Do you want to create a custom Facebook feed in WordPress?
A custom feed allows you to show posts from your Facebook page or group on your WordPress website. This can make your site more engaging and encourage visitors to follow you on Facebook.
In this article, we’ll show you how to easily create a custom Facebook feed in WordPress.

Why Create a Custom Facebook Feed in WordPress?
With almost 3 billion monthly active users, Facebook is the biggest social media site in the world. As a website owner, you may have already created a Facebook page or group where you engage with your audience.
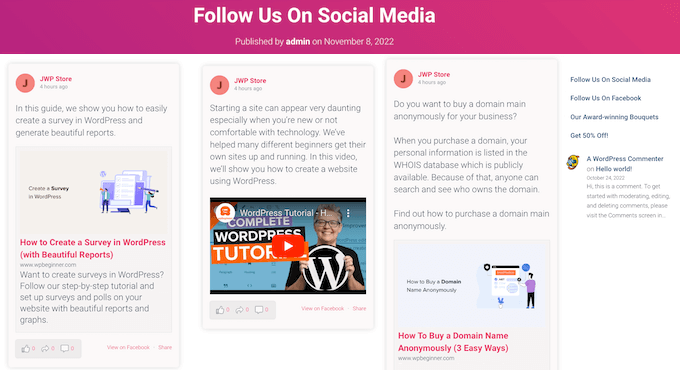
However, people who only visit your website won’t see your Facebook posts. By adding a custom Facebook feed you can show visitors what’s happening on your group or page.
This can make your website more engaging and interesting, especially if you post multimedia content to Facebook such as videos and images.

It’s also a great way to promote your Facebook page or group, which will help you get more Facebook likes and grow your following.
If you’re using the Facebook remarketing/retargeting pixel on your website, then you can also show targeted ads to your visitors.
Having said that, let’s see how to add a custom Facebook feed to your WordPress site.
Installing a Custom Facebook Feed Plugin
The best way to add a custom Facebook feed to your WordPress website is by using the Smash Balloon Custom Facebook Feed plugin.
This plugin lets you show Facebook content and comments directly on your site, and even combine posts from multiple Facebook feeds. It also makes it easy to display powerful social proof, by embedding Facebook reviews and community posts on your website.
The first thing you need to do is install and activate the Smash Balloon Custom Facebook Feed plugin. For more details, see our guide on how to install a WordPress plugin.
In this post, we’ll be using the pro version of Smash Balloon as it allows you to show videos and photos in your Facebook feed, choose different layouts, filter your feed based on post type, and more.
However, there’s also a free version that allows you to create a custom Facebook feed for WordPress, no matter what your budget.
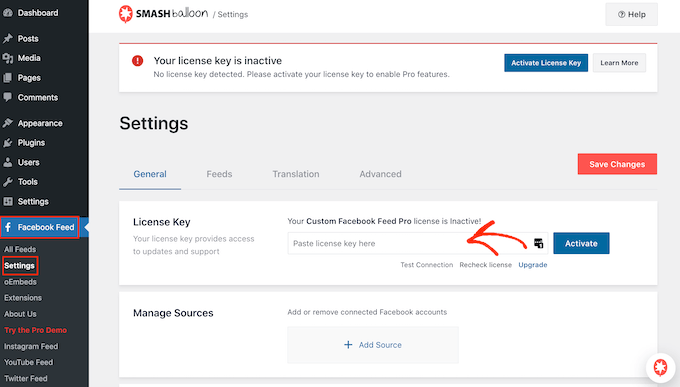
Upon activation, you’ll need to go to Facebook Feed » Settings and enter your license key into the ‘License Key’ field.

You’ll find this information under your account on the Smash Balloon website.
After entering the key, click on the ‘Activate’ button.
Connect Your Facebook Page or Group to WordPress
Smash Balloon Custom Facebook Feed allows you to create multiple feeds from your different Facebook pages and groups. You can even merge feeds to create a custom feed.
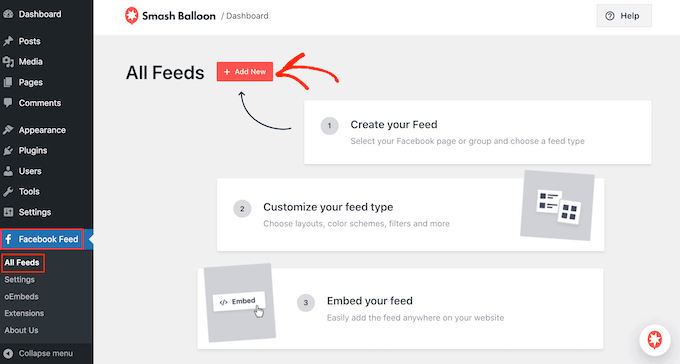
To create your first feed, go to Facebook Feed » All Feeds and then click on ‘Add New.’

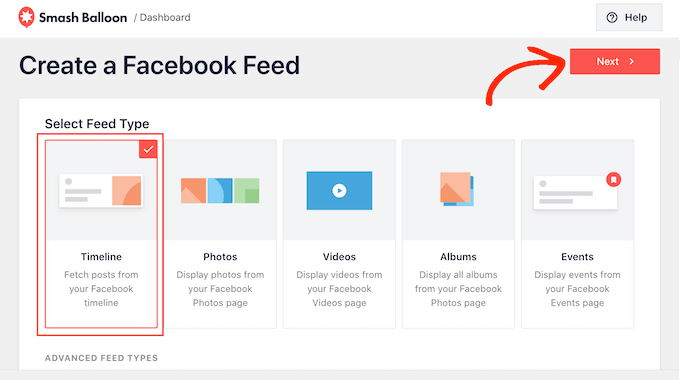
Smash Balloon lets you display posts from your timeline, photos, videos, albums, events, and more. For this guide, we’ll create a ‘Timeline’ Facebook feed but you can select any feed type you want.
After choosing a feed type, click on the ‘Next’ button.

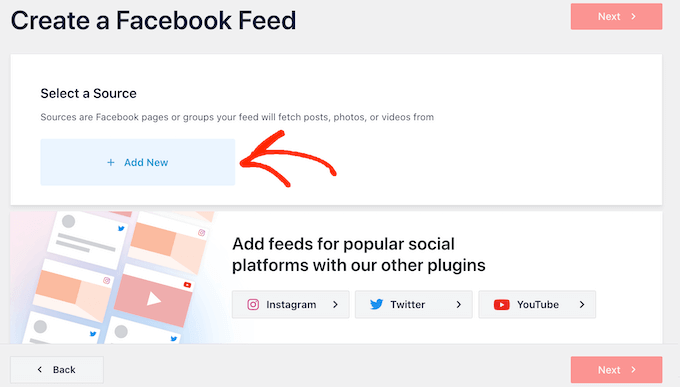
Now, you need to select the Facebook page or group where you’ll get the content from.
To get started, click on ‘Add New.’

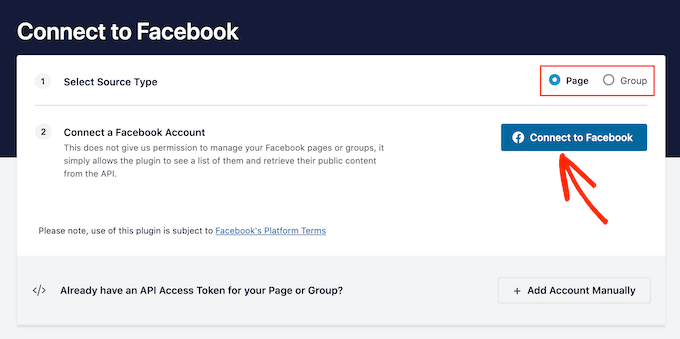
On the next screen, choose whether you’re creating a feed from a Facebook page or group.
Then, simply click on ‘Connect to Facebook.’

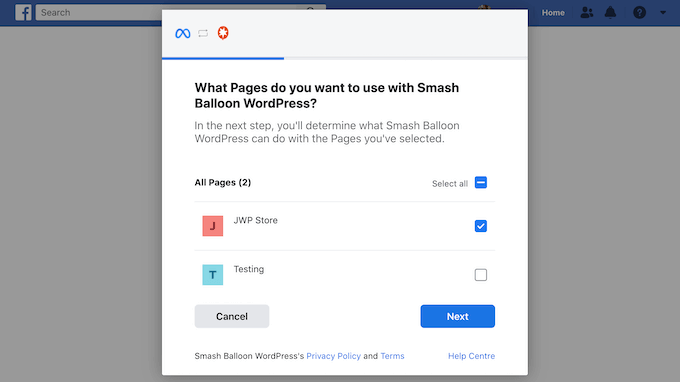
This opens a popup where you can log into your Facebook account and choose the pages or groups that you want to use in your feed.
After making your selection, click on the ‘Next’ button.

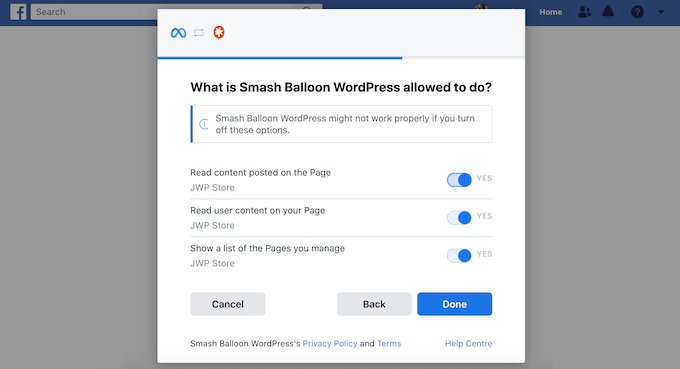
Once you’ve done that, Facebook will show all the information that Smash Balloon will have access to, and the actions it can perform.
To restrict Smash Balloon’s access to your Facebook account, simply click any of the switches to turn them from ‘Yes’ to ‘No.’ Just be aware that this may affect the content that you can show in the custom Facebook feed.
With that in mind, we recommend leaving all these switches enabled.

When you’re ready, click on ‘Done.’
After a few moments, you should see a message that you’ve successfully linked your WordPress website to Facebook. You can now click on ‘OK.’

With that done, Smash Balloon will return you to the WordPress dashboard automatically.
How to Create a Custom Facebook Feed in WordPress
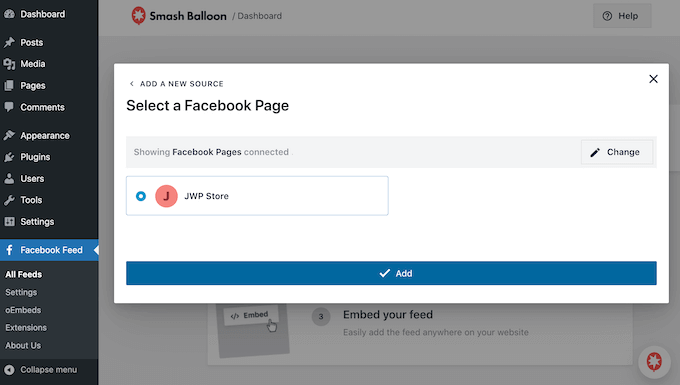
You will now see a popup with the group or page you just linked to your WordPress website. Simply select the radio button next to your source and then click on the ‘Add’ button.

If you accidentally closed the popup, then don’t panic. You can simply refresh the tab to reopen the popup.
Once you’ve done that, you’ll be returned to the Facebook Feed » All Feeds page.
Just like before, click on the ‘Add New’ button and then choose the type of custom Facebook feed you want to create, such as Timeline, Photos, or Videos.
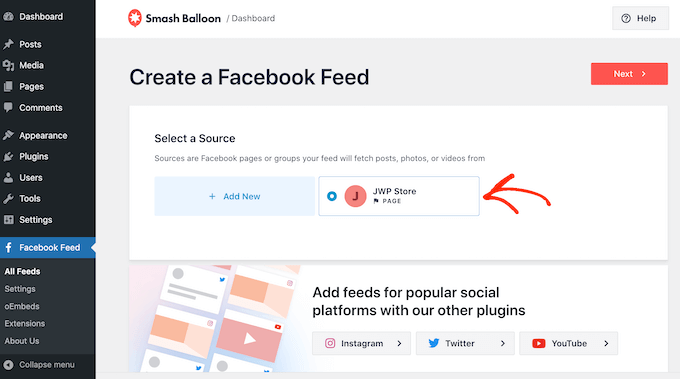
Then, click on ‘Next.’ Now, under ‘Select a Source’ you’ll see your Facebook group or page as an option.

Go ahead and select the page or group, and then click on ‘Next.’
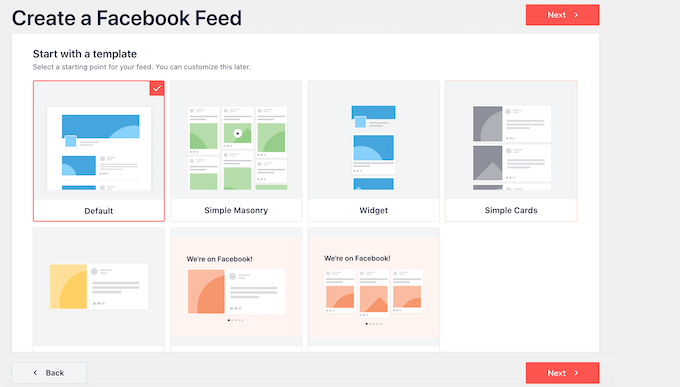
You can now choose the template that you want to use as the starting point for your feed. All of these templates are fully customizable so you can fine-tune them to perfectly fit your WordPress blog or website.
We’ll be using the ‘Default’ template, but you can use any template you want.

After choosing a design, click on the ‘Next’ button.
Smash Balloon will now go ahead and create a Facebook feed based on your source and chosen template. This is a great start, but you may want to fine-tune how this feed appears on your website.
How to Customize Your Facebook Feed
The Smash Balloon Custom Facebook Feed plugin gives you lots of ways to customize your feed. With that in mind, it’s worth seeing what changes you can make.
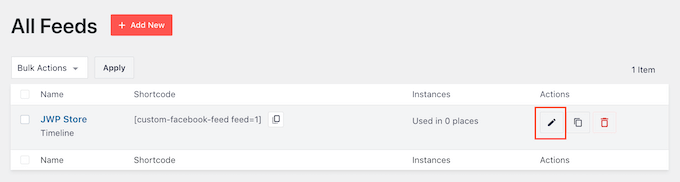
On the Facebook Feed » All Feeds screen, find the feed you just created and click on its ‘Edit’ button, which looks like a small pencil.

This opens the feed editor, which shows a preview of how the custom Facebook feed will look on your website.
On the left-hand side, you’ll see all the different settings you can use to customize the feed. Most of these settings are self-explanatory, but we’ll quickly cover some key areas.

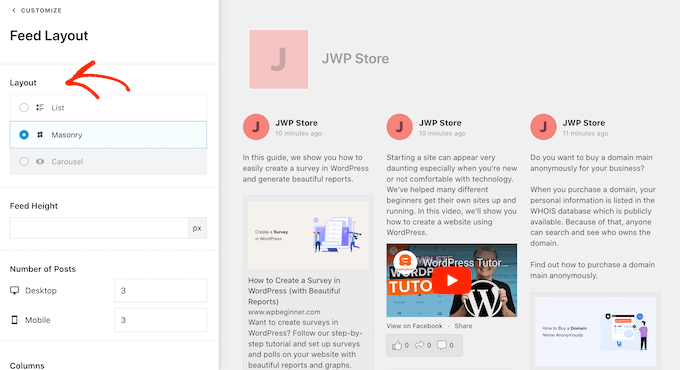
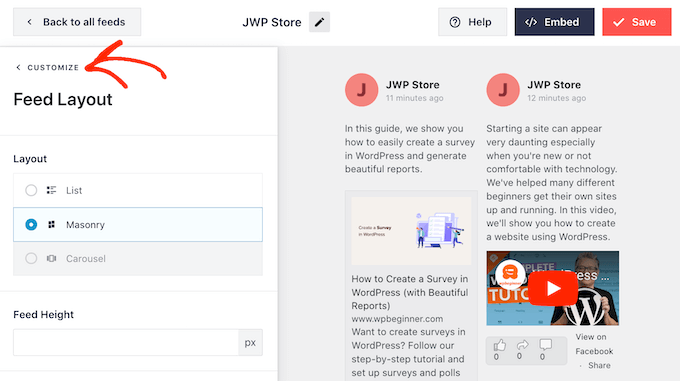
To start, you can change how your posts are displayed by clicking on ‘Feed Layout.’
On this screen, you can switch between different layouts, such as masonry and list, and change the feed height. As you make changes, the preview will update automatically so you can try different settings to see what works best for your website.

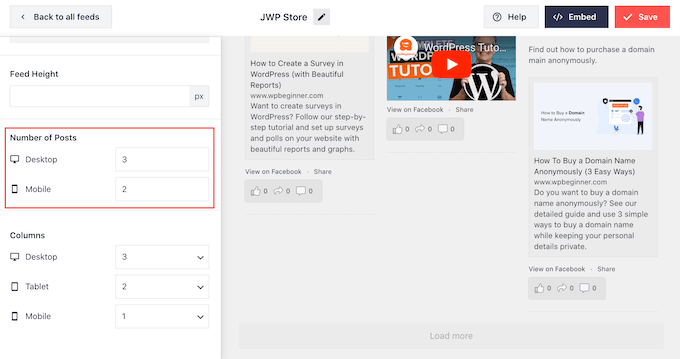
By default, the feed will show the same number of posts on desktop computers and mobile devices such as smartphones.
However, mobile devices usually have smaller screens and less processing power, so you may want to show fewer posts on tablets and smartphones. To do this, just type a different number into the ‘Mobile’ field under ‘Number of Posts.’

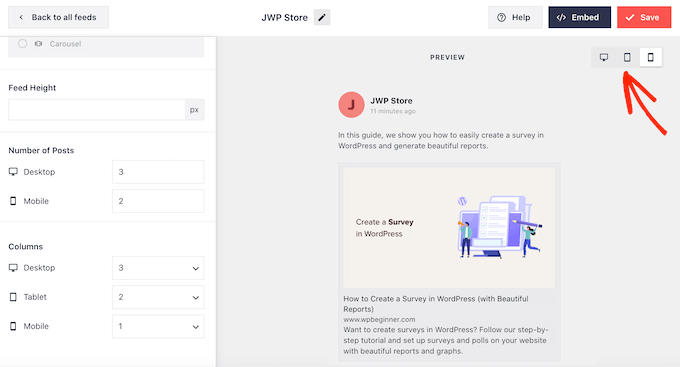
You can preview how your changes will look on desktop computers, tablets, and smartphones using the row of buttons in the upper-right corner.
By trying out different layouts you can create a custom feed that looks great, no matter what device the visitor is using.

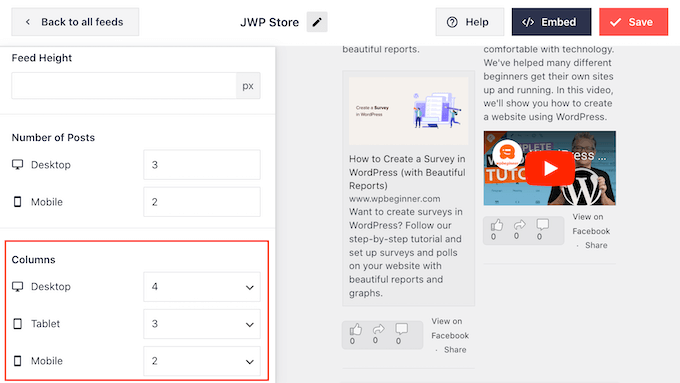
By default, the Facebook feed shows fewer columns on smartphones and tablets, compared to desktop computers. This helps all your content fit comfortably on smaller screens.
However, after testing the mobile version of your WordPress website, you may be unhappy with how the columns look on smartphones and tablets. If this is the case, then you can adjust the columns by changing the numbers in the ‘Columns’ section.

When you’re happy with the changes you’ve made, click on the ‘Customize’ link at the top of the menu.
This will take you back to the main Smash Balloon editor.

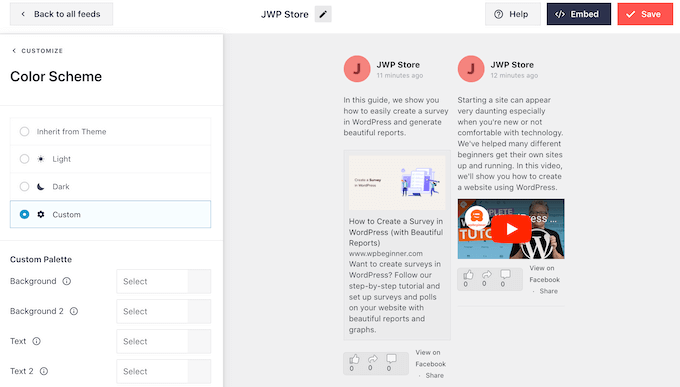
Next, you can click on ‘Color Scheme‘ in the left-hand menu and take a look at the different colors you can add to the Facebook feed.
By default, Smash Balloon uses a color scheme inherited from your WordPress theme, but you can also choose ‘Light’ or ‘Dark,’ or even create your own custom color scheme.

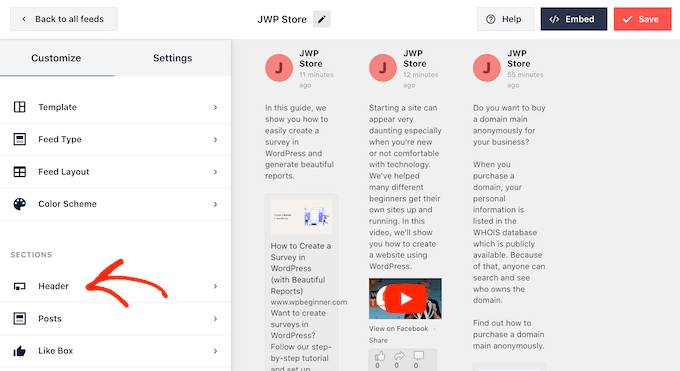
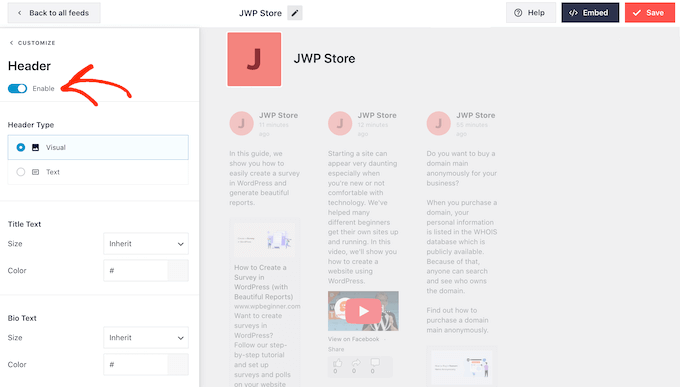
By default, Smash Balloon adds a header to your feed, which is your Facebook profile picture and the name of your page or group.
To change how this looks, click on ‘Header’ in the left-hand menu.

On this screen, you can change the size and color of the header, hide or show your Facebook profile picture, and more.
If you want to remove the header completely, then click the toggle to turn it from blue (enabled) to grey (disabled).

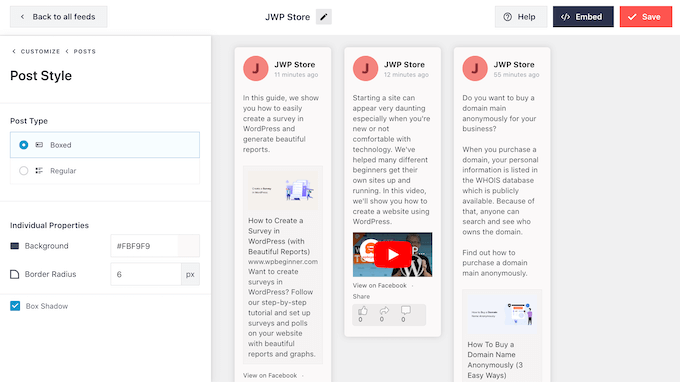
Next up is the ‘Posts’ screen. Here, you can change how the individual posts are displayed inside the custom Facebook feed.
For example, you can switch between regular and boxed styles, change the background color, add a boxed shadow, and more.

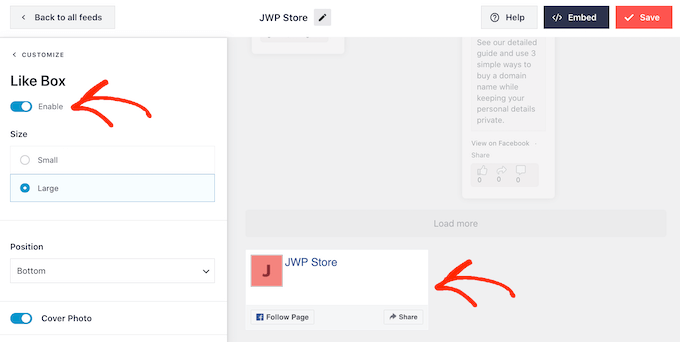
By default, Smash Balloon doesn’t include the Facebook ‘like’ button in your feed.
To encourage more visitors to follow your Facebook page, you may want to add this button by selecting ‘Like Box’ from the editor’s left-hand menu.
After that, simply click on the ‘Enable’ button so that it turns blue. Now, if you scroll to the bottom of the preview you’ll see a ‘like’ button.

You can style this area using different settings. For example, you can choose whether the button appears at the top or bottom of the feed, and whether to include the cover photo from your Facebook page.
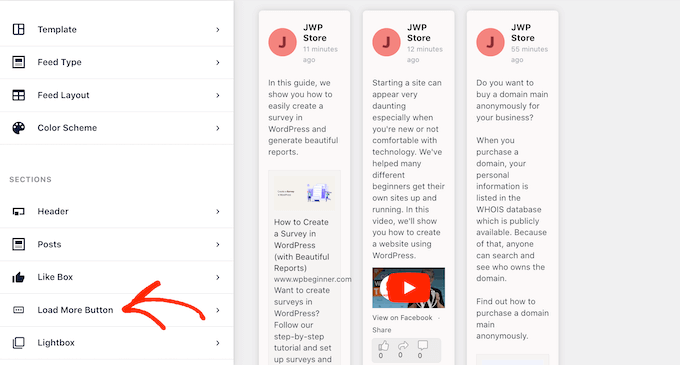
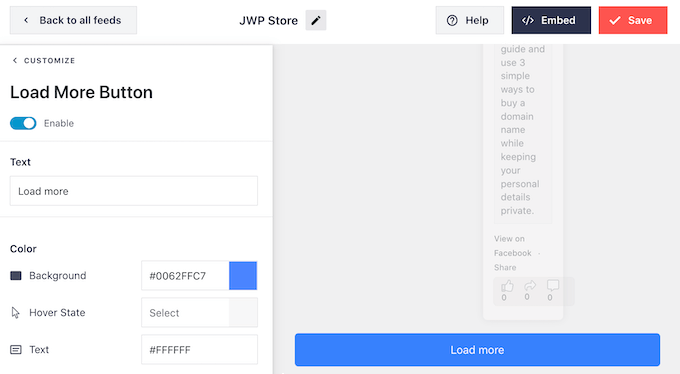
When you’re happy with how the ‘like’ button looks, you can move on to the ‘Load More Button’ screen.

The ‘Load More’ button encourages visitors to scroll through more of your Facebook feed.
For this reason, you may want to make the button more eye-catching by changing its background color, text color, and label.

Another option is to remove the ‘Load More’ button completely by clicking on the ‘Enable’ toggle so that it greys out.
Disabling the ‘Load More’ button is useful if your Facebook feed is time-sensitive. That wat, visitors don’t need to scroll through your previous posts that don’t apply to them.
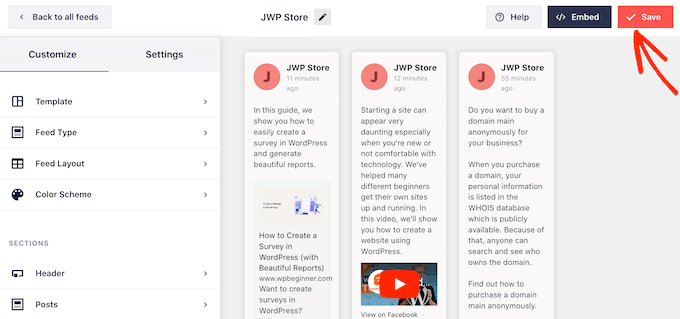
When you’re happy with how the custom Facebook feed is set up, don’t forget to click on ‘Save’ to store your changes.
You’re now ready to add the Facebook feed to your WordPress website.

How to Add Your Custom Facebook Feed to WordPress
You can add your custom Facebook feed using a block, widget, or shortcode.
If you’ve created more than one custom feed, then you’ll need to know the feed’s code if you’re going to use a block or widget.
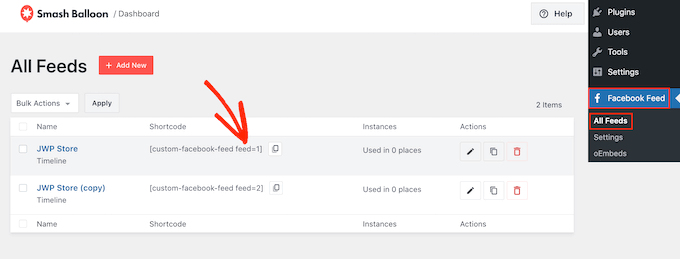
Simply go to Facebook Feed » All Feeds and then look at the feed="" part of the shortcode. This is the value you’ll need to add to the block or widget, so make a note of it.
In the following image, we’ll need to use feed="1".

To use this shortcode in a page or post, you can use the ‘Custom Facebook Feed’ block in the content editor.
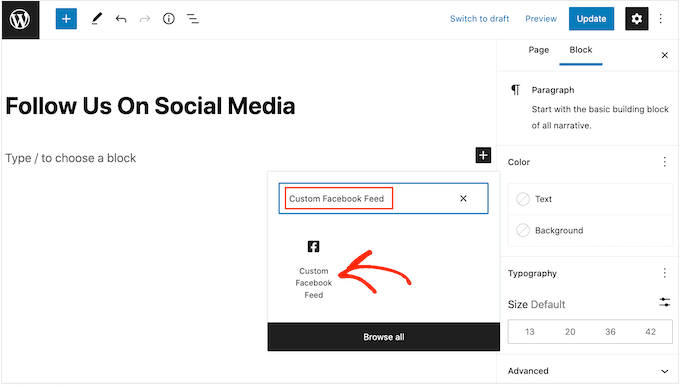
Simply open the page or post where you want to show the feed. Then, click on the ‘+’ icon to add a new block and start typing ‘Custom Facebook Feed.’
When the correct block appears, click to add it to your page or post.

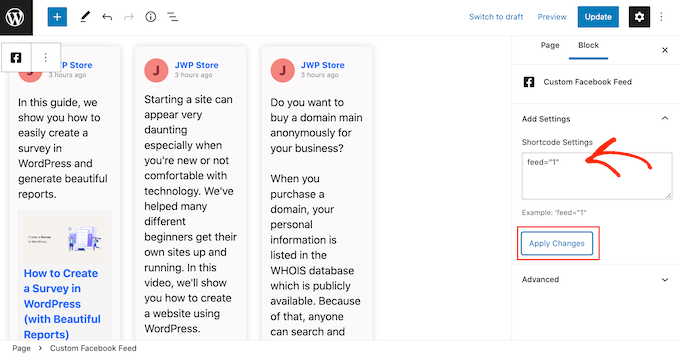
The block will show one of your feeds by default. If you want to use a different feed instead, then simply find ‘Shortcode Settings’ in the right-hand menu.
You can now add the feed="" code to this box. After that, click on ‘Apply Changes.’

The block will now show your custom Facebook feed, and you can publish or update the page to make it live on your website.
Another option is to add the feed to any widget-ready area, such as the sidebar or similar section. This is an easy way to show the custom Facebook feed across your whole site.
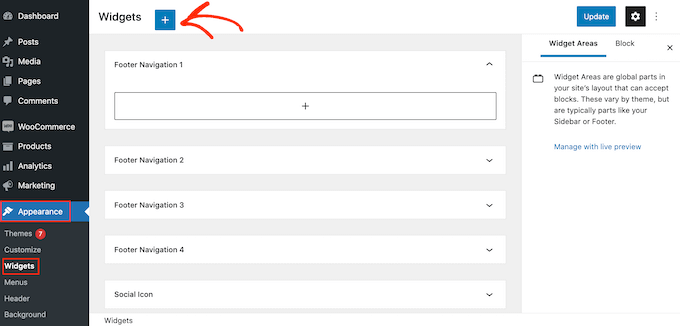
To get started, go to Appearance » Widgets in the WordPress dashboard. Then, click on the blue ‘+’ button.

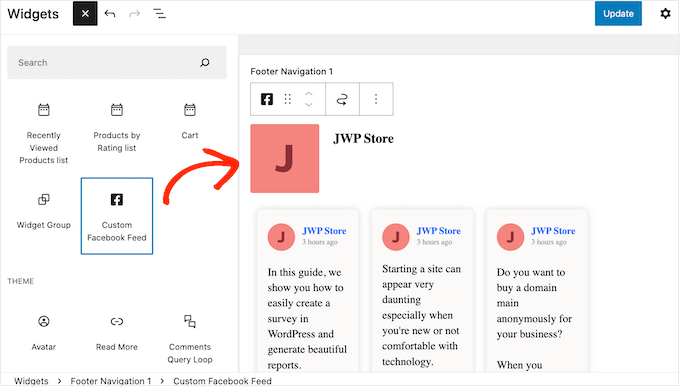
You can now find the ‘Custom Facebook Feed’ widget.
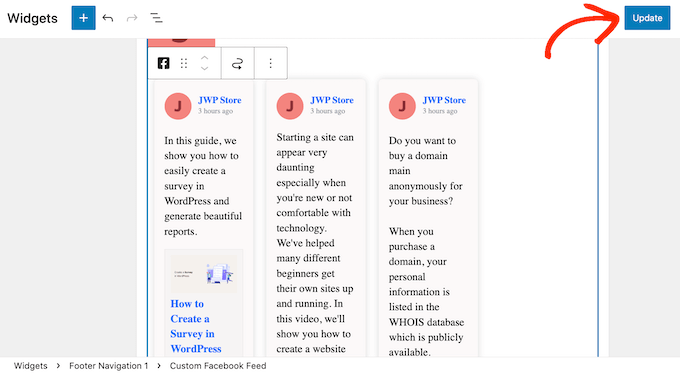
Then, just drag it onto the area where you want to show the feed.

Again, Smash Balloon will show one of your custom Facebook feeds by default.
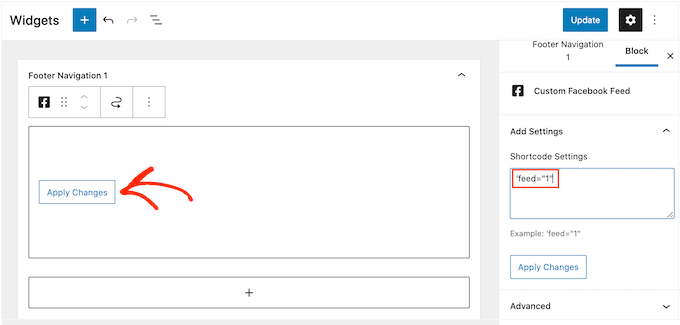
To show a different feed, type the feed’s code into the ‘Shortcode Settings’ box and then click on ‘Apply Changes.’

You can now click on the ‘Update’ button.
To learn more, see our step-by-step guide on how to add and use widgets in WordPress.

Finally, you can add the custom feed to any page, post, or widget-ready using a shortcode.
Simply go to Facebook Feed » All Feeds and copy the code in the ‘Shortcode’ column. You can now add this code to your site.
For more information on how to place the shortcode, please see our guide on how to add a shortcode in WordPress.
We hope this article helped you add a custom Facebook feed in WordPress. You may also want to see our guide on how to add web push notifications to your WordPress site, or check out our list of the best social proof plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Create a Custom Facebook Feed in WordPress first appeared on WPBeginner.
Dr Crash says: