Do you want to create a child page in WordPress?
WordPress pages can be standalone or hierarchical, which means the page has its own sub-pages known as child pages. For instance, you may want to create a Case Studies parent page and then create child pages for each of your separate case studies.
In this article, we will show how to organize your pages by creating a child page in WordPress.

What is a Child Page in WordPress?
WordPress comes with two default post types called posts and pages.
Posts are blog content, and are shown in reverse chronological order so the people who visit your WordPress blog will see the newest posts first.
Posts are normally organized with categories and tags, which is a great way to help visitors find related content.
Pages are one-off or standalone content that is not part of a blog. For example, many websites have an About Us and a Contact Us page. These pages can be hierarchical, which means you can organize them with parent and child pages.
Typically, business websites use pages to build a website without necessarily creating a blog. Businesses who want to add a blog to their content marketing strategy can still do so by simply creating a separate blog page, but this isn’t mandatory.
If you have too many pages, then it becomes difficult to organize them. This is where child pages come in.
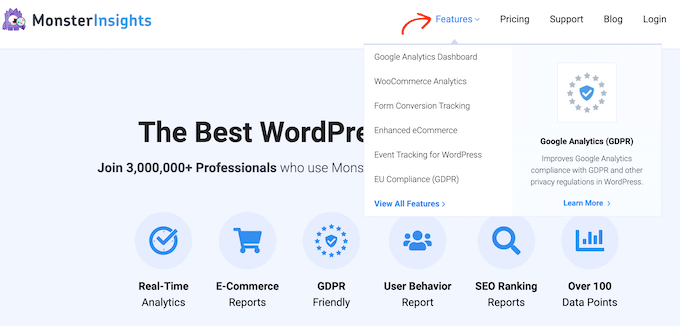
You can create a parent page and then add child pages to better organize your navigation menus and your website as a whole. For example, the MonsterInsights website has a ‘Features’ parent page with a separate child page for each feature. This makes it easier for customers to find the feature they want to read about.

Many online stores also use child and parent pages to help visitors explore their eCommerce site and find products to buy.
Any child page can also have its own child pages. In this way, you can build relationships between your pages and create a logical structure that’s easier for visitors to navigate.
When pages are organized into parent and child categories, they also tend to be easier to manage in the WordPress admin area. This is particularly true as your WordPress website continues to grow.
That being said, let’s take a look at how to easily create a child page in WordPress.
How to Create a Child Page in WordPress?
To create a child page, you first need a parent page. You can use any page as a parent, or create a new page.
Once you have a parent page, you’re ready to add some child pages. Again, you can turn any existing page into a child, or create an entirely new page which will become your child page.
Then, simply open the child page for editing.
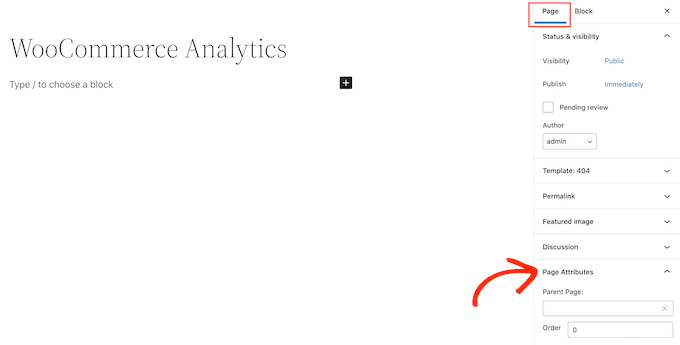
In the right-hand menu, click on the ‘Page’ tab. Then, find the ‘Page Attributes’ section and give it a click to expand.

If you look at the ‘Parent Page’ field then this is blank by default. This means the page is currently a parent page.
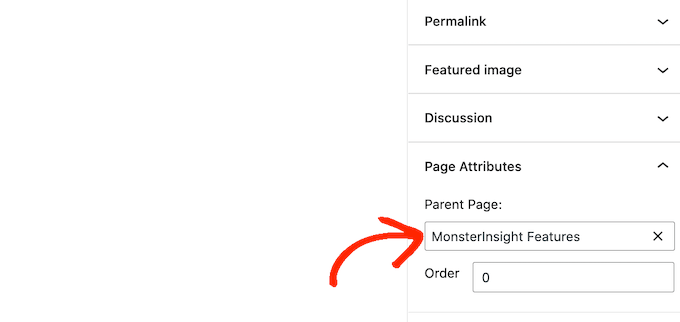
To turn this parent into a child page, simply open the ‘Parent’ dropdown. You can then select the page that you want to use as the parent page.

After that, go ahead and save your changes by clicking on the Update or Publish button.
To create more child pages, simply repeat the process described above.
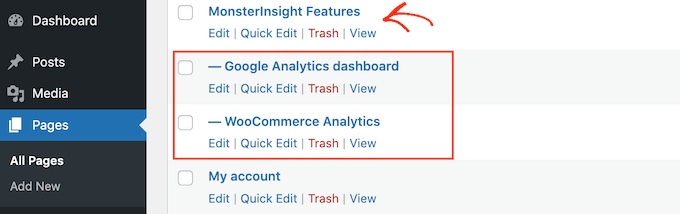
To see all of your child pages, head over to Pages » All Pages. WordPress will show all of your child pages listed under their parent page with a — prefix.
In the following image, you can see that ‘Google Analytics dashboard’ and ‘WooCommerce Analytics’ are child pages of ‘MonsterInsight Features.’

After creating some child pages, you may want to add a list of child pages for a parent page to your WordPress website.
We hope this article helped you learn how to create a child page in WordPress. You may also want to see our complete guide on how to create a landing page in WordPress and the best drag and drop WordPress page builders.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Create a Child Page in WordPress first appeared on WPBeginner.
Dr Crash says: