Do you want to embed posts from a Facebook group on your WordPress website?
Promoting your Facebook group on your WordPress site is a great way to get more engagement and grow your followers. The content from your group can also help keep your site fresh, even for regular visitors.
In this article, we’ll show you how to easily add a Facebook group feed in WordPress.

Why Add Facebook Group Content to Your WordPress Site?
Facebook groups can help you build a community, create a sense of loyalty, and build a positive relationship with your users. After they join your group, you can promote blog posts, company updates, or even WooCommerce products to these people without having to spend any money on online ads.
Our WPBeginner Engage Facebook group has over 89 thousand active users and is growing at an incredible pace.

After creating your Facebook group, you’ll want to promote that group and drive people to it. The best way to grow your Facebook group is by embedding the group feed on your WordPress website.
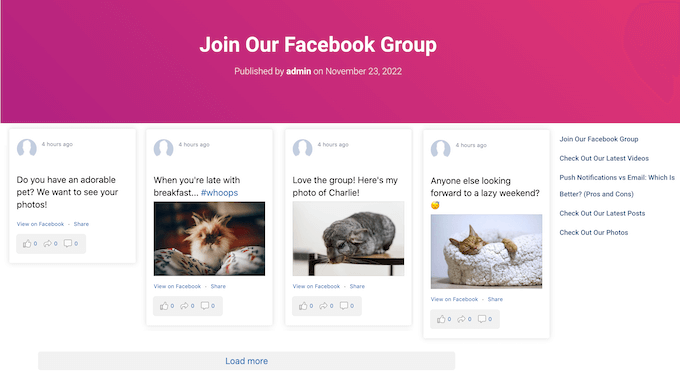
In this way, the people who visit your site can see all the great content you’re posting on Facebook. This will encourage them to check out your group, engage with your content, and maybe even click on the ‘Join’ button.
After embedding the group feed on your site, new posts will appear on your website automatically. This makes it an easy way to keep your site fresh, even for regular visitors.
With that in mind, let’s see how to embed a Facebook group feed in WordPress.
How to Install a Custom Facebook Feed Plugin
The best way to embed a Facebook group feed in WordPress is by using the Smash Balloon Custom Facebook Feed plugin.
This plugin lets you embed Facebook albums, comments, reviews, community posts, and more on your WordPress website.

If you embed videos in WordPress, then Smash Balloon lets users watch that media without having to visit Facebook, by opening a lightbox popup directly on your website.
In this guide, we’ll be using the pro version of Smash Balloon as it allows you to show Facebook albums, videos, and photos on your WordPress website. However, there’s also a free version that allows you to easily embed Facebook status posts in WordPress, no matter what your budget.
The first thing you need to do is install and activate the Smash Balloon Custom Facebook Feed plugin. For more details, see our guide on how to install a WordPress plugin.
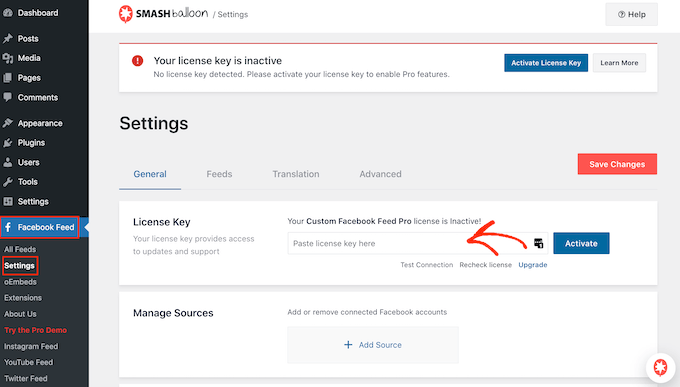
Upon activation, you’ll need to go to Facebook Feed » Settings and enter your license key into the ‘License Key’ field.

You’ll find this information under your account on the Smash Balloon website.
After entering the key, click on the ‘Activate’ button.
How to add the Smash Balloon App to Your Facebook Group
After that, you’ll need to add Smash Balloon’s Facebook app to the Facebook group that you want to show on your WordPress website.
Note: Due to how the Facebook API is set up, Smash Balloon can only show posts that were made after you added the app to your Facebook group.
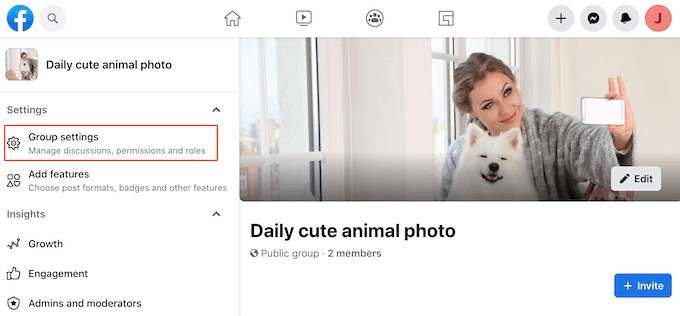
With that in mind, let’s go ahead and install the app before we do anything else. In a new tab, log into Facebook and go to your Facebook group.
Then, in the left-hand menu click on ‘Group settings.’

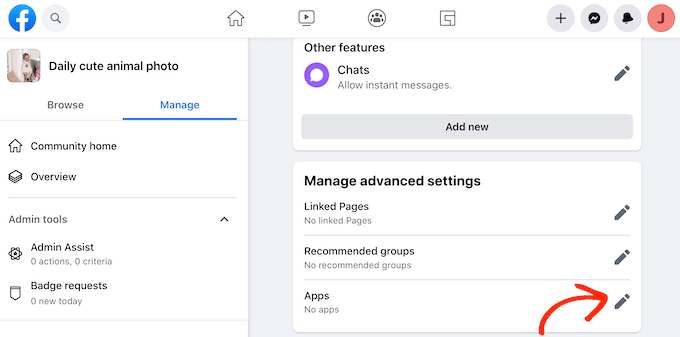
After that, scroll to the ‘Manage advanced settings’ section.
Here, click on the pencil icon next to ‘Apps.’

This opens a popup showing all the apps you’ve already added to this group.
Since we want to install the Smash Balloon app, click on ‘Add Apps.’

In the search bar, type in ‘Smash Balloon WordPress.’
When the right app shows up, give it a click.

A popup will now appear showing all the information the app can access and any actions it can perform.
If you’re happy to go ahead and install the app, then click on ‘Add.’

After a few moments, you should see a message saying that you’ve successfully added the Smash Balloon app to your Facebook group.
Connect Smash Balloon to Your Facebook Group
Now, it’s time to connect your Facebook page WordPress, by going to Facebook Feed » All Feeds and clicking on ‘Add New.’

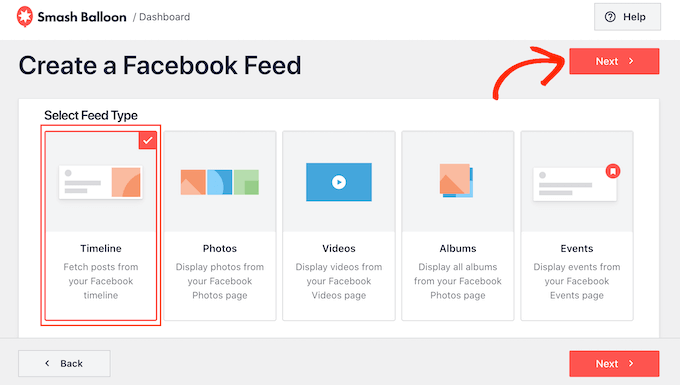
Smash Balloon lets you show photos, events, videos, albums, and more.
Since we want to embed our Facebook group feed, click on ‘Timeline’ and then select ‘Next.’

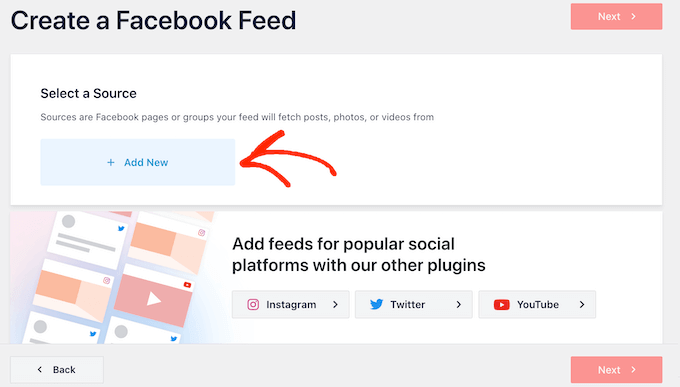
After that, you’ll need to select the Facebook group where you’ll get the timeline from.
To get started, click on ‘Add New.’

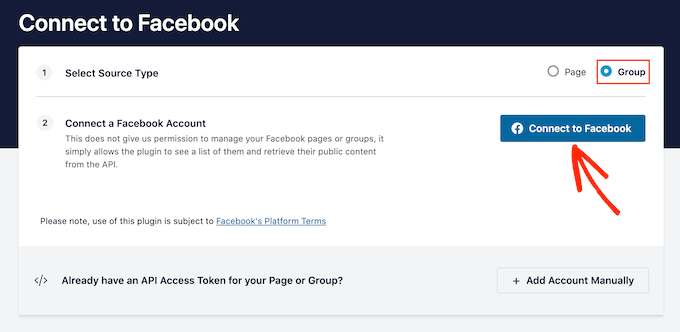
On the next screen, select the radio button next to ‘Group.’
After that, just click on ‘Connect to Facebook.’

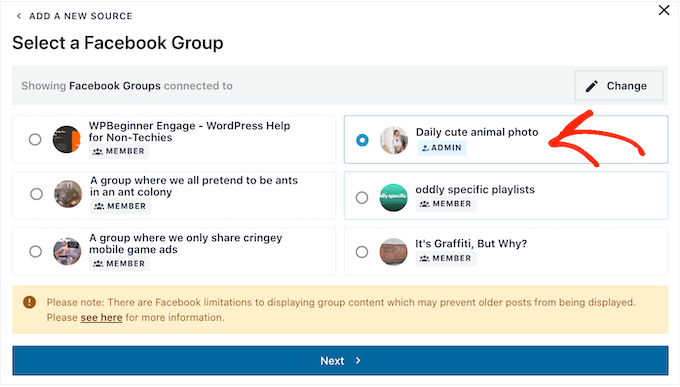
This opens a popup where you can log into your Facebook account and choose the group that you want to use.
After checking the box next to one or more groups, simply click ‘Next.’

You should now see a popup asking you to install the Smash Balloon WordPress app.
Since we already installed this app, you can go ahead and click on ‘Done.’

How to Create a Facebook Group Feed in WordPress
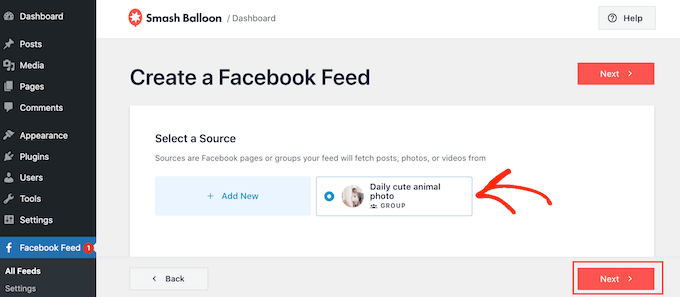
Now you’ve added your Facebook group to Smash Balloon, it’ll show up as an option. Simply click to select the group and then click ‘Next.’

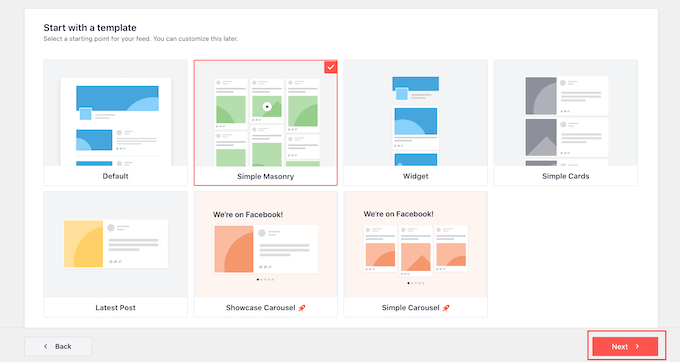
On this screen, you can choose the template you’ll use as the starting point for your Facebook group feed.
All of these templates are fully customizable so you can fine-tune the design depending on how you want to show the status updates, videos, and photos from your Facebook group.
We’re using the ‘Simple Masonry’ template, but you can choose any template you want.

Smash Balloon will now go ahead and create the feed based on your Facebook group and the template you’ve chosen.
This is a good start, but Smash Balloon has lots of settings you can use to customize how this group feed looks on your WordPress blog.
How to Customize Your Facebook Group Feed
The Smash Balloon plugin gives you lots of ways to customize how the feed appears on your website. With that in mind, it’s worth seeing what changes you can make.
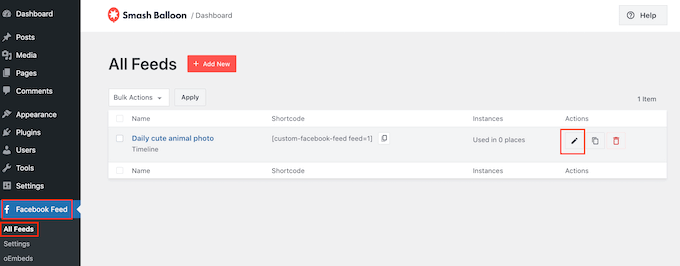
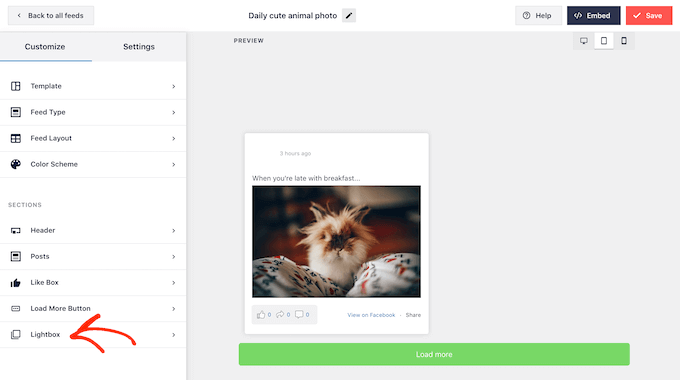
On the Facebook Feed » All Feeds screen, find your group feed and then click on its ‘Edit’ button, which looks like a small pencil.

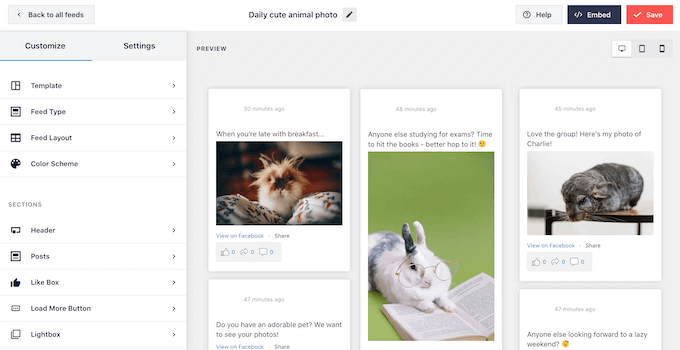
This opens the Smash Balloon feed editor, which shows a preview of your Facebook group feed to the right.
On the left-hand side, you’ll see all the different settings you can use to customize how the posts appear on your site. Most of these settings are self-explanatory, but we’ll quickly cover some key areas.

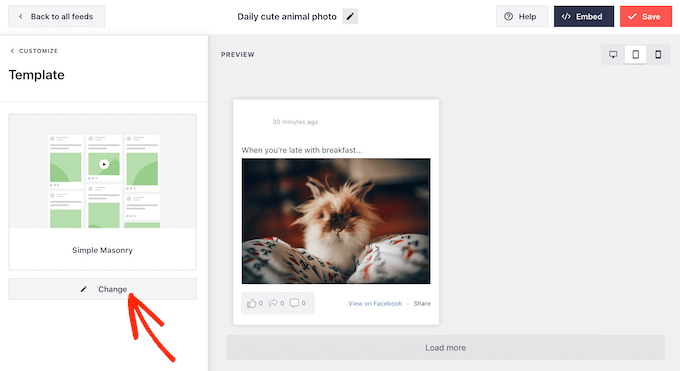
If you want to change the template you’re using, just click on ‘Template.’
Then, select the ‘Change’ button.

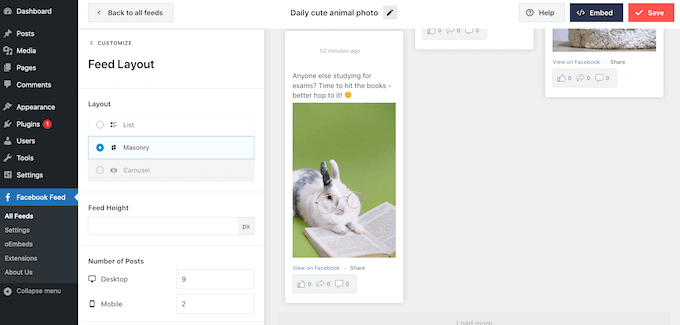
To start, you can change how your group posts are displayed by clicking on ‘Feed Layout.’
On this screen, you can switch between masonry and list layouts, and change the feed height. As you make changes, the preview will update automatically so you can try different settings to see what looks the best for your Facebook group.

By default, the Facebook group feed will show a different number of posts on desktop computers and mobile devices.
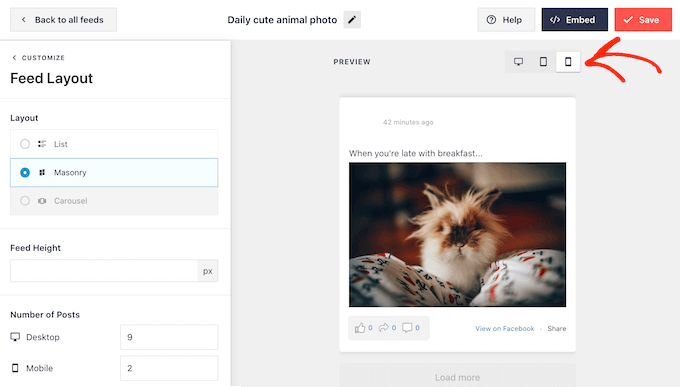
You can preview how your feed will look on desktop computers, tablets, and smartphones using the row of buttons in the upper-right corner.

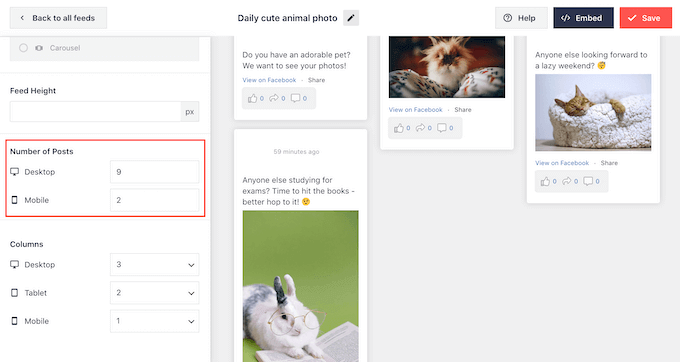
After testing the mobile version of your WordPress website, you may want to change the number of posts that you show on smartphones and tablets.
To make this change, simply find the ‘Number of Posts’ section and type a different number into the ‘Mobile’ field.

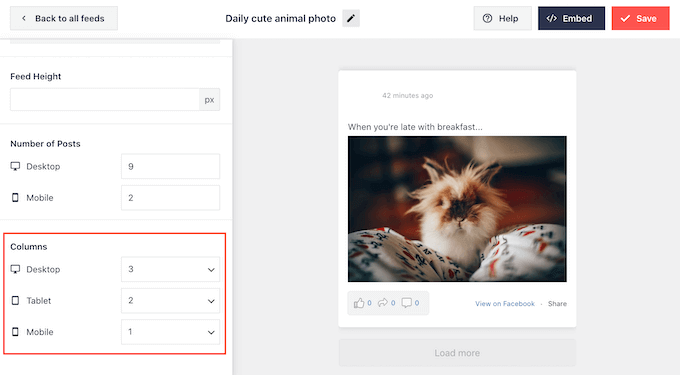
You may also want to show fewer columns on smartphones and tablets by changing the ‘Columns’ settings.
For example, in the following image, we’re splitting the content into 3 columns on desktop, 2 columns on tablets, and 1 column on mobile devices.

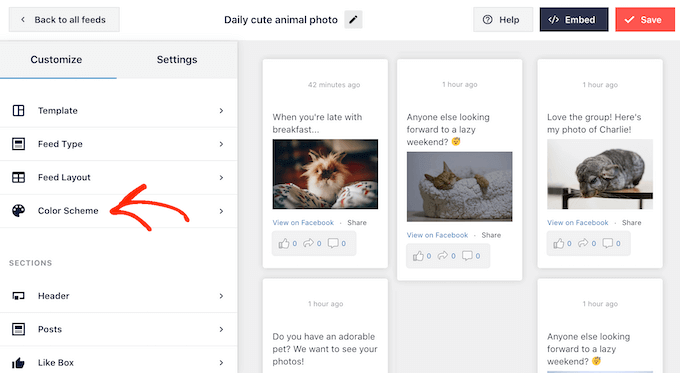
When you’re happy with the layout, click on the ‘Customize’ link.
This will take you back to the main Smash Balloon editor, ready for you to move onto the next settings screen, which is ‘Color Scheme.’

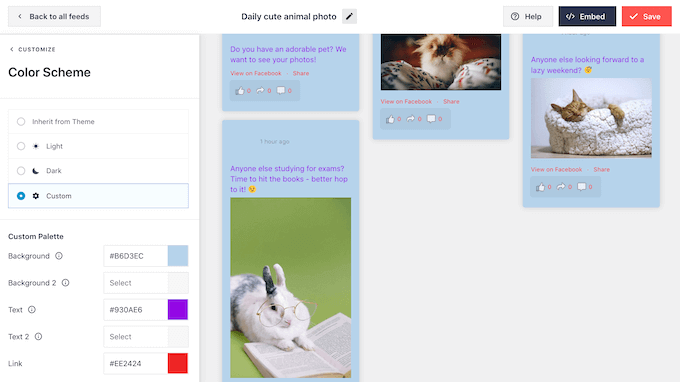
By default, Smash Balloon uses the same color scheme as your WordPress theme, but on this screen, you can switch to a ‘Light’ or ‘Dark’ color scheme.
Another option is to design your own color scheme by selecting ‘Custom’ and then using the controls to change the background color, change the text color in WordPress, and more.

You can add a header above your group feed, which can include content such as your group’s profile picture and name. This can help visitors understand the content they’re seeing, and how they can find your group on Facebook.
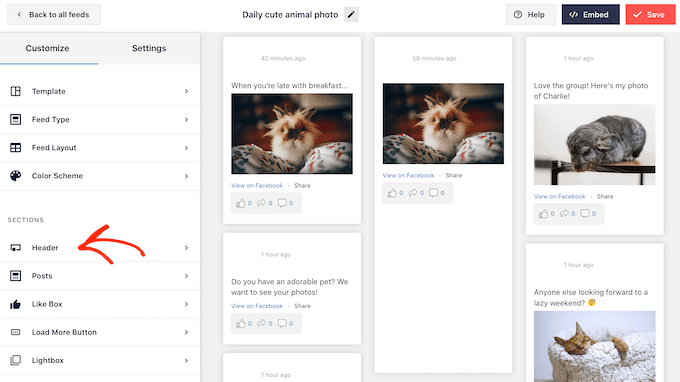
To add a header section, click on ‘Header’ in the left-hand menu.

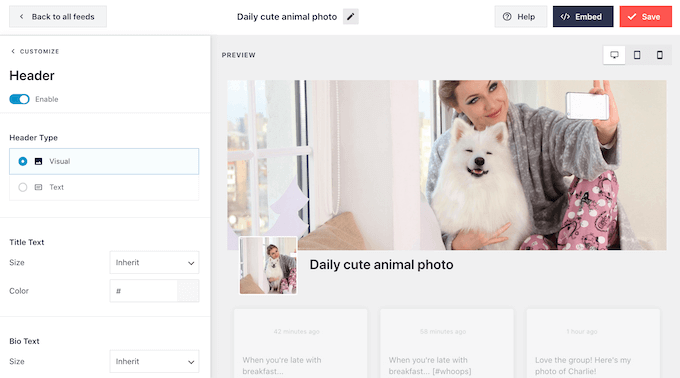
On this screen, click on the ‘Enable’ slider to turn it from grey to blue.
After adding a header section, you can use the controls to change the size of the header and its color, hide or show your Facebook profile picture, and more.

If you want to remove the header at any point, then simply click to turn off the ‘Enable’ toggle.
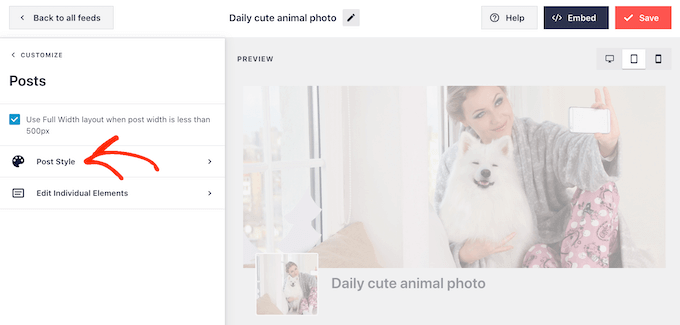
After that, you can change how the individual posts look inside your group feed by selecting ‘Post Style’ from the left-hand menu.
After that, click on ‘Post Style’ again.

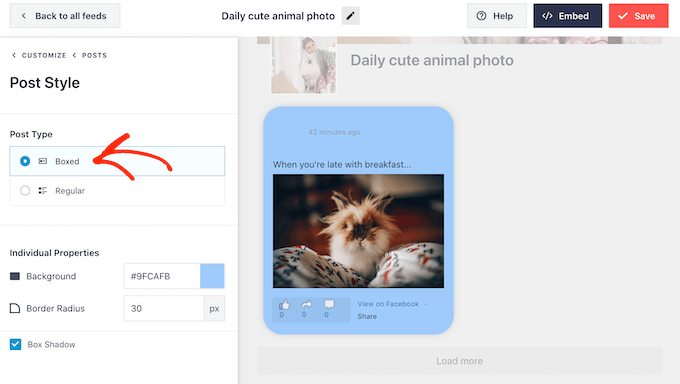
On this screen, you can choose between a regular and boxed layout.
If you select ‘Boxed’ then you can create a colored background for each post. You can also make the border-radius larger to create curved corners, and add a border shadow.

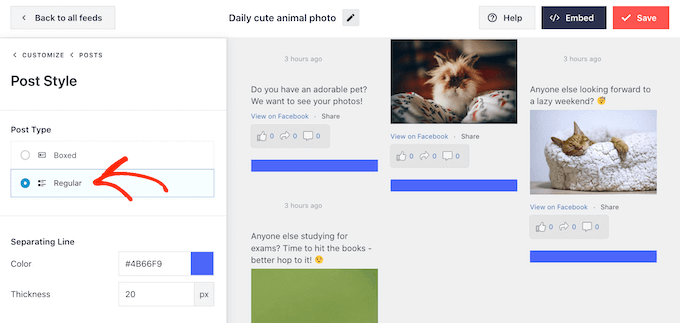
If you choose ‘Regular’ then you can change the thickness and color of the line that separates your different social media posts.
In the following image, we’ve added a thicker line to the group feed and changed its color.

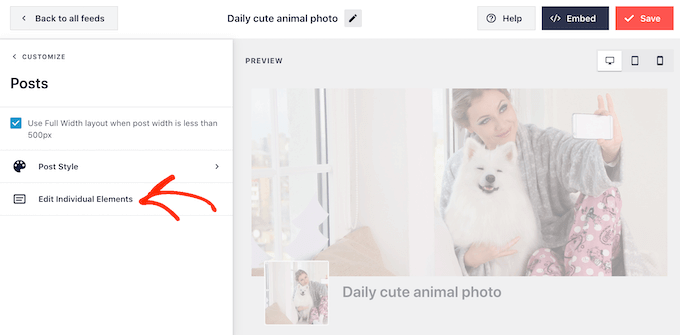
You can also customize the individual parts within each post by going back to the main settings screen.
Once again, select ‘Post Style’ but this time choose ‘Edit Individual Elements’ instead.

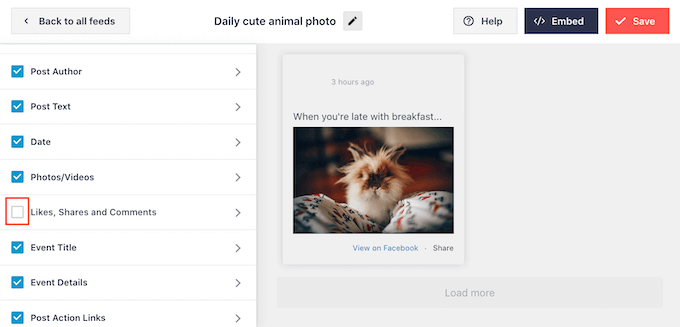
You’ll now see all the different content that Smash Balloon includes in each post, such as the post author, date, shared link box, and more.
To remove a piece of content from your posts, just click to uncheck its box.

You can also customize how each type of content looks by clicking on it.
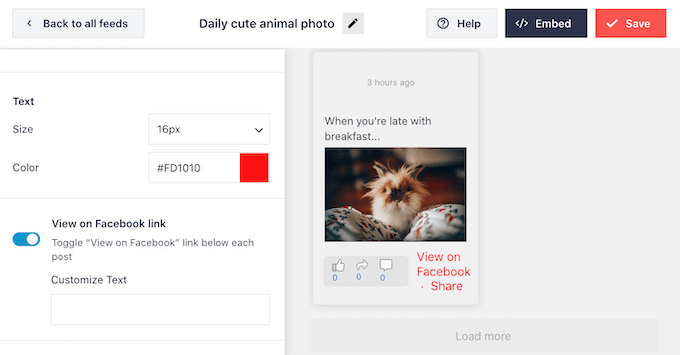
For example, in the following image, you can see settings to change the size and color of the ‘post action’ links, such as like, share, and comment.

You can also change the ‘View on Facebook’ text by typing into the ‘Customize Text’ field.
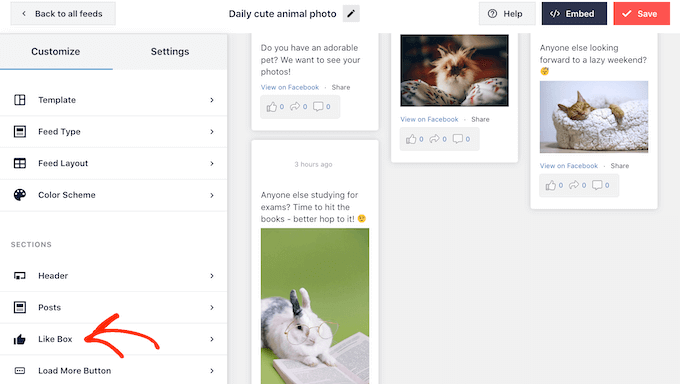
By default, Smash Balloon doesn’t add a Facebook ‘like’ button to your feed. This button makes it easier for visitors to join your group, so you may want to add it to your feed by selecting the ‘Like Box’ settings.

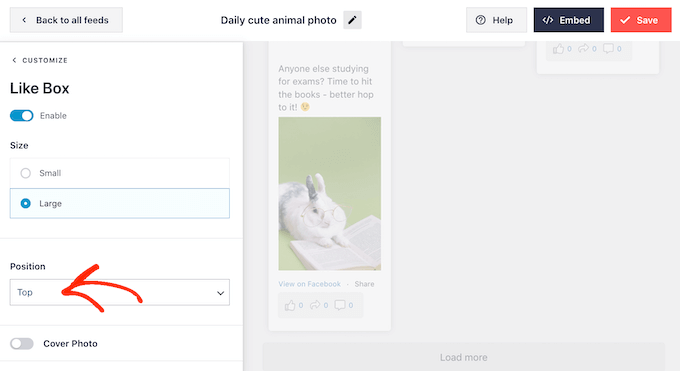
Then, simply click on ‘Enable’ so that the toggle turns blue.
You can now use the ‘Position’ dropdown to add the like box below or above the group feed.

You can also use these settings to change the box’s width, or add the group’s cover photo.
To encourage more people to join your group, you may want to show the total number of followers by clicking on the ‘Show fans’ switch.
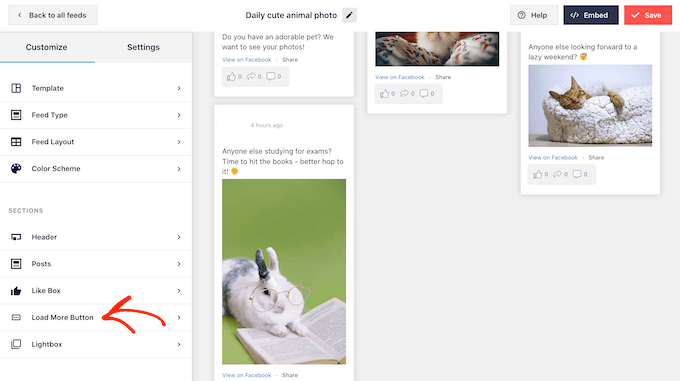
When you’re happy with how the ‘like’ button is set up, you can move on to the ‘Load More Button’ settings.

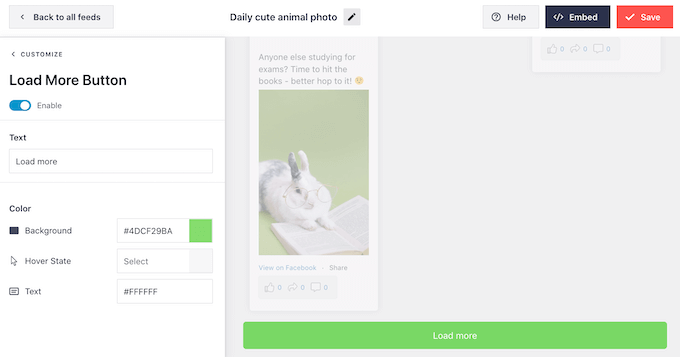
The ‘Load More’ button gives visitors an easy way to scroll through more of your feed. If they enjoy this content, then they might decide to join your Facebook group.
With that in mind, you may want to make this button stand out by changing its background color, hover state, and text color.

This button shows ‘Load More’ by default but you can add a custom message by typing into the ‘Text’ field.
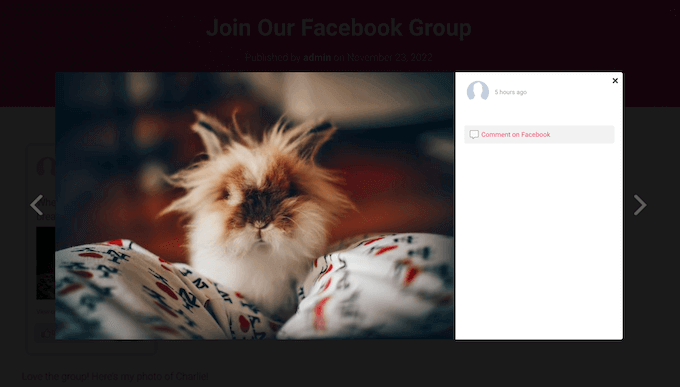
Smash Balloon has a lightbox feature that allows visitors to watch your group’s videos and take a closer look at your photos without leaving WordPress.
Visitors can simply click on any video or photo thumbnail to open the lightbox popup.

They can then scroll through the rest of the images and videos in the feed using the arrows.
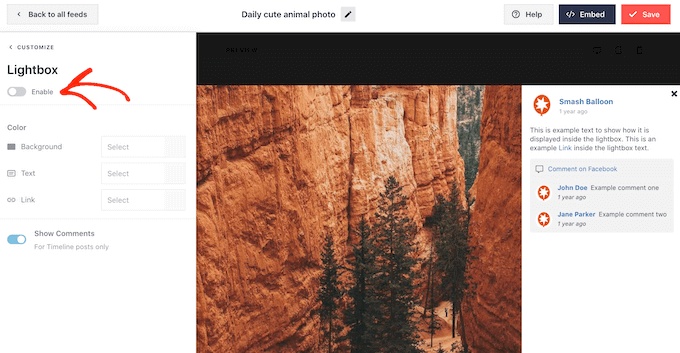
To customize the default lightbox, simply select ‘Lightbox’ from the left-hand menu.

Here, you can change the color of the lightbox’s text, links, and background colors.
The lightbox popup makes it easy for visitors to explore your feed, but it also allows people to scroll through your photos and videos without visiting your Facebook group.
If you want to get more visitors to your Facebook group then you may want to disable the lightbox feature. To do this, simply click on the ‘Enable’ toggle so it turns from blue to grey.

Now, if a visitor clicks on any photo or video in the group feed, they’ll be taken to your Facebook group in a new tab.
When you’re happy with how the Facebook group feed looks, don’t forget to click on ‘Save’ to store your changes.
You’re now ready to add this feed to your WordPress website.
How to Embed Your Facebook Group Feed in WordPress
You can add your Facebook group feed to WordPress using a block, widget, or shortcode.
If you’ve created more than one feed using Smash Balloon, then you’ll need to know the feed’s code if you’re going to use a block or widget.
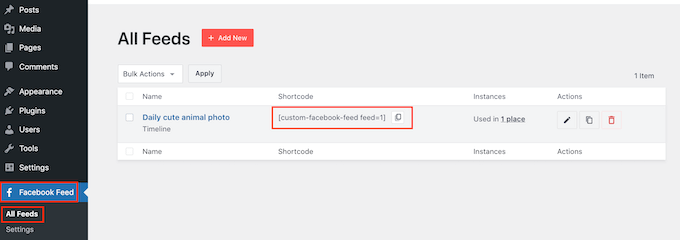
To get this information, go to Facebook Feed » All Feeds and then look at the feed="" part of the shortcode. You’ll need to add this code to the block or widget, so make a note of it.
In the following image, we’ll need to use feed="1".

If you want to embed your Facebook group feed in a page or post, then you can use the ‘Custom Facebook Feed’ block.
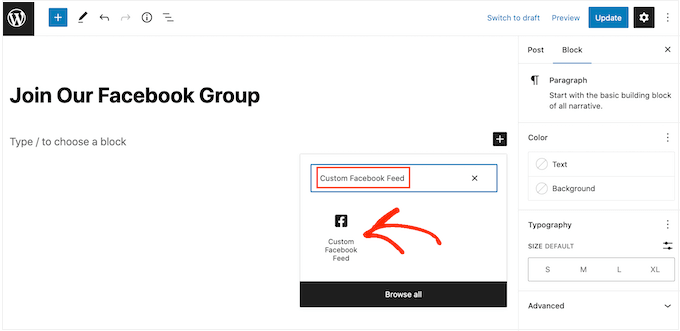
Simply open the page or post where you want to embed the Facebook feed. Then, click on the ‘+’ icon to add a new block and start typing ‘Custom Facebook Feed.’
When the Facebook block appears, click to add it to your page or post.

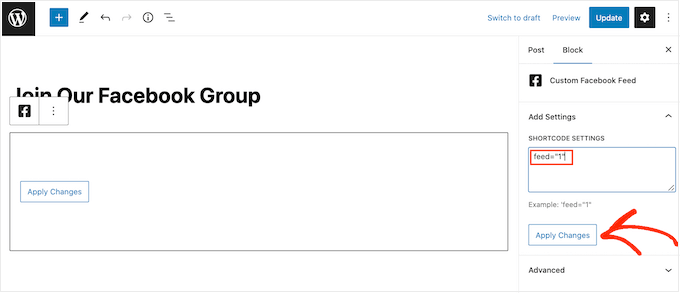
The block will show one of your Smash Balloon feeds by default. If this isn’t your Facebook group feed, then find the ‘Shortcode Settings’ section in the right-hand menu.
You can now go ahead and add the feed="" code, then click on ‘Apply Changes.’

After that, just publish or update the page to make the group feed live on your website.
Another option is to add the feed to any widget-ready area, such as the sidebar or similar section. This allows visitors to see your group feed no matter where they are on your website.
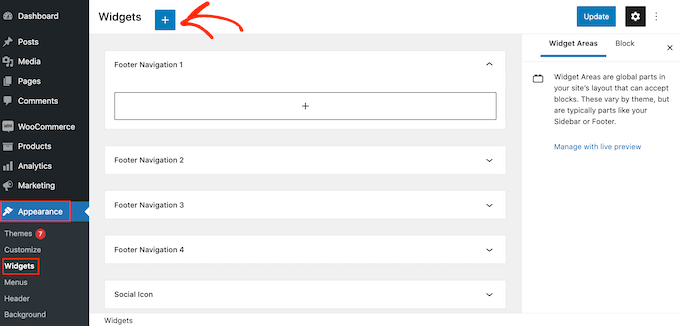
To get started, simply go to Appearance » Widgets in the WordPress dashboard and then click on the blue ‘+’ button.

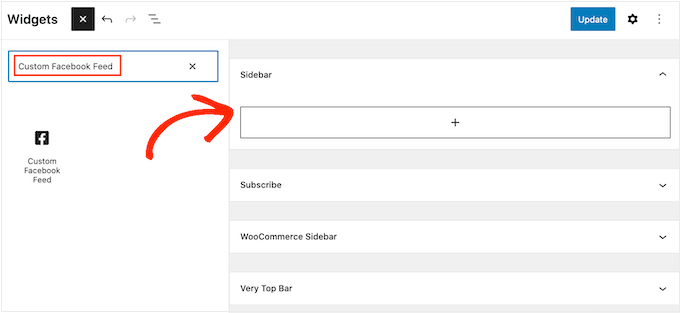
Once you’ve done that, start typing ‘Custom Facebook Feed’ into the search bar.
When the right widget appears, drag it to where you want to show the feed.

The widget will show one of the feeds you created using Smash Balloon.
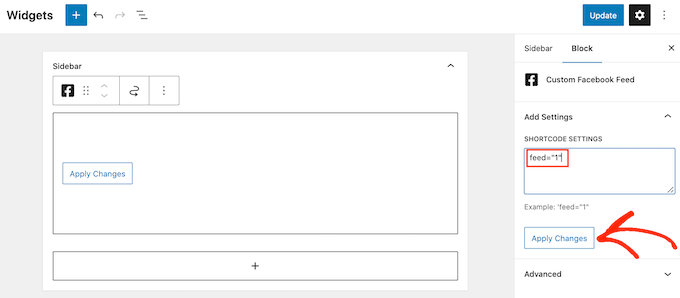
If this isn’t your Facebook group feed, then type the feed’s code into the ‘Shortcode Settings’ box. Then, click on ‘Apply Changes.’

You can now click on the ‘Update’ button to make the widget live. For more information, see our complete guide on how to add and use widgets in WordPress.
Finally, you can embed the Facebook group feed on any page, post, or widget-ready area using shortcode.
Simply go to Facebook Feed » All Feeds and copy all the code in the ‘Shortcode’ column. You can now add this code to any shortcode block.
For more information, please see our detailed guide on how to add a shortcode in WordPress.
Note: If you are using a block-enabled theme, you can use the full-site editor to add the ‘Custom Facebook Feed’ block anywhere on your site.
We hope this article helped you learn how to add a Facebook group on your WordPress website. You may also want to see our guide on how to create a contact form in WordPress, or see our expert pick of the best Facebook plugins for your blog.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Embed a Facebook Group Feed in WordPress first appeared on WPBeginner.
Dr Crash says: