Do you want to move your website from Ghost to WordPress?
Ghost is a website builder that allows you to easily create websites. Due to its limitations, many users realize that they would be better off with WordPress.
In this article, we will show you how to easily move from Ghost to WordPress.

Moving From Ghost to WordPress
There are many similarities between Ghost and WordPress, but Ghost lacks certain features that make WordPress the best website builder on the market. You can read more about these features in our side-by-side comparison of Ghost vs WordPress.
When we say WordPress, we are talking about self-hosted WordPress.org and not WordPress.com which is a hosting service. To understand the difference, see our guide on the difference between WordPress.com vs WordPress.org.
Many users who start with Ghost soon realize the limitations of the platform and want to move to WordPress. This article will help you do that.
Here is what we will cover in this article:
- Getting Started with WordPress
- Export Content from Ghost
- Converting Ghost Export File to WordPress Format
- Import Content in WordPress
- Import Images from Ghost to WordPress
- Pointing Your Domain to WordPress
- Setting Up Permalinks
- Essential WordPress Plugins and Tools
Step 1. Getting Started with WordPress
To start a WordPress website, you need a domain name and website hosting.
A domain name is the name of your website (e.g. wpbeginner.com), and it’s what users will type in their browsers to visit it. A web hosting account is where all your website files are stored.
While WordPress itself is free, both domain name and web hosting come at a cost ($14.99 / year for domain and $7.99 / month for web hosting).
Thankfully, Bluehost, an official WordPress recommended hosting provider has agreed to offer our users a free domain name and over 60% off on web hosting.
→ Click Here to Claim This Exclusive Bluehost Offer ←
Note: You may already have a domain name for your Ghost website, which you can point to WordPress after moving your website. However, if you don’t have a domain name, then you can get one for free when signing up for Bluehost.
Once you have signed up for a hosting account, you can follow our instructions on how to install WordPress.
Tip: If your Ghost website uses a custom domain name that you would like to keep for your WordPress website as well, then you can still install WordPress on a temporary subdomain. We will show you how to add your domain to your WordPress hosting account later in this article.
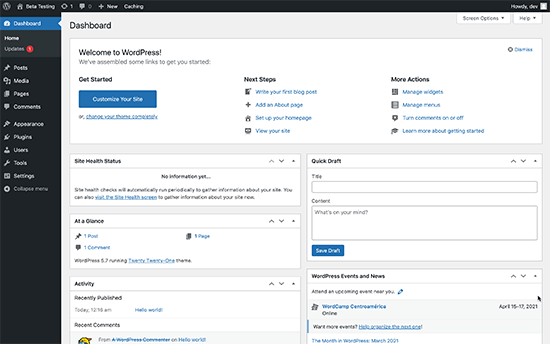
After installing WordPress, you will see the WordPress admin dashboard which looks like this:

Step 2. Export Content from Ghost
Ghost allows you to easily export content from your account.
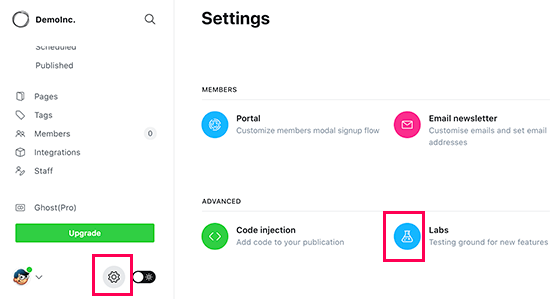
Simply log in to your account dashboard and click on the Settings icon located at the bottom of the left column.

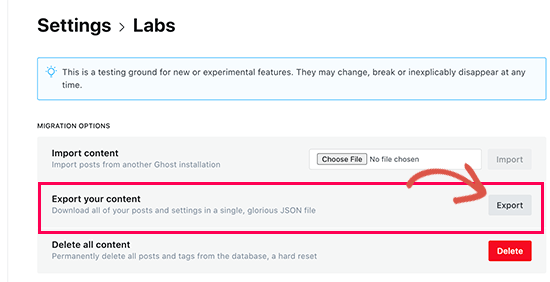
From here you need to click on the Labs menu. This will bring you to Ghost features that are still under development. Click on the Export button next to the ‘Export your content’ section.

Your browser will now download an export file in JSON format. However, this format is not supported by WordPress importer tools, so you’ll need to convert it to WordPress XML format.
Step 3. Converting Ghost Export File to WordPress Format
The default Ghost export file does not use a format supported by WordPress, and there used to be no reliable way to safely convert it into the correct format.
We decided to fix this issue and created the Ghost to WordPress Importer tool. This tool is completely free to use and allows you to convert your Ghost JSON export file into a WordPress compatible XML file.
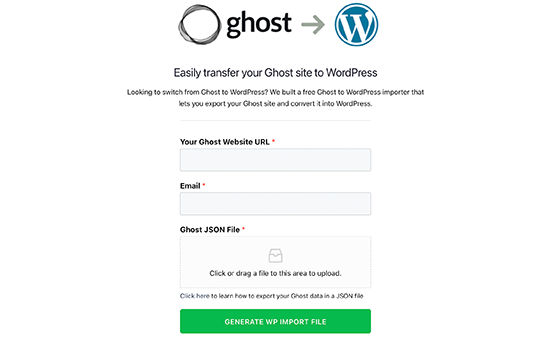
Simply go to the Ghost to WordPress migration tool website and fill in the form. Next, you need to select the Ghost export file you downloaded earlier.
Click on the Generate WP Import File button to continue.
The Ghost to WordPress migrator tool will then convert your Ghost export file into WordPress XML format. Once finished, you’ll be able to download the file to your computer.
Now you’re ready to start importing content to your WordPress website.
Step 4. Import Content in WordPress
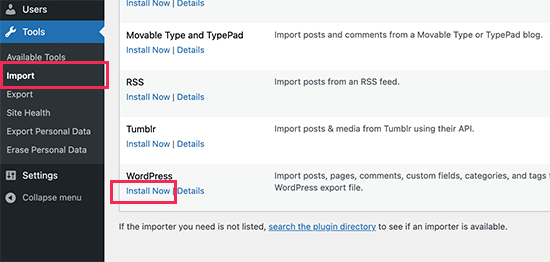
From your WordPress admin area, you need to visit the Tools » Import page and click on the Install Now link below the WordPress importer.

WordPress will now install the importer plugin. Once finished, the install link will change to say ‘Run Importer’. Go ahead and click on the Run Importer link.
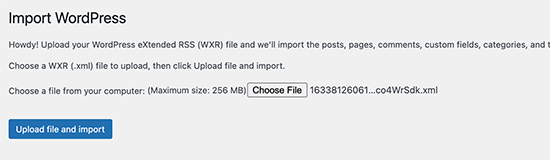
On the next screen, you need to click on the Upload file button to select the WordPress XML file you downloaded in the previous step.

Click on the Upload file and import button to continue.
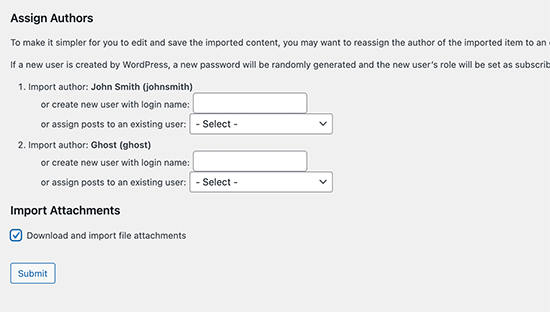
WordPress will now upload the import file. After that, you will be asked to assign authors.
You can import an author from your Ghost website, create a new author, or assign all content to an existing WordPress user.

Don’t forget to check the box next to ‘Download and import file attachments’. It will attempt to fetch images from your Ghost website and import them into the WordPress media library, so you can use them later.
Once the importer has finished running, you will see a success message.

In rare cases, you might see an issue like some posts are missing, or the importer timed out. Don’t worry, you can run the importer as many times as you like. It will automatically avoid duplicate imports and will only import items that it missed.
Depending on how much content you have, the importer may fail to import images inside posts and pages to your WordPress media library
Let’s see how to easily fix this and import images from Ghost to WordPress.
Step 5. Import Images from Ghost to WordPress
The WordPress importer will try to import images from your Ghost website to your WordPress media library.
However, it may miss some images or not import any images at all. Your website would still show images from your Ghost website, which would become an issue if your Ghost website is deleted.
Luckily, there is an easy way to import external images into the WordPress media library using a plugin.
Simply install and activate the Auto Upload Images plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, you simply need to edit and update your blog posts and the plugin will then import any external images in those articles to your media library.
You can also bulk update all your blog posts to quickly import images from your Ghost site. For more details, see our tutorial on how to easily import external images in WordPress.
Step 6. Pointing Your Domain to WordPress
Once you have successfully migrated content from Ghost to WordPress. It is time to start pointing your users to the new WordPress website.
If your website was using a Ghost branded sub-domain (e.g. yourwebsite.ghost.io), then you cannot point that link to your new WordPress website. Instead, we recommend editing your Ghost website and add a plain text notification informing users to check out your website on the new location.
On the other hand, if you were using a custom domain like yourdomain.com, then you can change its DNS settings and point it to your new WordPress hosting provider.
In order to change domain settings, you will need to log in to your domain registrar account and find the option to change the DNS settings.
In the DNS settings area, you need to enter your new WordPress hosting provider’s nameserver information. Usually, it looks something like this:
ns1.bluehost.com
ns2.bluehost.com
For other domain registrars, see our complete guide on how to easily change DNS nameservers.
Once you change the DNS name server, your domain will start showing your WordPress website instead of your older Ghost website. Note that it can take a couple of days for the changes to take effect.
Step 7. Setting Up Permalinks
The next step is to redirect users from each page of your Ghost website to the correct post or page in WordPress.
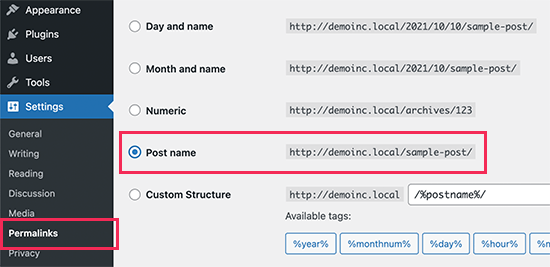
By default, Ghost websites use the post or page name as the default permalink structure. You can match them on your WordPress site by simply going to Settings » Permalinks and choosing Post Name as your URL structure.

Don’t forget to click on the Save Changes button to store your changes.
Note: If your Ghost website used a subdomain, then you’ll not be able to set up redirects by changing permalinks.
Step 8. Essential WordPress Plugins and Tools
Now that you have transferred from Ghost to WordPress, it’s time to take advantage of WordPress plugins and tools to grow your website.
1. WPForms – WPForms is the best WordPress contact form plugin. It allows you to easily create any type of form on your WordPress website without writing any code.
2. All in One SEO – AIOSEO is the most comprehensive WordPress SEO plugin on the market. It is super easy to use and comes with a set up wizard, SEO audit tool, TruSEO score for posts and pages, and other features to help you get more traffic.
3. PushEngage – Want to send instant notifications to users on mobile and desktop devices? PushEngage is the best push notification service on the market and helps you bring back website visitors, increase pageviews, and boost conversions.
4. MonsterInsights – MonsterInsights helps you easily install Google Analytics in WordPress and shows you easy-to-understand website traffic reports right inside your dashboard.
Need more tools and tips to grow your new WordPress website? See our full list of essential WordPress plugins for all types of websites.
We hope this article helped you move you properly move from Ghost to WordPress. You may also want to see our checklist of things to do after installing WordPress or see our tips on how to make money online with your WordPress website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Properly Move from Ghost to WordPress (Free Tool) appeared first on WPBeginner.
Dr Crash says: