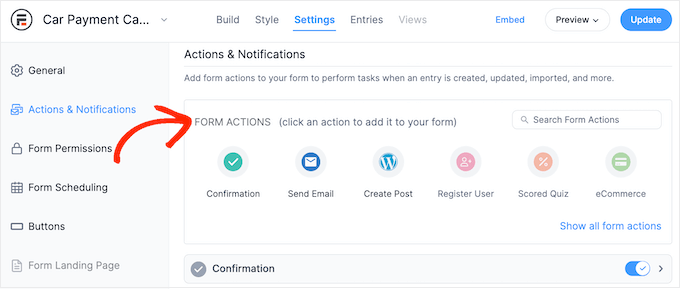
After that, you may want to add more actions that Formidable Forms will perform when a visitor submits the form. To do that, simply scroll to the top of the page and click on any of the actions.
For example, you might automatically add the visitor to your Constant Contact or ActiveCampaign email list.

In this way, Formidable Forms can help grow your email list.
There are more tabs and settings in the left-hand menu that you can look at, but this is enough to create a car payment calculator.
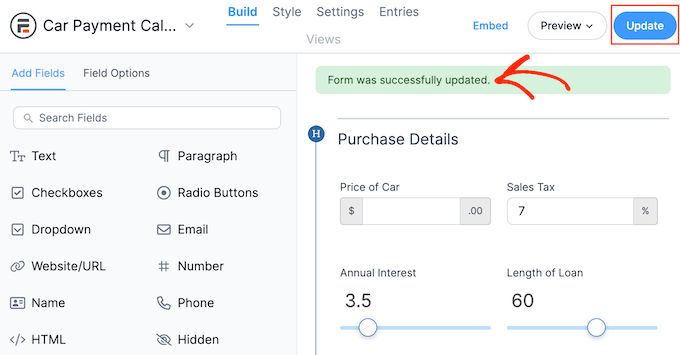
When you are happy with how the form is set up, click on the ‘Update’ button. After a few moments, you’ll see a ‘successfully updated’ message.

Adding the Car Payment Calculator on Your WordPress Site
Now you’ve created a car payment calculator, it’s time to add it to your online store or WordPress website. Simply create a new page or open an existing page where you want to show the calculator.
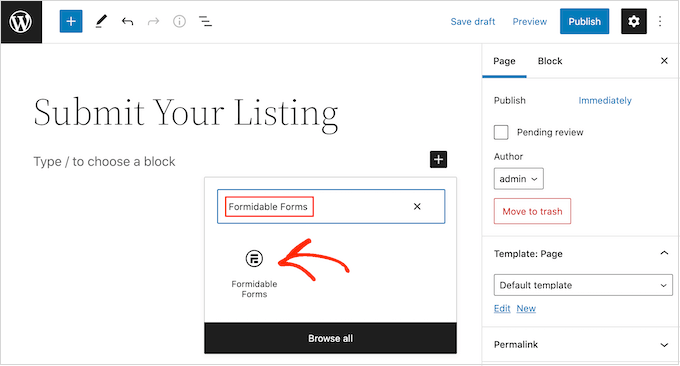
You can then click on the ‘+’ icon and type in ‘Formidable Forms.’ When the right block appears, give it a click to add it to the page.

After that, simply open the ‘Select a form’ dropdown and choose the payment calculator you created earlier.
WordPress will now load the form automatically.

To make the calculator live, simply click on the ‘Update’ or ‘Publish’ button.
Now, if you visit your site, then you will see the car payment calculator.
We hope this article helped you learn how to create an auto loan car payment calculator in WordPress. You may also want to see our guide on how to sell car parts online and our expert picks of the best email marketing services for small businesses.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Create an Auto Loan / Car Payment Calculator in WordPress first appeared on WPBeginner.
Dr Crash says: