Would you like to optimize your WordPress CSS delivery?
CSS files control the visual formatting and style of your WordPress website. But if your CSS code isn’t delivered in an optimal way, then it could be slowing down your website.
In this article, we’ll show you two easy methods to optimize your WordPress CSS delivery.

How WordPress CSS Delivery Affects WordPress Performance
CSS files are used to define the visual appearance of your WordPress site. Your WordPress theme contains a CSS stylesheet file, and some of your plugins may also use CSS stylesheets.
CSS is necessary for modern websites, but it’s possible for CSS files to slow down your site’s speed and performance depending on how they’re set up.
Even a small delay in site speed creates a bad user experience and may affect your search rankings and conversions, resulting in less traffic and sales.

One way that CSS files can slow your website is if they need to be loaded before the page can be displayed. That means your visitors will see a blank page until the CSS file has loaded. This is known as render-blocking CSS.
Another common reason CSS files can slow your website is when they contain more code than is needed to display the visible part of the current page. That extra code means that they will take longer to load.
The good news is, you can improve your WordPress site’s performance by optimizing the way the CSS code is delivered.
That’s done by identifying the minimum CSS code needed to display the first part of the current web page. This is known as critical CSS.
This critical code is then added inline to the page’s HTML, instead of in separate stylesheets, so that the code can be rendered without needing to load the CSS file first.
The rest of the CSS can then be loaded after your visitors can see the contents of the page. This is known as ‘deferred loading’.
In this tutorial, we’ll show you two methods to optimize WordPress CSS delivery, and you can choose the one that works best for you.
- Method 1: Optimizing WordPress CSS Delivery with WP Rocket
- Method 2: Optimizing WordPress CSS Delivery with Autoptimize
Method 1: Optimizing WordPress CSS Delivery with WP Rocket
WP Rocket is the best WordPress caching plugin in the market. It offers the simplest way to optimize your WordPress CSS delivery. In fact, it’s as easy as checking a box.
WP Rocket is a premium plugin, but the best part is that all features are included in their lowest plan.
The first thing you need to do is install and activate the WP Rocket plugin. For more details, see our step by step guide on how to install a WordPress plugin.
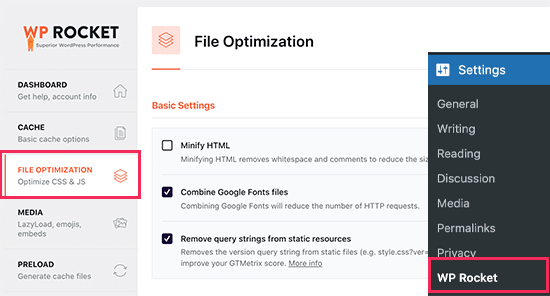
Once activated, you need to navigate to the Settings » WP Rocket page and switch to the ‘File Optimization’ tab.

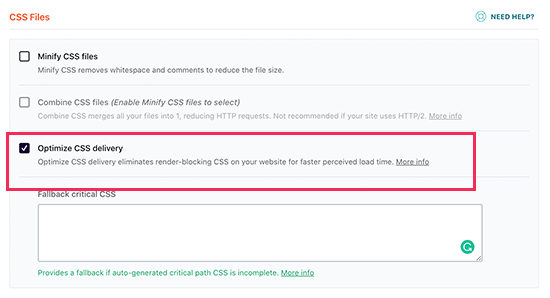
Next, you need to scroll down to the CSS files section. Once there, you need to check the box next to the ‘Optimize CSS delivery’ option.

This feature will intelligently identify the critical CSS needed to format the part of the web page your visitors see first. Your pages will load more quickly, and the rest of the CSS will be loaded after your visitors can see its contents.
All you need to do now is click the Save Changes button and wait for WP Rocket to generate the necessary CSS file for all your posts and pages.
It will also automatically clear the cache for your website, so that your visitors will see the new optimized version of your site instead of the any unoptimized versions stored in cache.
There are plenty of other ways that WP Rocket can help you improve your website’s performance. To learn more, see our guide on how to properly install and setup WP Rocket in WordPress.
Method 2: Optimizing WordPress CSS Delivery with Autoptimize
Autoptimize is a free plugin designed to improve the delivery of your website’s CSS and JS files.
While Autoptimize is a free plugin, it doesn’t have as many features as WP Rocket and takes more time to set up.
For example, it’s not able to automatically identify critical CSS like WP Rocket can. Instead, Autoptimize requires the help of a premium third-party service which is an additional cost and requires extra time to configure.
However, it could be a good option if you’re on a tight budget and don’t need all the other features of WP Rocket to speed up your site.
The first thing you need to do is install and activate the Autoptimize plugin. For more details, see our step by step guide on how to install a WordPress plugin.
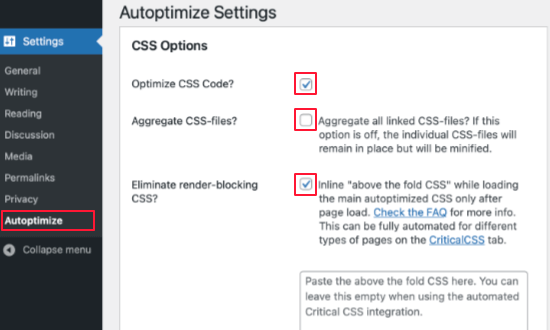
Upon activation, you need to visit the Settings » Autoptimize page to configure the plugin settings. Once there, you need to scroll down to the CSS Options section and check the Optimize CSS Code box at the top.

Once you do that you need to make sure that ‘Aggregate CSS-files’ option is unchecked and then check ‘Eliminate render-blocking CSS’.
You can now click on the ‘Save Changes and Empty Cache’ button to store your settings.
But the plugin will not work properly until you sign up for a Critical CSS account. This is a premium subscription service that will provide Autoptimize the critical CSS code it needs to optimize your WordPress CSS delivery.
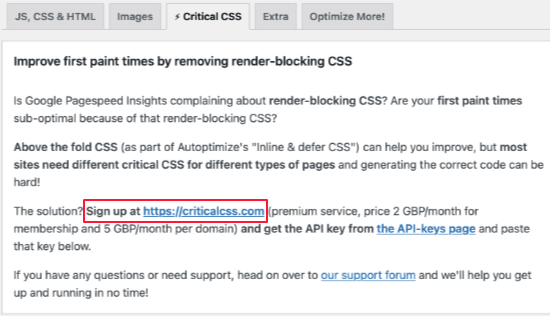
To do that, navigate to the Critical CSS tab in Autoptimize’s settings. Here you’ll find the information you need to sign up with Critical CSS. You can get started by clicking the sign up link in the third paragraph.

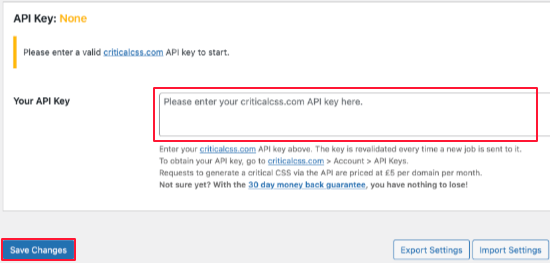
Once you’ve received your Critical CSS API key, scroll down to the API Key section so you can paste it into the ‘Your API key’ text box. After that, make sure you click the Save Changes button.

Autoptimize now has all of the information it needs to add the critical CSS inline and defer loading the stylesheets until after the page has been rendered. As a result, your website will load more quickly.
We hope this tutorial helped you learn how to optimize WordPress CSS delivery.
You may also want to see our ultimate guide on how much it really costs to build a WordPress website, and our comparison of the best managed WordPress hosting companies.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Easily Optimize WordPress CSS Delivery (2 Methods) appeared first on WPBeginner.
Dr Crash says: