Do you want to disable lazy loading in WordPress?
By default, WordPress comes with a lazy load feature, which delays downloads for images and other media to improve page load speed.
However, for some websites, it may affect user experience by not displaying images and media right away.
In this article, we’ll show you how to easily disable lazy load in WordPress both using a code method as well as a plugin method.

What is Lazy Loading?
WordPress first introduced lazy loading images in WordPress 5.5. Later it extended the lazy load feature to iframes embeds (e.g. YouTube videos, Spotify, and other embeds).
This practice helps improve your website’s speed and performance by quickly loading content and the visible area first.
A faster website is not just good for users, but it is also good for SEO. Search engines like Google consider speed as an important ranking factor.
Apart from images and embeds, you can also easily lazy load comments and Gravatars to further improve page load speed.
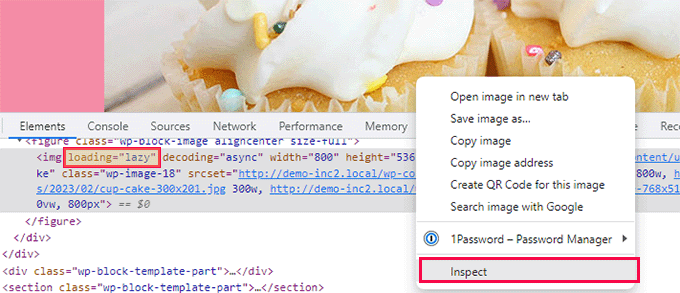
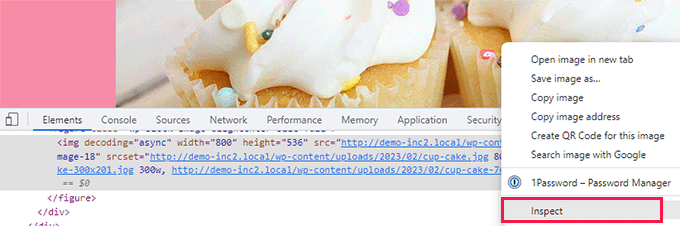
Lazy loading can be seen in action by right-clicking on an image and selecting the Inspect tool in your browser.

This will split your browser screen and show you the HTML source code. From here, you’ll be able to see the “loading=lazy” attribute added to the image.
Now normally, we don’t recommend disabling lazy load due to its overall benefits for your WordPress website. Turning it off can result in slower website speed, lower conversion rates, and lower SEO rankings.
However, sometimes lazy loading can affect the user experience for some websites.
For instance, if you run a photography website where images are the most significant aspect of your content, then lazy loading them may ruin the user experience for your customers.
In other cases, you might be using a different lazy loading solution and just want to turn off the default WordPress lazy load.
That being said, let’s see how you can easily disable lazy load in WordPress.
Method 1. Disable Lazy Load in WordPress Using WPCode (Recommended)
You can simply disable the lazy load feature in WordPress by adding a custom code snippet to your theme’s functions.php file.
However, keep in mind that the smallest error while adding the code can result in breaking your website and making it inaccessible to your users.
This is why we recommend using the WPCode plugin to add custom code to your site.
It is the best custom code snippets plugin that makes it super easy for beginners to safely add custom code to their website.
First, you need to install and activate the WPCode plugin. See our guide on how to install a WordPress plugin for more instructions.
Upon activation, go to the Code Snippets » + Add Snippet page.

This will take you to the ‘Add Snippets’ screen where you’ll see a bunch of ready-to-use code snippets that you can add to your website.
From here, you need to click the ‘Use Snippet’ button under the ‘Add Your Custom Code (New Snippet)’ option.
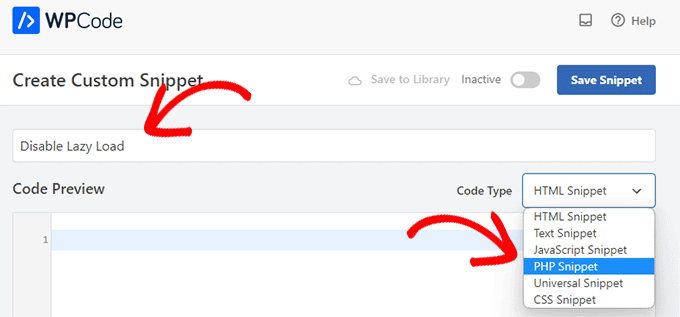
Once you’re on the ‘Create Custom Snippet’ page, you can start by typing a name for your code snippet.
It can be anything that will help you identify the code snippet and what it does.

After that, select ‘PHP Snippet’ from the dropdown menu next to the ‘Code Type’ option.
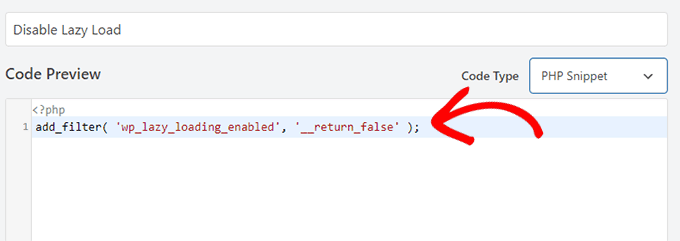
Now, copy and paste the following PHP code in the ‘Code Preview’ box.
add_filter( 'wp_lazy_loading_enabled', '__return_false' );
This is how the code will look after it is pasted in the ‘Code Preview’ box.

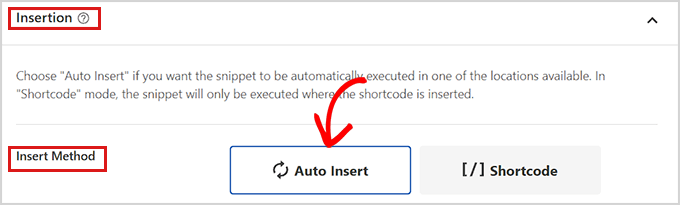
After adding the code, scroll down to the ‘Insertion’ section.
Here, simply choose ‘Auto Insert’ as the insertion mode. This will ensure that your custom code is automatically executed everywhere on your website once you activate the snippet.

Next, you need to scroll to the top of the page and simply toggle the ‘Inactive’ switch to ‘Active’.
After that, don’t forget to click the ‘Save Snippet’ button to save and execute your custom snippet.

Once activated, this custom code snippet will disable the lazy loading feature on your WordPress website.
You can test by right-clicking on an image and selecting Inspect from the browser menu.
In the HTML code for the image, the loading=lazy attribute will now disappear.

Method 2. Disable Lazy Load in WordPress Using a Plugin
If you don’t want to add code to your site, then you can use the Disable Lazy Load plugin.
The only thing you need to do is install and activate the Disable Lazy Load plugin. For more instructions, check our guide on how to install a WordPress plugin.

The plugin works out of the box and does not require any configuration. Once activated, it will automatically disable the lazy load feature on your site.
We hope this article helped you learn how to properly disable lazy load in WordPress. You may also want to see our guide on how to optimize WordPress images for better page load times, or see our pick of the best WordPress image compression plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Properly Disable Lazy Load in WordPress (Step by Step) first appeared on WPBeginner.
Dr Crash says: