Are you a new WordPress.org user who wants to learn how to edit your WordPress site?
Here at WPBeginner, we have helped millions of beginners build their websites using WordPress, which is the most popular website builder on the market. If you need help with editing your website, then you have come to the right place.
In this article, we will show you the basics of editing a WordPress website.

An Overview of Ways to Edit a WordPress Site
As an open-source content management system, WordPress has a lot of features to build and edit your website.
If you installed WordPress recently, then you may have come across Gutenberg, which is WordPress’s drag-and-drop block editor that allows you to customize a page or post. This feature is pretty easy and beginner-friendly.

You may have also seen the Full Site Editor.
This is an extension of Gutenberg that lets you use the block editor to customize block-based WordPress themes.

That said, if you use a classic, non-block WordPress theme, then the FSE won’t be available to you. Instead, you will have to use the WordPress Theme Customizer.
This feature doesn’t come with a drag-and-drop function, so it’s not as user-friendly. You have to edit your theme using some menu settings in the left-hand panel.

If you need more customization options that aren’t available in WordPress’s built-in features, then you can install a page builder plugin like SeedProd.
This is what we usually recommend to WordPress beginners. Like Gutenberg, SeedProd has a drag-and-drop feature. However, it offers more ways to get creative, like animation effects and more content block options to build your pages.

Some WordPress users also use the Classic Editor. It’s WordPress’s legacy page and post editor that looks a bit like a document editor.
This feature is no longer enabled by default in the latest WordPress versions. However, some people still use it because they are more familiar with it and want to keep their current website designs.

In this article, we will show you how to edit different parts of your WordPress website using the editors we’ve mentioned.
We will also assume that you have WordPress installed and set up already. Otherwise, you will need a WordPress hosting plan, domain name, and WordPress installation.
Want to skip to a specific section in this tutorial? Feel free to use these quick links below:
How to Edit a WordPress Theme
One of the first things you should do after installing WordPress is to choose and customize your theme. We will show you 3 ways to do that.
Customizing a Block Theme With the Full Site Editor
Full Site Editing was introduced in WordPress 5.9. It’s designed to make it easy to edit WordPress block themes using the block editor.
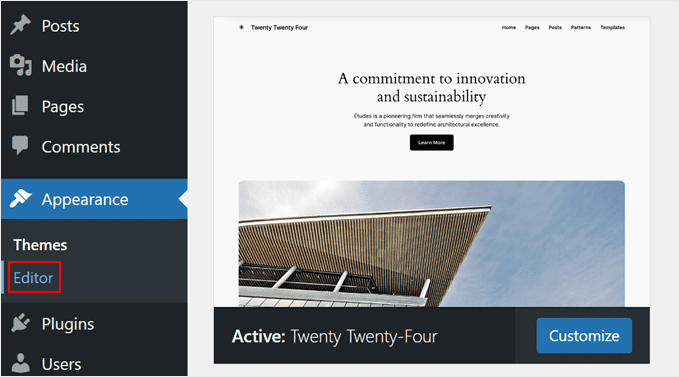
One tell-tale sign that you are using a block WordPress theme is you will see Appearance » Editor in your WordPress admin area. If you see Appearance » Customize instead, then you can skip to using the Theme Customizer.

To use the Full Site Editor, you will need to have a block theme installed. You can find plenty of them in our list of the best block WordPress themes for Full Site Editing.
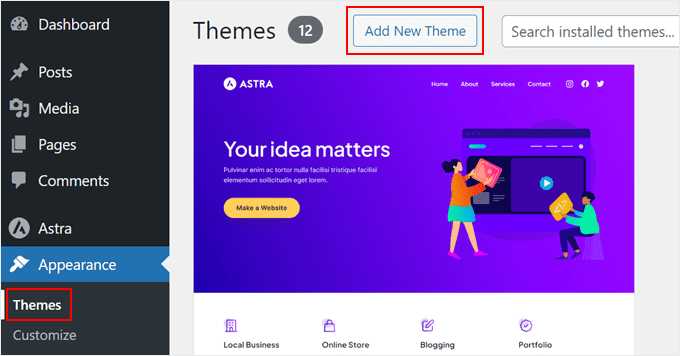
If you want to find some free options, go to Appearance » Themes. Then, click ‘Add New Theme.’

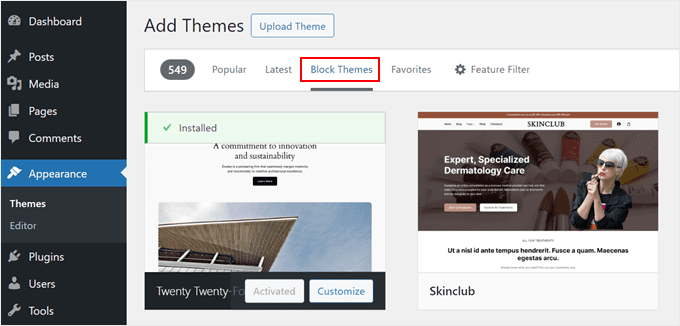
After that, just switch to the ‘Block Themes’ tab.
You will then see dozens of block themes on your screen. For installation instructions, check out our step-by-step guide on how to install a WordPress theme.

Once you have the theme installed, you must go to Appearance » Editor.
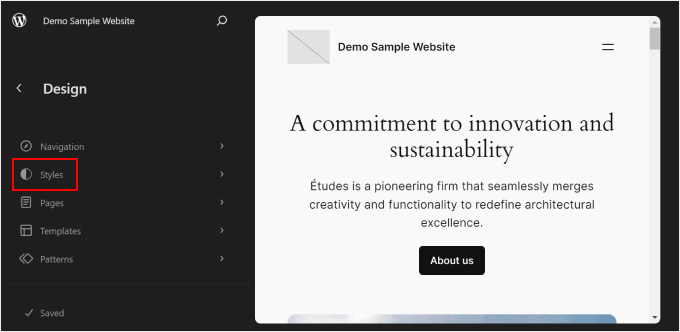
Now, you will see the main Full Site Editing dashboard. You can then edit your theme’s navigation menu, styles, pages, templates, and patterns.
We will discuss these topics in the rest of the tutorial, but we will show you briefly how to change the style of your theme.
To do this, click the ‘Styles’ menu.

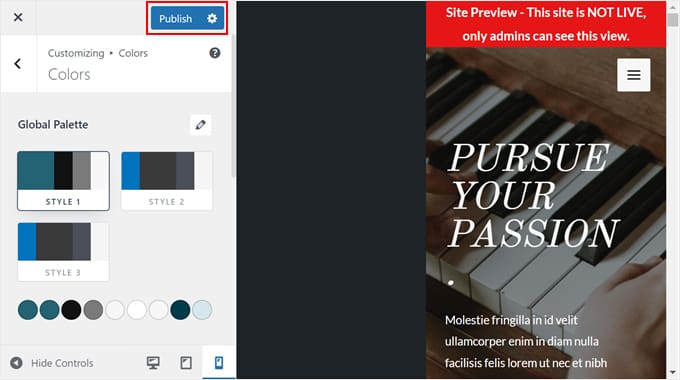
Now, you will see a list of the color scheme and typography pairings provided by the theme.
Every time you click on a style, the interface will preview it for you.

Once you are satisfied with your choice, just click ‘Save.’ Alternatively, you can create a custom style.
You can learn more about this and other ways to use the Full Site Editor in our beginner’s guide to WordPress Full Site Editing.
Customizing a Classic Theme With the Theme Customizer
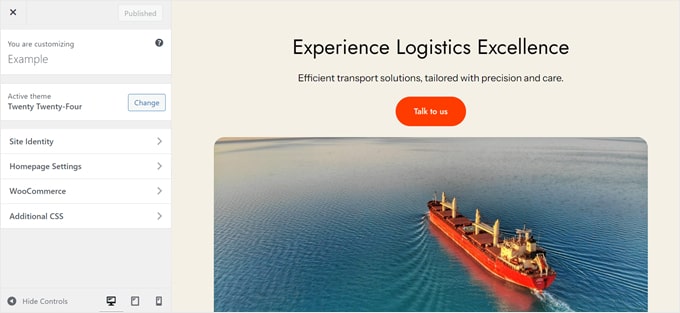
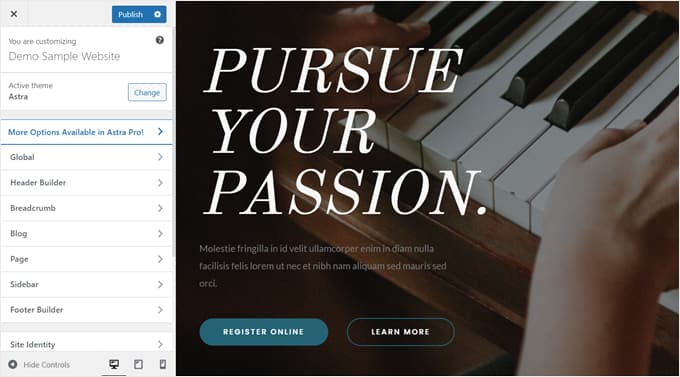
If you use a classic WordPress theme, then you will work with the Theme Customizer to edit it. Simply head to Appearance » Customize from the WordPress admin area to access it.

Now, what you can customize here varies by the theme you are using.
For instance, if you have the Astra theme, then you can customize the style of your entire website, header, footer, sidebar, page, logo, and so on.
For this reason, we recommend reading your theme’s documentation for more instructions.

Our guide on the Theme Customizer can give you more detailed pointers.
Once you’ve made your changes, you can preview the website in different screen resolutions. Then, you can hit the ‘Publish’ button at the top to make your edits live.

One downside of the Theme Customizer is its user experience isn’t as flexible or easy as the block editor. If you feel this way, then we recommend using the next method instead.
Customizing a WordPress Theme With a Page Builder Plugin
Many WordPress users who aren’t satisfied with the platform’s built-in design features use a page builder to edit their site. This is a WordPress plugin that can replace the default editor for designing different parts of your website.
Most page builders come with a drag-and-drop functionality, so they are just as easy to use as the block editor. What’s more, they come with more page blocks and templates to personalize your website.
Out of all the page builders we’ve tried, we find SeedProd to be the best. It comes with 300+ templates for various industry categories, from eCommerce and accommodation to services.

Note: While SeedProd comes in a free version, we recommend upgrading to the Pro plan to access the Theme Builder. This is what we will use in this tutorial.
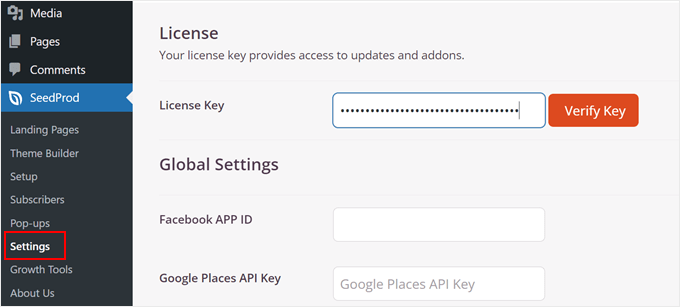
To use SeedProd, you will need to install the WordPress plugin first. After that, go to SeedProd » Settings to activate your Pro plan license. Simply insert your license key and click ‘Verify Key’ to complete this step.

Next, switch to SeedProd » Theme Builder.
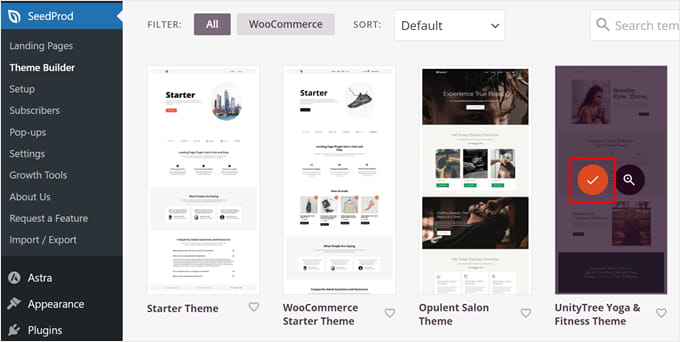
Just click ‘Theme Template Kits‘ to view your theme options.

As you can see, there are many theme template kits available, from online stores to service sites. Feel free to use the filtering and sorting settings to find the right one for your needs.
Once you’ve made your choice, just hover over the theme template and click the orange checkmark button to use it.

Now, just go back to the Theme Builder page and select a theme template you’d like to edit.
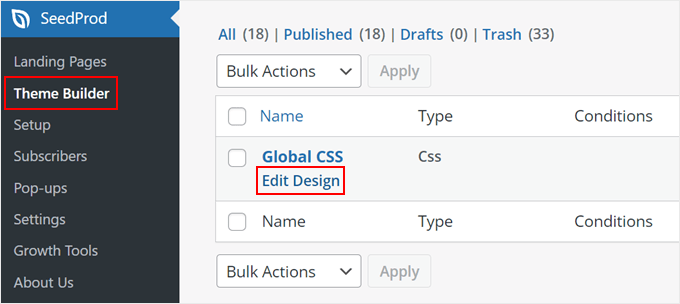
For demonstration purposes, we will show you how to edit the style of your SeedProd theme template. To do this, locate the ‘Global CSS’ theme template, hover over it, and click ‘Edit Design.’

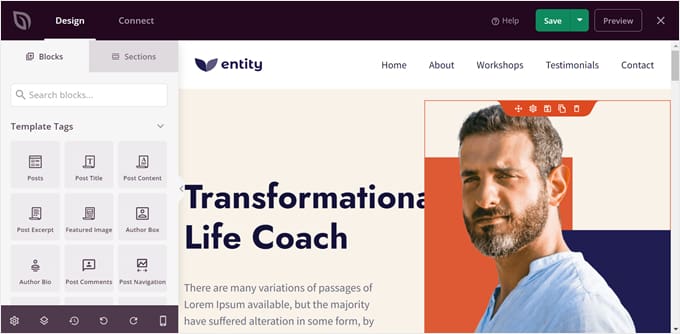
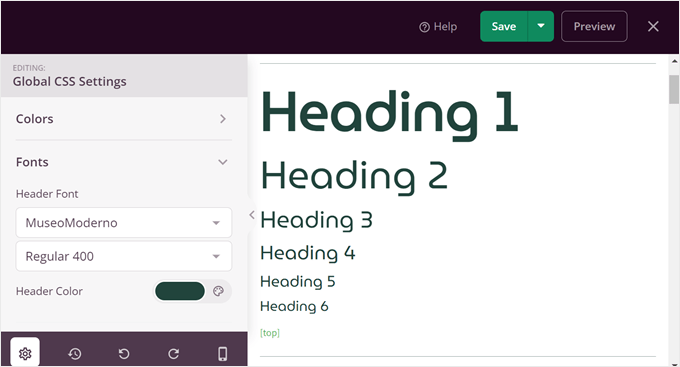
You are now inside the SeedProd page builder and can customize your theme template’s style. Here, you can change your website’s colors, fonts, backgrounds, buttons, forms, and layout.
Let’s see how to change the theme’s default font. To do this, open the ‘Fonts’ menu. Then, just choose one of SeedProd’s many font and color options for the heading and body text.
All the changes you make will show up automatically in the right-side preview.

Once you are happy with the style, just click ‘Save’ to make these changes official.
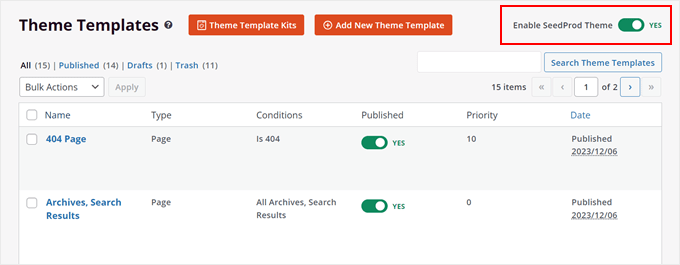
Then, you can go back to SeedProd » Theme Builder and turn on the ‘Enable SeedProd Theme’ toggle in the top right corner.

For more information about editing WordPress themes with SeedProd, you can see our guide on how to easily create a custom WordPress theme.
How to Edit a WordPress Page or Post
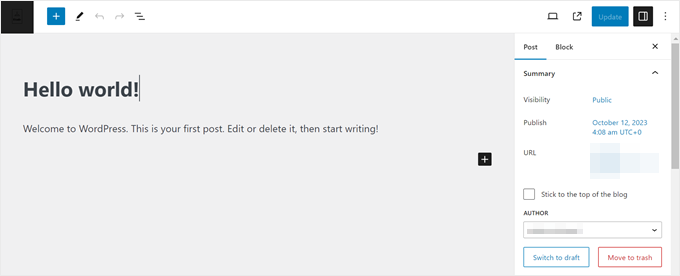
If you have updated WordPress to the latest version, then most likely, you will use the Gutenberg block editor to edit a page or post.
You can create a new page by going to Pages » Add New Page. This will automatically make an entirely blank page and direct you to the block editor.
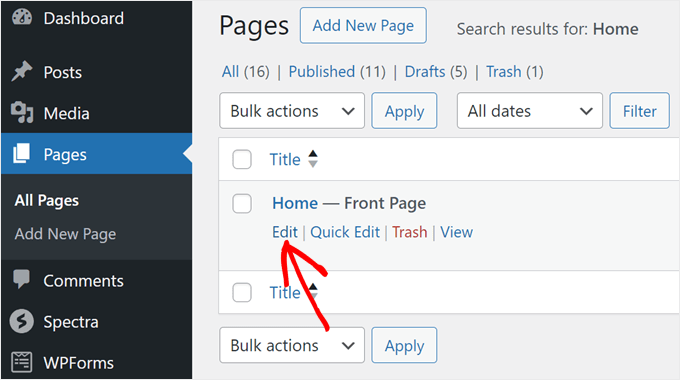
On the other hand, if you want to edit an existing page, like the homepage or blog page, then you can go to Pages » All Pages. Hover your cursor over the page you want to edit, and then click ‘Edit.’

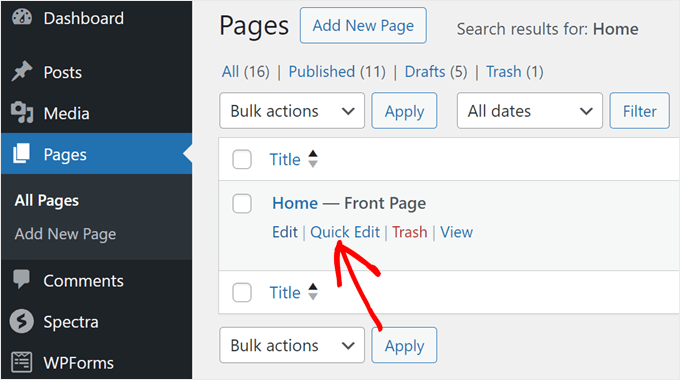
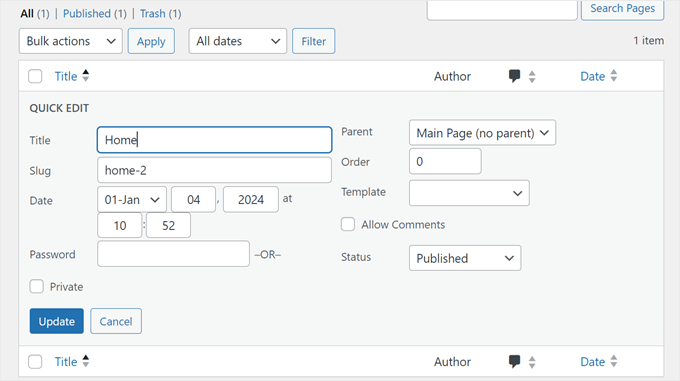
Alternatively, there is also the Quick Edit feature.
This allows you to modify the page’s title, URL slug, and last modified date.

You can do various things with the Quick Edit feature.
Examples include setting a password for the page, making it private, assigning it as a parent page, changing the page template, allowing/disallowing comments, and changing the page status.

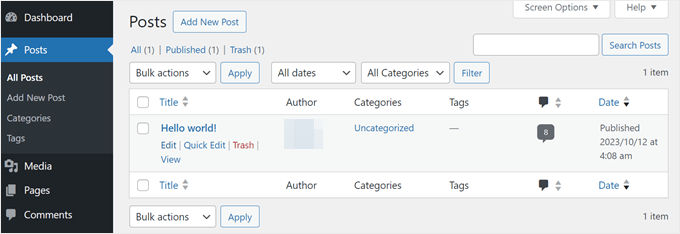
To create a new post, simply head to Posts » Add New Post to make a new blank post and edit it using the block editor.
Like before, you can edit an existing WordPress blog post by hovering your cursor over the selected post and clicking ‘Edit.’

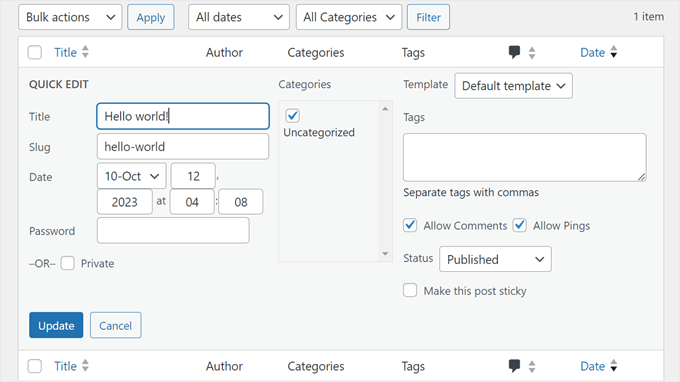
The Quick Edit feature for posts is similar but with some minor differences.
Here, you can also add tags, allow/disallow pings, and make the post sticky (featured on your website).

Once you have opened up a WordPress page or post, there are many things you can do in the block editor.
Typically, you will start by clicking the ‘+’ add block button in the top left corner.
This is where you will find all the available blocks from WordPress and the plugins you use.

You can then drag and drop a block to the main editing area.
After that, you can use the block’s toolbar and settings sidebar to configure the block’s style, dimensions, spacing, and more.

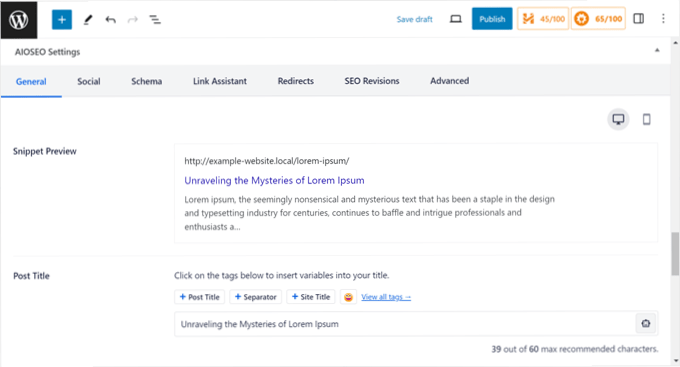
If you have installed a WordPress plugin, then you may also see some settings below the editing interface.
For instance, the All in One SEO plugin will show you a section where you can optimize the page or post’s meta title and description for search engines.

We have plenty of guides for you to learn more about editing posts and pages, so be sure to check them out:
- How to Preview Your WordPress Website Before Going Live
- How to Use Distraction Free Fullscreen Editor in WordPress
- How to Add Featured Images or Post Thumbnails in WordPress
- How to Add Categories and Tags for WordPress Pages
- How to Edit HTML in WordPress (Beginner’s Guide)
How to Edit a WordPress Page or Post With Classic Editor
If you want to use the Classic Editor, then you will need to enable it. You can read our article on how to disable Gutenberg and activate the Classic Editor to do this.
After that, just create a new post or page by going to Posts » Add New Post or Pages » Add New Page, and the Classic Editor will show up on your screen.

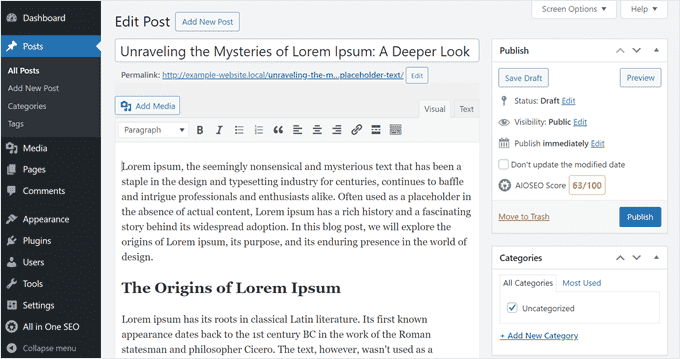
Unlike the block editor, you won’t add blocks to insert content into your page or post. Instead, you can only type text, format it using the controls at the top of the editing panel, and add media files to your content by clicking on the ‘Add Media’ button.
At the bottom and the sides of the editing interface, there are settings to publish the page/post, set the page or post’s categories/tags, upload a featured image, and so on.
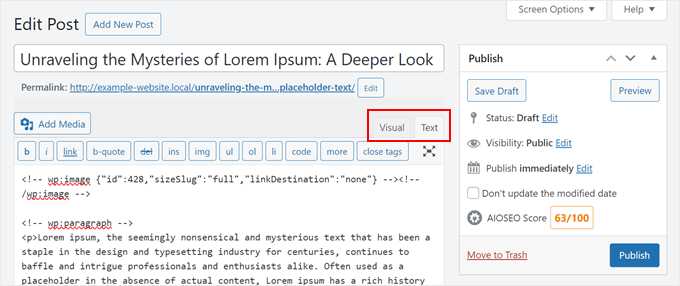
You can also switch between the visual and text editing modes. With the second editor, you can modify the post or page’s HTML code.

How to Edit a WordPress Page With a Page Builder
If you already use a page builder like SeedProd to edit your theme, then you can use it to edit a page as well. This way, you can maintain your design’s consistency throughout all of your pages.
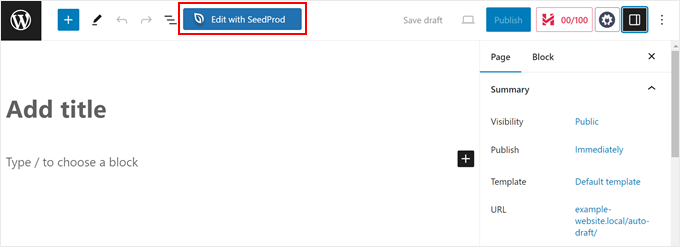
You will need to create a new page and open the block editor. If SeedProd is active, then you will see a button at the top that says, ‘Edit with SeedProd.’ Go ahead and click on it.
You can also do this with an existing page. However, do note that the content will not be transferred over, and you will have to create the page from scratch.

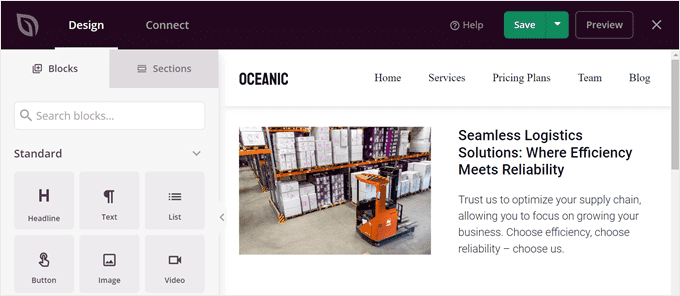
In the page builder, you will see that the SeedProd theme’s header and footer have been added. All you need to do is start building the page.
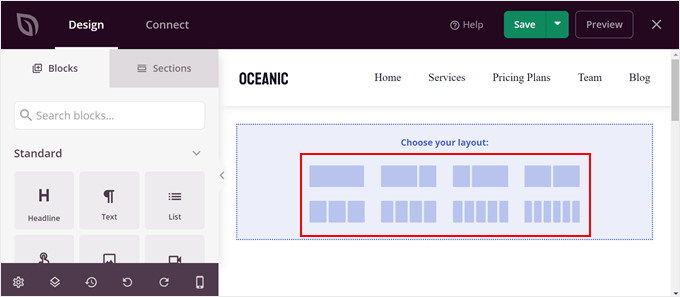
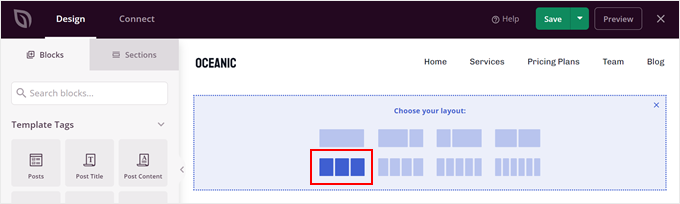
First, choose one of the 8 layouts to use on the page.

On the left-hand side, you will find all the blocks and sections that you can drag and drop onto the right-hand side, which is the template preview.
You can use these to insert content into the page.

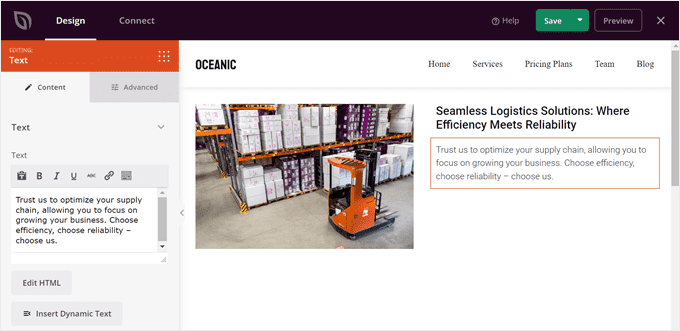
Whenever you click a block or a section, the left-hand side will show the available settings to customize the element.
In the screenshot below, you can see that clicking on the Text block will make the block settings appear. You can customize the text, insert dynamic content, edit the HTML, change the alignment, and so on.

Once you are done editing the page, don’t forget to click ‘Save’ to make the changes live.
For more details, just see our guide on how to create a custom page in WordPress.
If you want to create a custom landing page from scratch, then you can also do that with SeedProd. All you need to do is go to SeedProd » Landing Pages. Then, click the ‘+ Add New Landing Page’ button.

For more information, check out our tutorial on how to create a custom landing page.
Alternative: Thrive Architect is another great page builder option for designing attractive and conversion-focused landing pages.
How to Edit a WordPress Header, Footer, and Other Template Parts
You may also want to edit the WordPress header, footer, sidebar, and other parts of your theme template.
These are sections on your site that are not part of the main page or post content. However, they are essential for giving additional information or helpful navigation.
How you can edit these sections depends on what theme you are using, so let’s go through each option.
How to Edit a Block Theme’s Header, Footer, and Other Template Parts
If you have a block theme, then you can use the Full Site Editor to edit your theme’s header and footer.
In the Full Site Editor, a header and footer are considered template parts. These are also known as WordPress patterns (a set of reusable blocks) that appear throughout your website.
Other examples of a template part include the comment section and the post meta.
For the sake of example, we will show you how to edit your WordPress header, but you can repeat these steps with other template parts.
First, go to Appearance » Editor. Once you are in the Full Site Editor, just click ‘Patterns.’

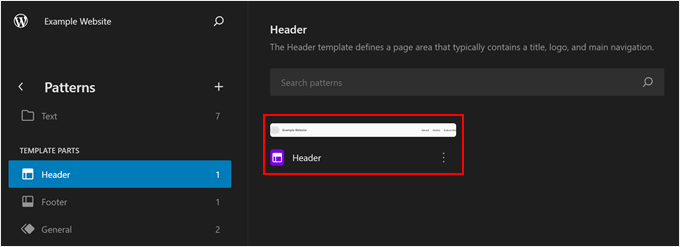
You will now see a list of patterns provided by your WordPress theme.
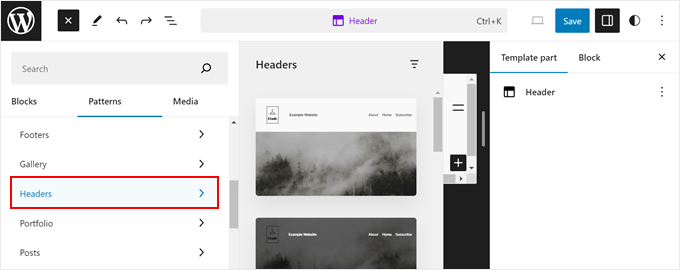
Go ahead and scroll down to the Template Parts section. Then, select ‘Header’ and click on the Header template part.

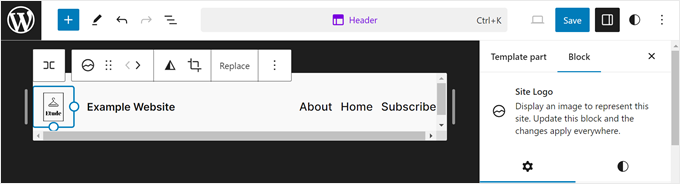
Now, you need to click the pencil button next to the Header text.
This will open the block editor.

The block editor works the same way with template parts as it does with pages and posts. You can add various blocks to the header, configure the block, and update the changes when you are done.
Headers usually include a Site Logo (or the favicon), so feel free to add that here, too.

If you want to completely change how the header looks but don’t know where to start, click the ‘+’ add block button in the top left corner.
Then, navigate to the ‘Patterns’ tab and click ‘Headers.’ You will find many ready-to-use header layouts there.

For more information, see our guide on how to customize your WordPress header.
Once you are done changing the header, click ‘Save.’ Since the header is a synced template part, all the changes you make here will apply across all pages that use the header.
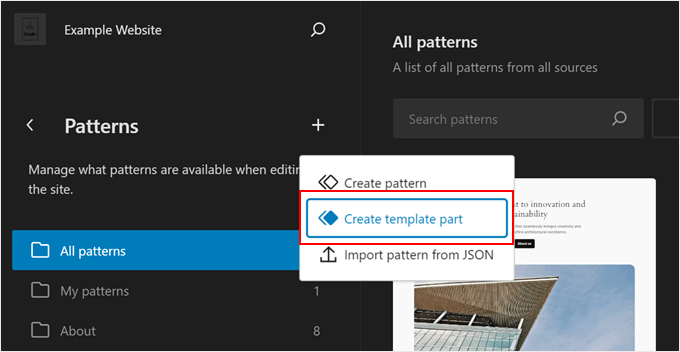
Now, if you want to create a new header or any other template parts rather than editing the existing ones, you can go back to the ‘Patterns’ page. After that, click the ‘+ Create pattern’ button and select ‘Create template part.’

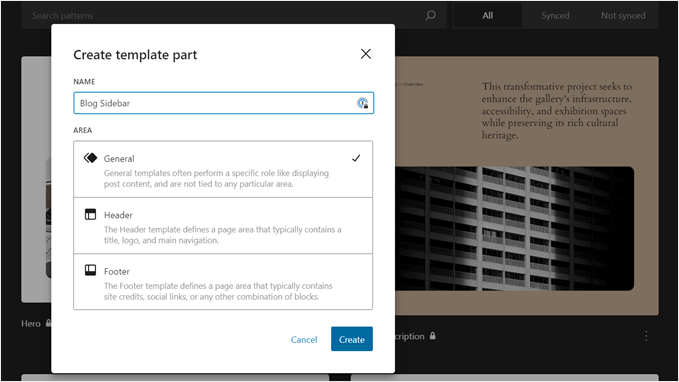
In the popup, give the template part a name and select the type of template part.
Then, click ‘Create.’ You will then be directed to the block editor and you can edit the template part like usual.

For more details, you can see our complete guide to WordPress full site editing.
How to Edit a WordPress Header, Footer, and Other Widget-Ready Areas in a Classic Theme
In a classic theme, a WordPress widget is basically a block that you can add to widget-ready areas, like headers, footers, sidebars, and so on.
Every classic WordPress theme has different widget-ready areas. Some may include a sidebar, and some may not. So be sure to check your theme’s documentation for more information.
To use widgets, you have to go to Appearance » Widgets. Here, you can add, configure, and remove blocks in the available widget-ready areas.

You can read more information about widgets in our how to add and use widgets in WordPress article.
Also, check out our guide on the difference between widgets and blocks to understand more about this feature.
How to Edit a WordPress Header, Footer, and Other Template Parts With a Page Builder
One of the benefits of using a page builder is you will have more options to customize headers, footers, sidebars, and other parts of your theme.
If you use SeedProd, you can go to SeedProd » Theme Builder. We will assume that you have installed a theme template kit from earlier.
The kit usually includes various theme templates. This may be a built-in page template, like a 404 or single post, or a part of a page, like a header, footer, pricing tables, and so on.
Go ahead and hover over a theme template. Then, click ‘Edit Design.’

Now, you can edit the header the same way as you would with a page.
Let’s say you want to add your social media links here. What you can do is hover over the header until the blue border appears and click the ‘+ Add Row’ button. Then, go ahead and select a row layout.
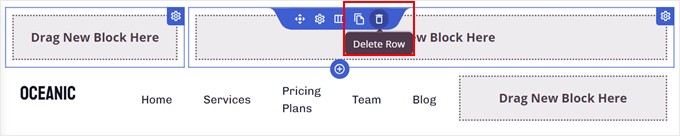
In our example, we want to add one more column so that the header can fit the image, menu, and social media links. That means we will need three columns in one row.

You can then drag and drop the blocks from the top row to the new row.
After that, just delete the top row so that your new row becomes the new header.

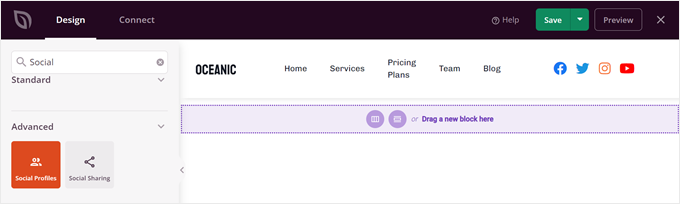
Now, just look for the Social Profiles block in the left-side panel.
Drag it into the right column, and you are done.

For more information about editing template parts, you can read these WordPress tutorials:
- How to Customize Your WordPress Header
- How to Edit the Footer in WordPress
- How to Add Custom Header, Footer, or Sidebar for Each Category
How to Edit a Navigation Menu in WordPress
A navigation menu makes it easy for visitors to explore all your content without getting lost on your website. That’s why it’s important to design a menu that shows your essential pages and links to other relevant information.
If you use a block WordPress theme, then you can select the ‘Navigation’ menu from the Full Site Editor page.

Our article on adding custom navigation menus in WordPress can walk you through the rest of the steps.
If you use a classic WordPress theme, then you can go to Appearance » Menus. This is a dedicated page for you to add, arrange, and remove pages/posts and links to your menus.

For step-by-step instructions, you can check out our beginner’s guide on how to add a navigation menu in WordPress.
If you use a page builder like SeedProd, then your navigation menu (Nav Menu block) may have been embedded in your header theme template.
The Nav Menu block will already include all of your pages, though you can add new items, too.
First, go to SeedProd » Theme Builder from your WordPress dashboard. Then, find the ‘Header’ theme template and click ‘Edit Design.’

Now, hover over the block that looks like a menu. That should be the ‘Nav Menu’ block.
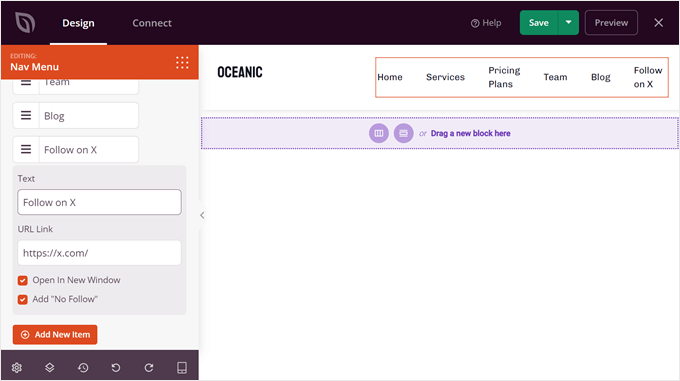
After that, scroll down on the left panel and click ‘+ Add New Item.’
You can then customize the anchor text, enter the URL, have it open in a new window, and set it as nofollow.

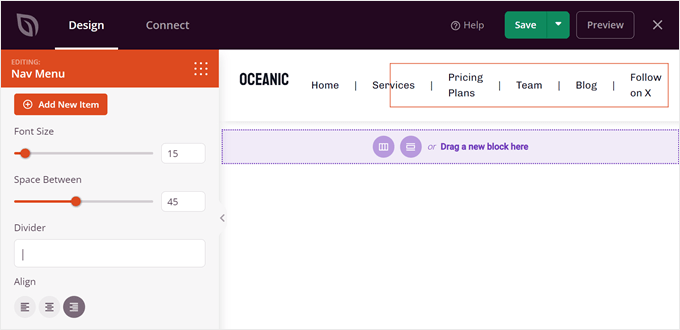
Toward the bottom, you can change the links’ font size, spacing, divider, and alignment.
Don’t forget to click ‘Save’ to make the changes live.

How to Edit a WordPress Site With Code
If you are comfortable with code, then you can also use custom code snippets to edit your WordPress website. That said, we only recommend this method if you have the right technical know-how to avoid breaking your website.
One way you can edit a WordPress site with code is by adding CSS, which is a stylesheet that can change how HTML looks on the front end.
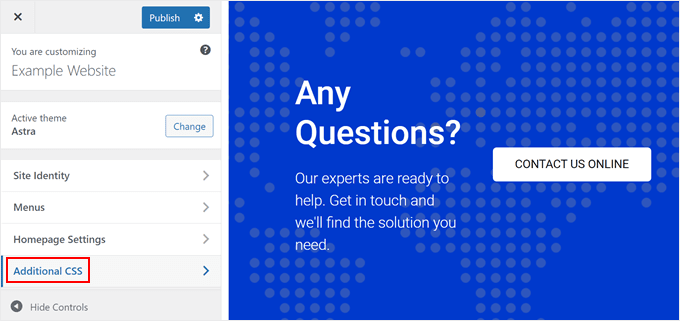
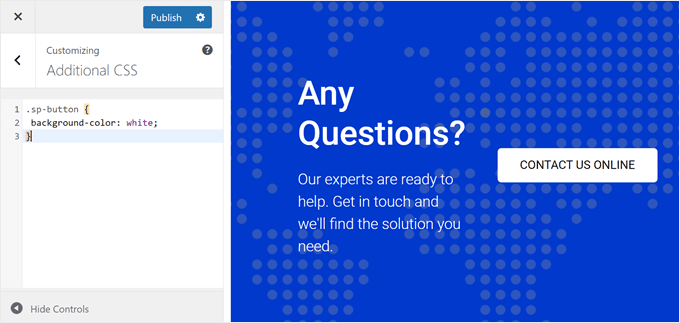
Classic theme users can go to Appearance » Customize and find the ‘Additional CSS’ field in the Theme Customizer.

Here, you can insert CSS code to style different HTML elements like colors and fonts.
This may be handy if your theme’s built-in options aren’t enough for your needs.

As for block theme users, you cannot add custom CSS within the Full Site Editor.
Instead, you have to go to the URL below to open the Theme Customizer and find the Additional CSS field. Make sure to replace the domain name with your own.
https://example.com/wp-admin/customize.php
For more details, see our guide on how to fix missing Theme Customizer in WordPress.
Another way to add CSS is with CSS Hero. This plugin makes adding custom CSS to WordPress themes easy, even for beginners. If you are interested in using it, then just check out our CSS Hero review.
How to Edit WordPress Theme Files
At times, some tutorials may require you to edit your WordPress theme files to make changes beyond what your built-in theme features allow. In this case, we recommend:
- Creating a child theme first. This is like a copy of your WordPress theme that you can safely customize with some coding.
- Backing up your website. It’s a good measure to do so that you can restore your website to a previous version in case of errors.
Editing a WordPress theme file requires going to your WordPress file directory from the backend. To do this, you will need to open your hosting provider’s file manager or connect to your website with an FTP client.
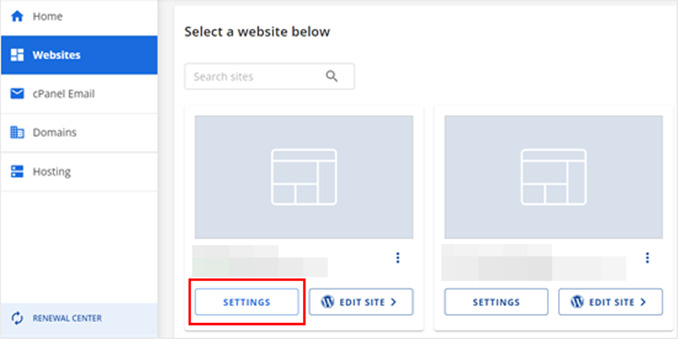
If you use Bluehost, then you can go to your dashboard and open the ‘Websites’ tab. After that, click ‘Settings’ on the website for which you want to open the theme files.

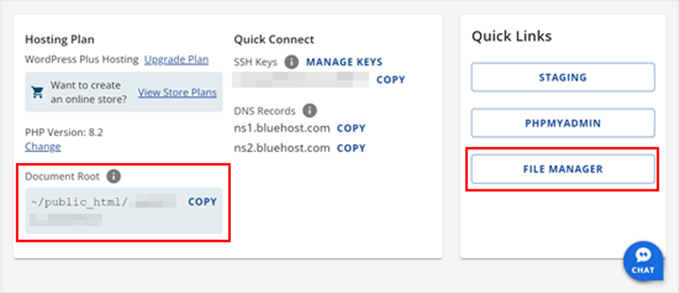
Now, simply scroll down to the ‘Quick Links’ section.
Then, click ‘File Manager.’ If you’re not sure where your root folder is, you can check the ‘Document Root’ function to see its path.

Once inside the file manager, you can go to your website’s root folder (usually named public_html).
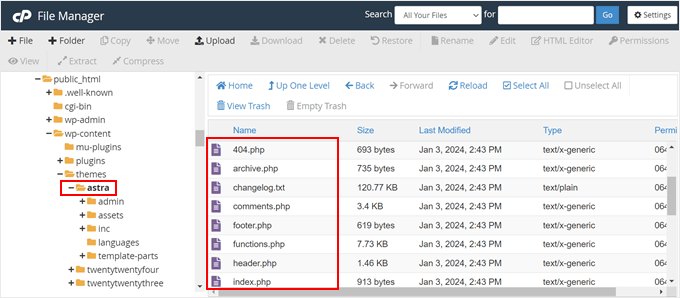
Then, head to /wp-content/themes and find your current theme folder.

After that, you will find all of your WordPress theme files, which you can edit using a text editor.
Here are some things you can do by editing WordPress theme files:
- How to Create a Custom Homepage in WordPress
- How to Create a Full-Width Page in WordPress
- How to Add Custom Fonts in WordPress
How to Safely Insert Custom Code into WordPress
If you want to add new custom code rather than editing the code that is already within your theme files, then we recommend using WPCode. It’s the best WordPress code snippets plugin for easily inserting and managing custom code snippets.

With this plugin, you won’t have to worry about accidentally breaking your website. WPCode will let you know if there are errors in the code and deactivate it. Plus, you can create PHP shortcodes for inserting custom content into your website.
To see WPCode in action, you can check out our full WPCode review in the WPBeginner Solution Center.
What Is the Best Way to Edit a WordPress Site for Beginners?
For beginners, we always recommend installing a page builder plugin like SeedProd to edit WordPress websites. The reason is that it’s just as easy to use as the block editor yet gives you much more control over your website design.
If you don’t want to use a plugin, then the next best thing is a block theme with the Full Site Editor. This feature is not entirely developed yet because WordPress is constantly working on the Gutenberg project. But as of now, it’s pretty user-friendly.
The Theme Customizer is not as flexible as the Full Site Editor because it lacks drag-and-drop functionality. That’s why we suggest classic theme users install SeedProd to improve their user experience.
As for coding, we only recommend it if you have created a child theme and backups of your site to avoid errors. But with the WPCode plugin, adding custom code to edit your WordPress site is much safer and won’t cause any errors or break your website.
We hope this article helped you learn how to edit a WordPress website. You may also want to check out our in-depth WooCommerce tutorial to create an online store and the ultimate guide to WordPress SEO.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Edit a WordPress Website (Ultimate Guide) first appeared on WPBeginner.
Dr Crash says: