Do you want to add photo filters like Instagram in WordPress?
If you like to edit your photos using Instagram filters, then you may want to know how to create a similar effect for the images on your WordPress site. This can help your content stand out.
In this article, we will cover how to add Instagram-like photo filters in WordPress.

Why Add Instagram-Like Photo Filters in WordPress?
An Instagram filter is a feature in the social media platform that lets you edit your photo with a single click. You simply choose from a library of pre-set edits for the image, and Instagram automatically applies those changes.
For each photo, you can choose how much of the filter you want to apply to the photo, ranging from 0 to 100%.

So why should you use Instagram filters? Here are a few key reasons:
- Edit your photos more easily and quickly: We all want to post beautiful images on our WordPress sites. Unless your photos are already stunning or you are a master of Adobe Photoshop, you probably want an easier way to retouch your photos.
- Create a consistent brand image: Branding is everything. It tells a story about the type of company you are and the message you want to send to your audience. Using on-brand filters will increase your website’s visual appeal and create a more cohesive look.
- Get creative: Filters can add variety to your content, allowing you to make images stand out. This can be helpful for showcasing products or portfolio items.
Note: If you want to learn how to make other changes to your images, then check out our post on how to do basic image editing in WordPress.
That being said, let’s go over how to add Instagram-like photo filters to your WordPress site.
How to Add Instagram Photo Effects With Easy Image Filters
The good news is that you can add image filters in WordPress for free. You don’t need to go through the hassle of using a separate platform like Instagram or photo-editing software to do it.
To get started, you need to install and activate the Easy Image Filters plugin.

If you need step-by-step instructions, then just check out our guide on how to install a WordPress plugin.
Once activated, go ahead and upload the photos you’d like to edit to your WordPress Media library.
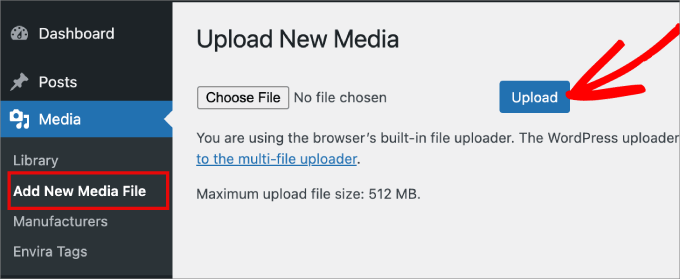
To do so, head over to Media » Add New Media File. From there, choose the image files you want to add and select ‘Upload.’

Now, simply upload all the photos you’d like to add filters to.
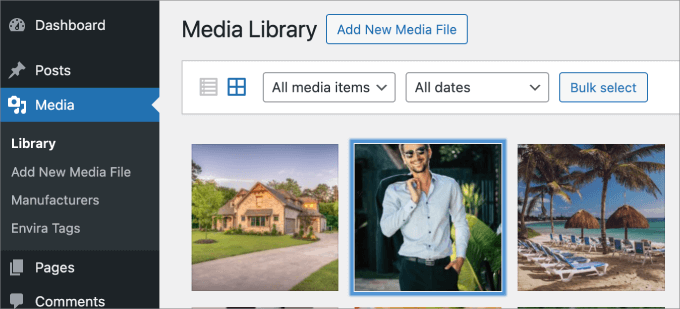
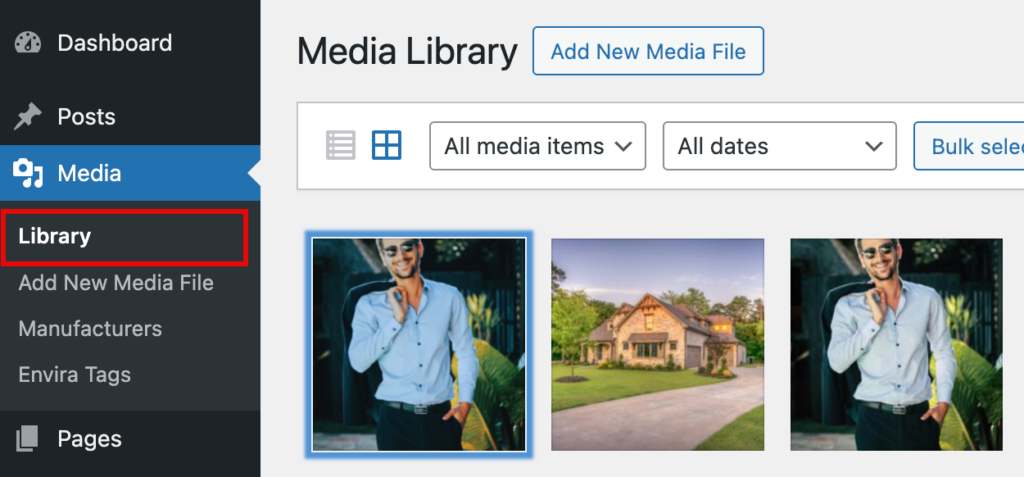
Next, you must head over to the Media » Library tab and then select the photo you want to edit.

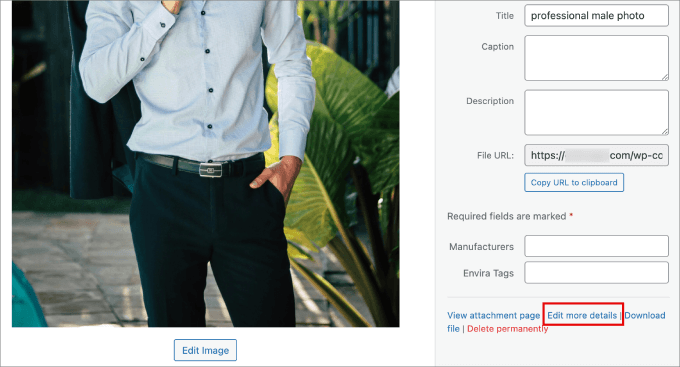
The attachment details of the image should open up, where you’ll see a full preview of the photo.
In the bottom right corner, go ahead and click on ‘Edit more details.’

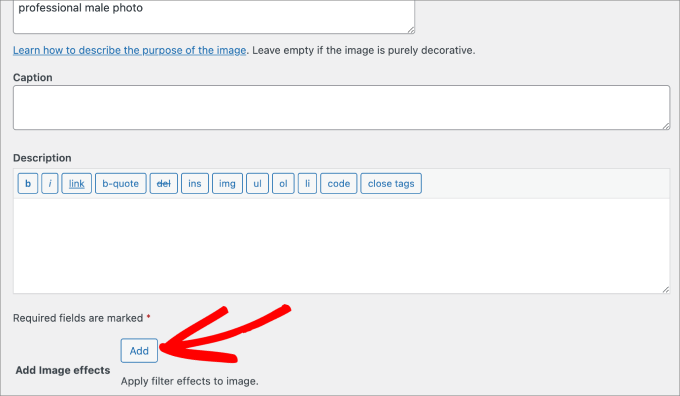
Under the Description field, you’ll see the ‘Add Image effects’ feature, where you can apply various filters to your selected image.
Click on ‘Add.’

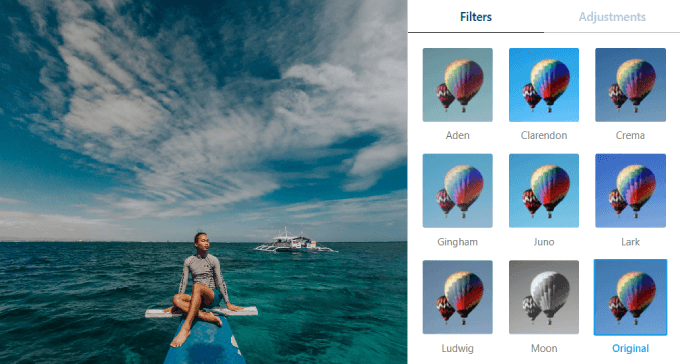
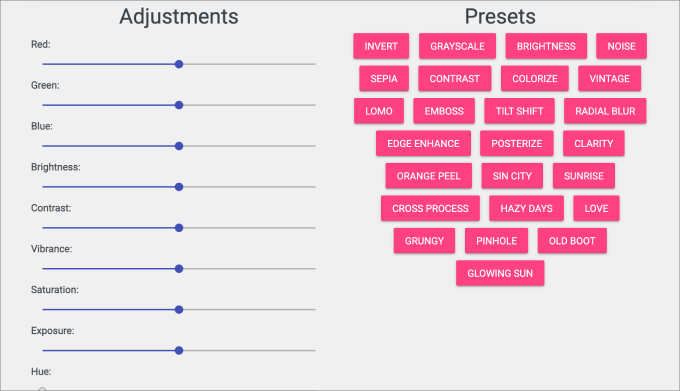
In this screen, you will see the image on the top of the screen, followed by available adjustments and presets you can make.
Some of the important adjustments you can make are changes to the photo include:
- Brightness
- Contrast
- Vibrance
- Saturation
- Exposure
- Hue
- And more
You are also given 25 different presets to choose from. A preset is a configuration of settings designed to achieve a certain look. It automatically adjusts certain colors and lighting in the photo so you don’t need to do it manually.

Go ahead and toggle the adjustments, or select any preset that fits your preference.
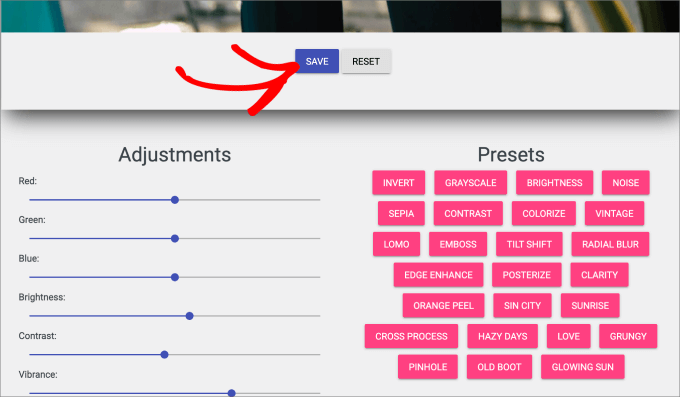
Once you are happy with the filter enhancements, click on ‘Save.’ Or, if you’d like to revert the image to its original state, you can select ‘Reset’ instead.

Once you’ve saved your edits, the updated image will automatically appear in your Media library.
Just head back to the Media » Library tab, and you will find the updated image with the Instagram-like filter added.

Now, you are able to upload that photo anywhere on your site.
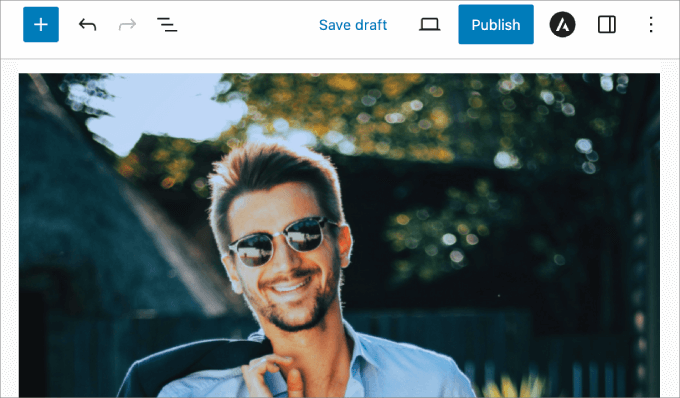
For example, you can add the image to a WordPress page or post and it should look like this.

If you need help uploading your filtered images, you can check out our guide on how to properly add images in WordPress.
How to Add Your Filtered Photos to a Gallery
Adding photo effects to your images is a great way to make them stand out. But in some cases, you might want also to add your filtered pictures to an image gallery.
Here are a few examples where this might be useful:
- You are a photographer and want to showcase your portfolio.
- You run a real estate company and are looking to highlight photos of your residential homes.
- You are a digital agency that wants to show potential clients a preview of the type of work you can do.
But galleries are not limited to these businesses either. Almost any website could use an image gallery to visually showcase their products or services.
To create an image gallery for your filtered photos, you will need to install and activate the Envira Gallery plugin.
Note: You can simply use the free version of Envira Gallery if you are only interested in adding image sliders. But if you want advanced features like more gallery themes, lightboxes, or video sliders, then you should consider using the pro version.
Envira Gallery is the best image gallery plugin for WordPress. It allows you to create beautiful mobile responsive photo and video galleries using its drag-and-drop builder.

The first thing you’ll need to do is install and activate the Envira Gallery plugin. If you need step-by-step instructions, check out our guide on how to install a WordPress plugin.
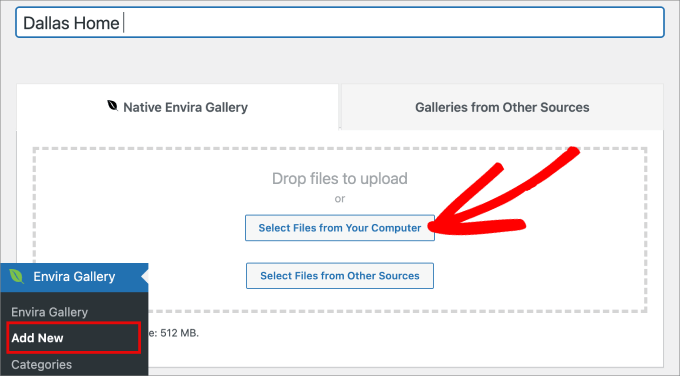
Upon activation, you’ll need to go to the Envira Gallery » Add New page to create a new gallery. Give it a title so you can easily refer to it later.
Then click on ‘Select Files from Your Computer.’

Then, you need to choose the images from your computer.
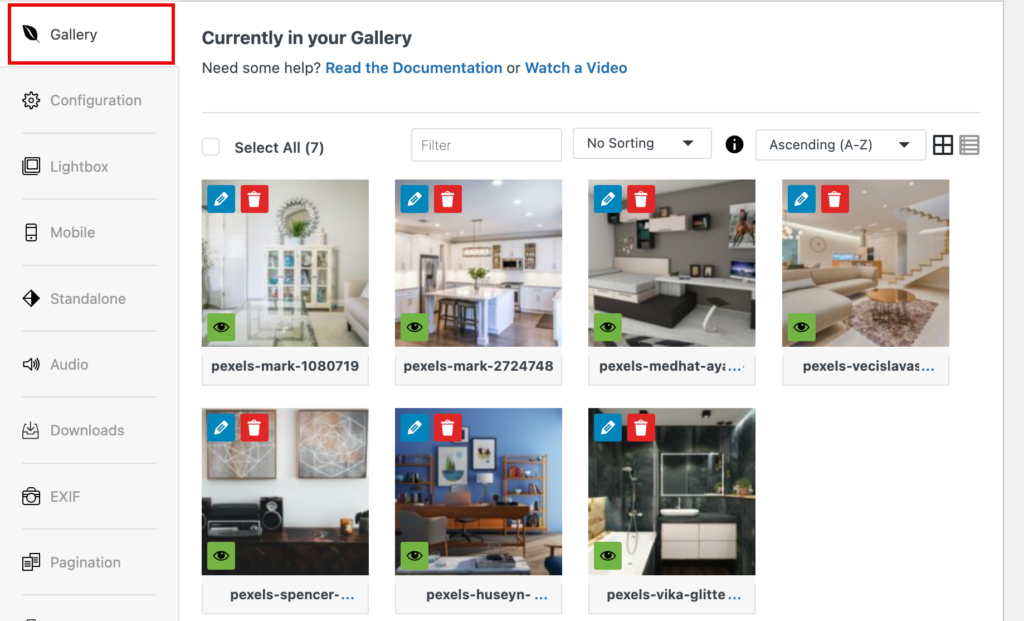
Once the photos are uploaded, you can scroll down to see all the images added in the ‘Gallery’ tab.

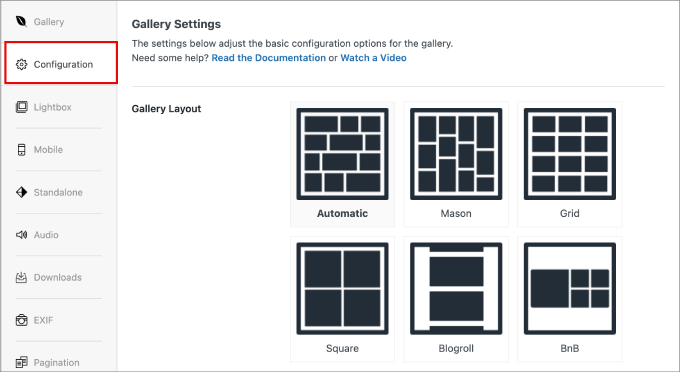
In the ‘Configurations’ tab, you can choose the gallery layout, image size, image dimensions, and more.
That way you can customize the gallery appearance to fit your needs.

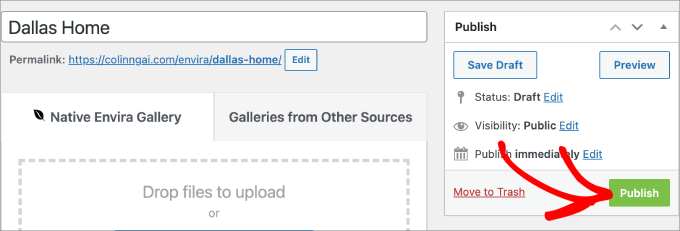
From there, just hit the ‘Publish’ button in the right-side panel.
You can then use the Envira Gallery block to add your gallery to any post or page.

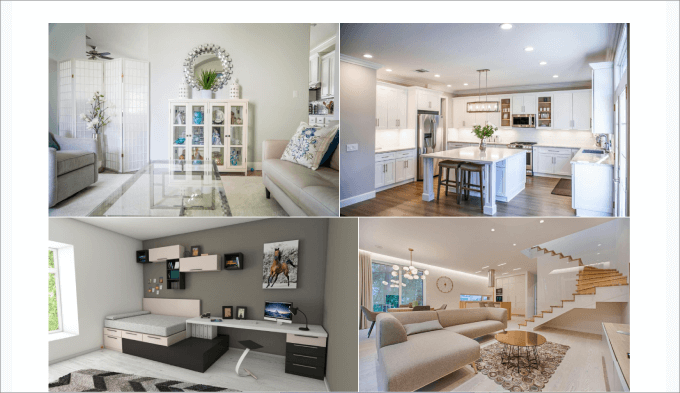
Here’s what it looks like on our demo website.
For more details, just check out our guide on how to create an image gallery in WordPress.

We hope you found this article helped you learn how to add Instagram-like photo filters in WordPress. You may want to check out our expert picks of the best social media plugins for WordPress or our guide on the proven ways to make money online blogging.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add Instagram-like Photo Filters in WordPress (Step by Step) first appeared on WPBeginner.
Dr Crash says: