Do you want to greet each user with a custom welcome message in WordPress?
Greeting users with a welcome message can help boost engagement on your website, as it makes people feel welcomed and cared for. It’s a great way to keep in touch with your visitors, generate leads, and increase sales.
In this article, we will show you how to greet each user with a custom welcome message in WordPress.

Why and When You Should Greet Users With Welcome Messages in WordPress
Not all websites need to greet users with a custom welcome message. However, if you are running an online store, trying to generate leads, or boosting user engagement, then a welcome message can be very useful.
There are different types of welcome messages that you can use. The goal here is to offer users a lot of value with each message.
Here are some use cases for showing a welcome message on your WordPress site:
- When customers arrive at your eCommerce store, you can show a welcome message greeting them with discount offers, the deal of the day, or assist them in the checkout process.
- A welcome message helps provide live support to users who might not be familiar with your products and services. You can encourage them to ask questions and resolve any questions they might have.
- Showing a welcome message to returning visitors can boost sales on your site. You can show a popup with popular products, discounts, and other incentives.
- You can also create personalized welcome messages in different languages for your global audience. This helps boost engagement and makes users from around the world feel welcome.
- On a WordPress blog, a welcome message can help you grow your email list. You can encourage users to download a free course, show them your best content, and more.
- Creating a welcome message for a nonprofit website can help you get more donations. You can greet users and show top causes to support in the popup message.
That being said, let’s see how to easily greet each user with a custom welcome message in WordPress. We will cover 2 methods, so you can click the links below to jump to any section:
Method 1: Greet Users With a Custom Welcome Message Using OptinMonster
For this method, we will be using OptinMonster. It is the most popular lead generation software in the world that helps you convert website visitors into subscribers and customers.
First, you need to sign up for an OptinMonster account. Simply visit the website and click the ‘Get OptinMonster Now’ button to get started.

After registering, you will need to install and activate the OptinMonster plugin. For more details, please see our guide on how to install a WordPress plugin.
It is a free plugin that acts as a connector between your WordPress site and OptinMonster.
Upon activation, you will see the OptinMonster setup wizard and welcome screen. Go ahead and click the ‘Connect Your Existing Account’ button.

After that, a new window will now open.
You need to click the ‘Connect to WordPress’ button to connect your WordPress website with OptinMonster.

You are now ready to create a new campaign for your website.
Simply head to OptinMonster » Campaigns from the WordPress admin panel and click the ‘Create Your First Campaign’ option.

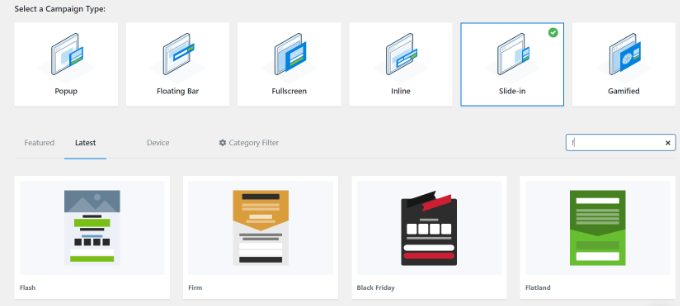
Next, you need to choose a campaign type and a template. OptinMonster comes with different campaign types, and you can use any of them to greet users with a welcome message in WordPress.
For this tutorial, we will be using the slide-in campaign type with the Flatland template.

Next, you will be asked to give your campaign a name.
Once that’s done, simply click the ‘Start Building’ button.

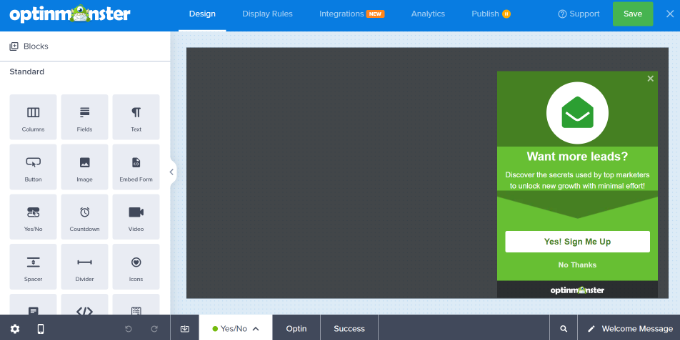
OptinMonster will now launch the drag-and-drop editor, where you can simply add any element and edit it.
You can add different blocks like columns, text, video, buttons, sign-up fields, and more.

You can also change the text in the welcome message popup.
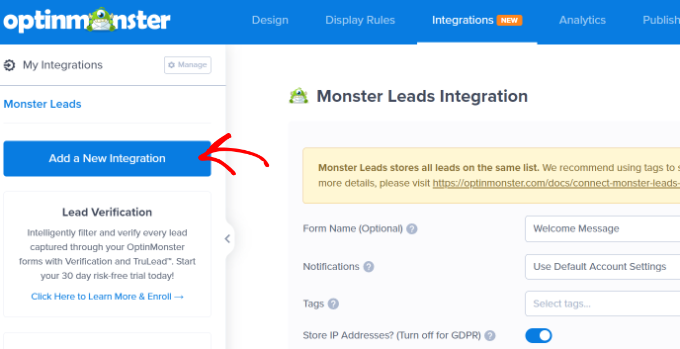
OptinMonster also integrates with your email marketing services. Simply switch to the ‘Integrations’ tab at the top.

After that, you will need to click the ‘Add a New Integration’ button from the menu on your left.
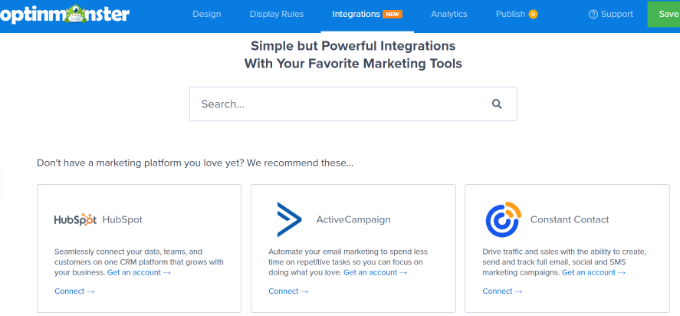
OptinMonster works seamlessly with popular tools like ActiveCampaign, Constant Contact, HubSpot, and more.
Go ahead and select the email marketing tool you would like to integrate and click the ‘Connect’ link. You can then follow the onscreen instructions to log in to your preferred service.

Next, you need to switch to the ‘Display Rules’ tab to select when you want to display the greeting.
OptinMonster comes with a bunch of options that you can use to create less intrusive and highly engaging welcome messages.
Displaying Welcome Message Using Time on Page Rule
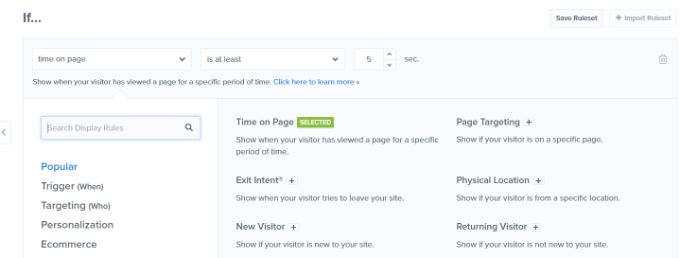
By default, OptinMonster will use the time-on-page display rule to show your welcome message campaign.
Let’s say a user arrives at your eCommerce store and spends 5 seconds on the homepage. You can then show a popup message welcoming the user and show recent sales, popular products, or other incentives.
Similarly, if you have a WordPress blog, you can display popular articles, the latest announcements, or information about new products or services to users in the welcome message.

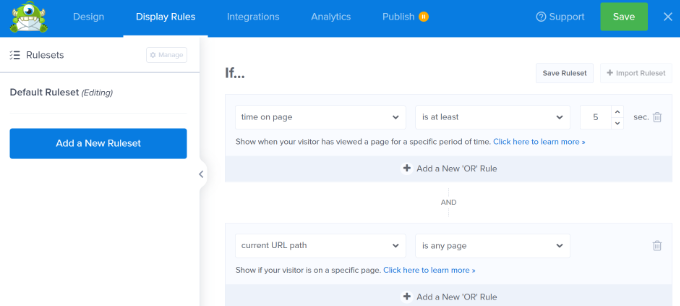
Simply select the ‘Time on Page’ display rule to get started and set the time to 5 seconds.
If you want to show the campaign on all the pages on your website, then you will need to use the ‘current URL path’ and ‘is any page’ rules.
However, you can change these settings and increase the time or select a particular page to show your welcome message.

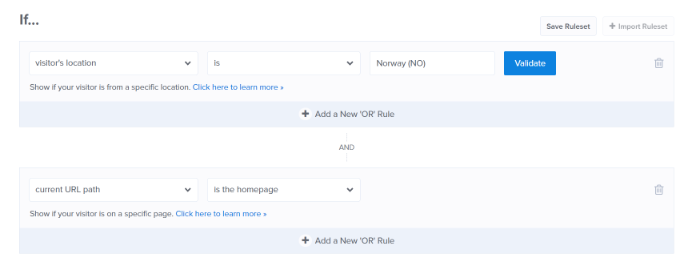
Display Welcome Message Based on Location
You can also show your display different messages to users from specific locations. You can even create multiple campaigns and greet users in their native languages.
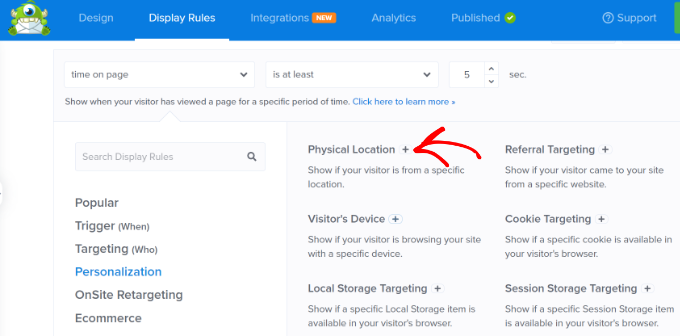
All you need to do is select the ‘Physical Location’ display rule in OptinMonster.

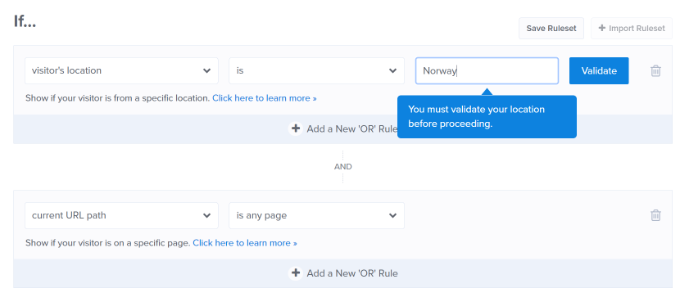
Next, you can enter the country name in the display rule settings.
From here, you will need to click the ‘Validate’ button.
After setting up the display rules, you can switch to the ‘Publish’ tab at the top.

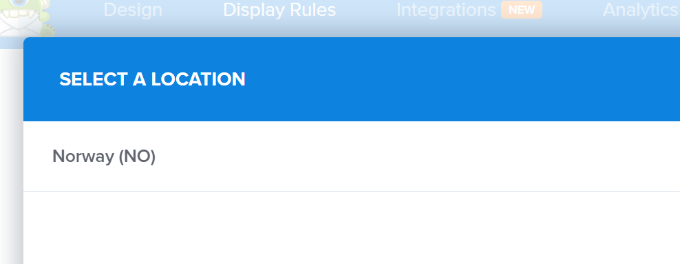
On the next screen, you will need to confirm the location that you entered.
Simply click on the location name to continue.

You can keep the setting for displaying the campaign on all the pages.
However, if you want, you can edit this and show your welcome message on a particular page, like the homepage.

There are many more display rules you can use in OptinMonster to show your welcome message. For instance, there are options to show the campaign based on a user’s device, when they click a link, when they visit a particular page, and more.
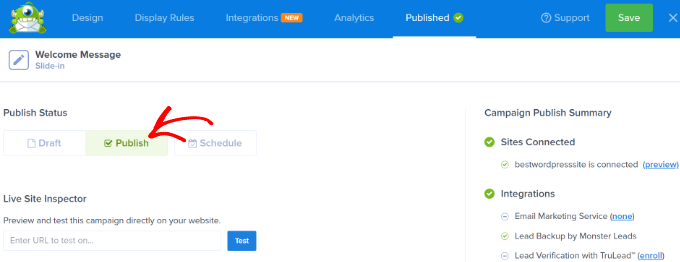
Publish Your Welcome Message Campaign
Once your welcome message is ready, go ahead and change the Publish Status to ‘Publish.’ Then, you can click the ‘Save’ button at the top and exit the campaign builder.

Next, you will see the WordPress output settings for your campaign.
To make sure your campaign is live, click the ‘Status’ dropdown menu on the right and select the ‘Published’ setting.
Don’t forget to save the settings after changing the status.
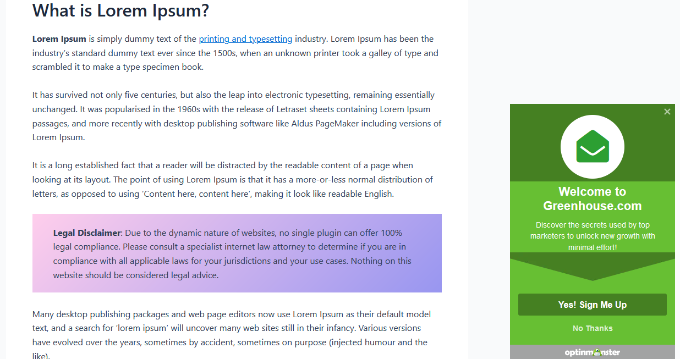
You can now visit your website to see your custom welcome message in action.

You can create other popups like this using different rules for other users, too. For more details, you can see our guide on how to show personalized content to different users in WordPress.
Method 2: Greet Users With a Custom Welcome Message Using LiveChat
LiveChat is the best live chat support software for WordPress websites. It allows you to create beautifully-designed live chat buttons and live chat support for your WordPress site.
You can customize the greeting message, display your own buttons, upload your logo, show agent profiles, and more.
First, you need to visit the LiveChat website and sign up for an account. Simply follow the onscreen instructions to set up your account.

After that, you will be taken to your LiveChat dashboard.
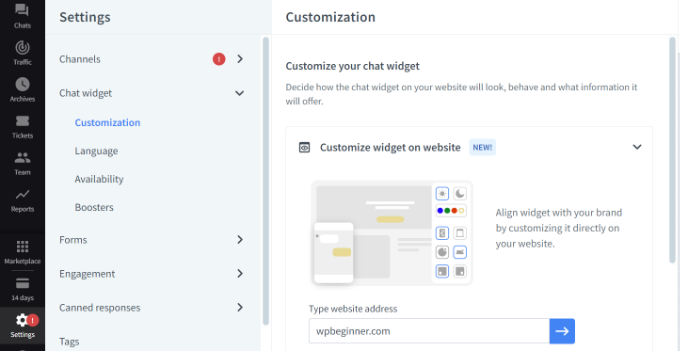
Next, you need to go to the ‘Settings’ tab from the left panel and head to the Chat widget » Customization page.

Here, you can customize your chat widget.
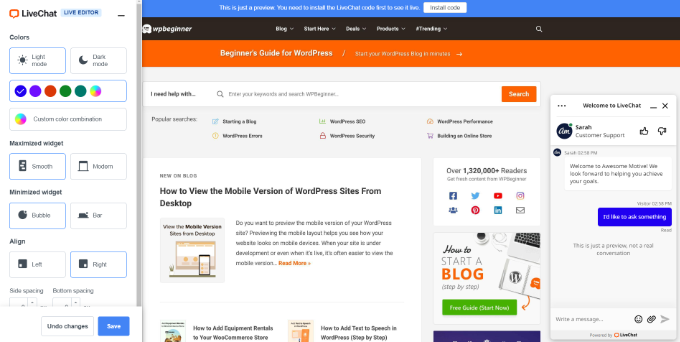
LiveChat lets edit widgets directly on your website. Simply enter your site’s URL into the ‘Customize widget on website’ option and click the blue arrow button.

You can now change the color of your chat widget, select dark or light mode, adjust the style, and change the alignment and spacing.
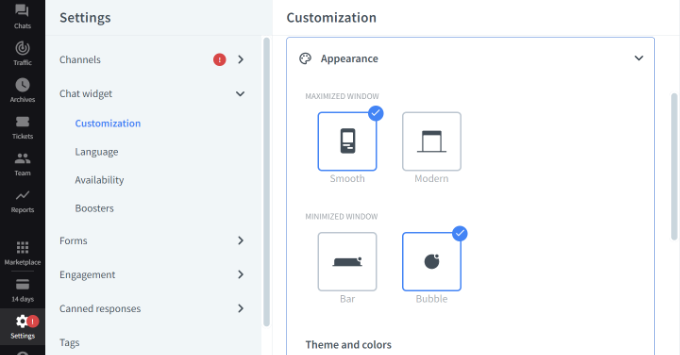
LiveChat also lets you edit the appearance of your live chat widget from the dashboard settings.

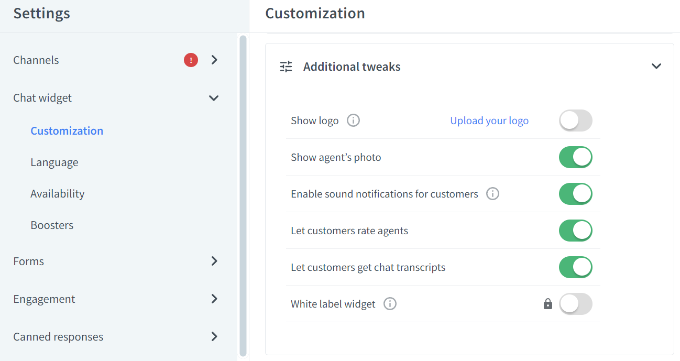
Besides that, you can also make additional tweaks to your chat widget.
For instance, there are options to show a logo or an agent’s photo, enable sound notifications, let customers rate agents, and more.

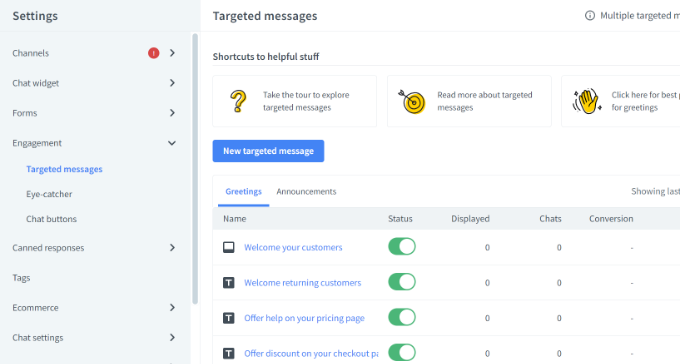
Next, you need to switch to the Engagement » Targeted messages section from the panel on your left.
By default, LiveChat enables a few targeted messages. However, you can create your own types of targeted messages, such as:
- A welcome message to new customers
- A welcome message to returning customers
- Help on the pricing page
- A discount on the checkout page
- Product announcements
- New feature releases
- Time-sensitive deals and discount offers

You can click on the default messages to further customize them or add a new message.
For this tutorial, we will add a new welcome notification by clicking the ‘New targeted message’ button.
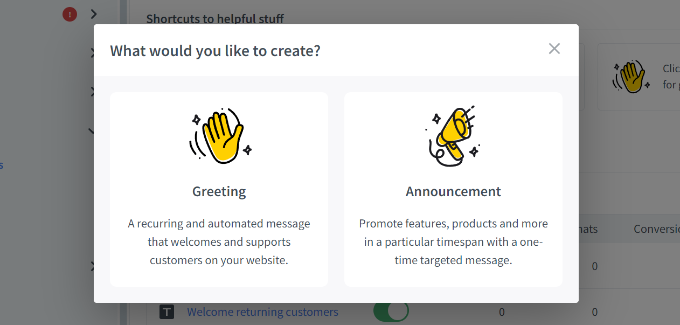
Next, a small window will open where you can choose the type of message you’d like to create. Go ahead and select the ‘Greeting’ option.

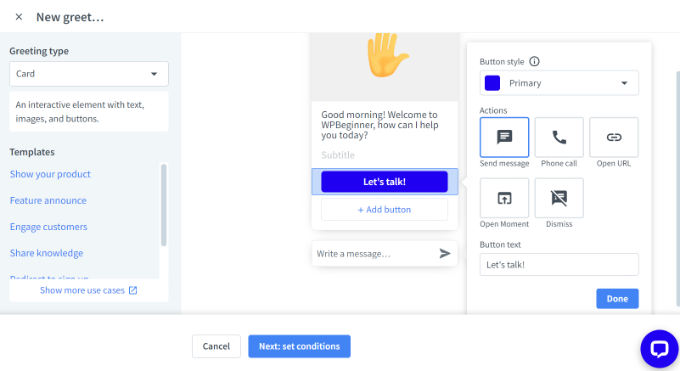
After that, you can edit the message that users will see as a greeting.
LiveChat also offers templates for your greeting message. For instance, you can show a product, announce a new feature, share knowledge, and more. We will use the default template for this tutorial.
There are also options to change the button text, add another button, and more.

Once you have edited the greeting message, simply click the ‘Next: set conditions’ button at the bottom.
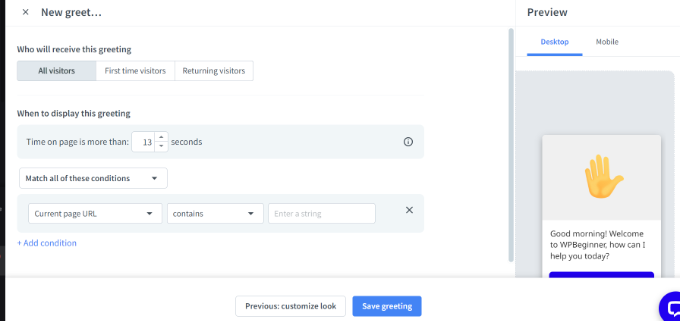
Next, you will need to specify when the greeting message will appear. LiveChat shows 3 options, which include showing it to all visitors, first-time visitors, or returning visitors.
The live chat software also lets you choose the time a user spends on a page before showing the greeting message. After that, you will need to select a page where the message will appear.

When you have made the changes, simply click the ‘Save greeting’ button.
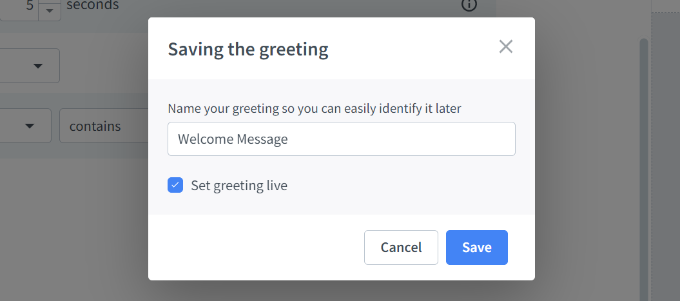
A new window will now open. Go ahead and enter a name for your greeting message and enable the ‘Set greeting live’ option. After that, click the ‘Save’ button.

Note that you can disable the default welcome message set by LiveChat if you have just created a new one.
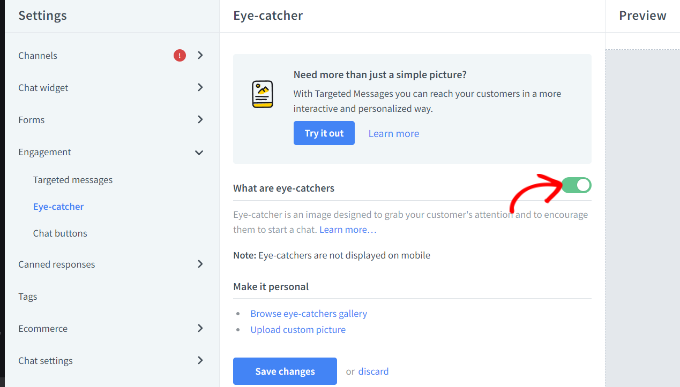
Next, you need to select an eye-catcher. This is an image that is displayed when the LiveChat window is minimized.
LiveChat comes with several ready-made eye-catchers that you can use. You can also upload your images and use one of them.
Simply go to Engagement » Eye-catcher in the LiveChat settings and click the toggle to enable the eye-catcher. Don’t forget to click the ‘Save changes’ button when you are done.

Once you are happy with the design of your LiveChat window and custom greeting, you are ready to add it to your WordPress website.
Next, you can switch back to your WordPress admin area to install and activate the LiveChat plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
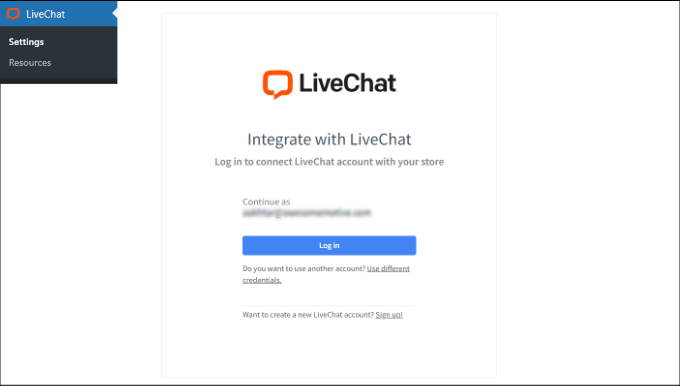
Upon activation, the plugin will add a new menu item labeled LiveChat to your WordPress admin sidebar. Plus, it will redirect you to a login screen, where you can select your LiveChat account and click the ‘Log in’ button.

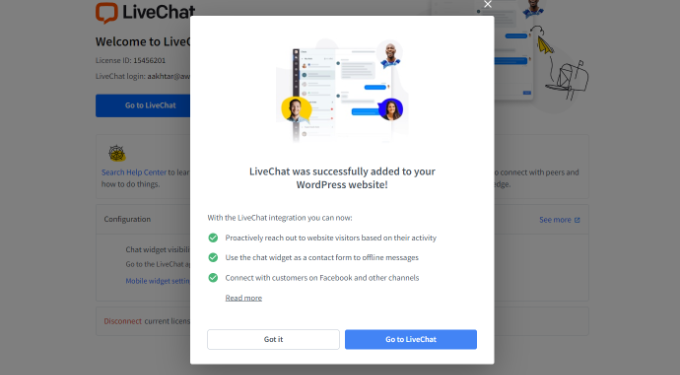
You will now see a success message that you have successfully added LiveChat to WordPress.
Simply click the ‘Got it’ button to continue.

That’s it. You have successfully added a welcome greeting message through live chat on your website.
You can now visit your site in a new browser tab to see the LiveChat custom greeting in action.

We hope this article helped you learn how to greet each user with a custom welcome message in WordPress. You may also want to see our article on how to add push notifications in WordPress and our expert picks for the must have WordPress plugins to grow your website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Greet Each User With a Custom Welcome Message in WordPress first appeared on WPBeginner.
Dr Crash says: